Data Grid in Details
- 3 minutes to read
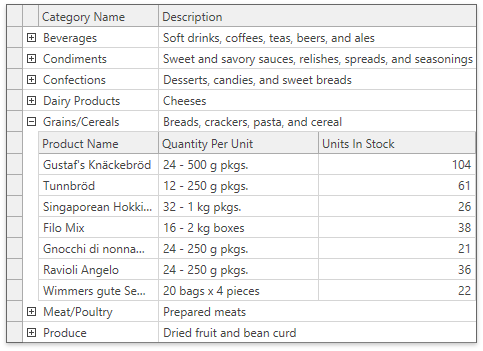
This topic describes how to display detail data within nested grids.

Enable the Master-Detail Representation
- Ensure the master GridControl‘s TableView.AllowMasterDetail property is unspecified or set to true.
- Create a DataControlDetailDescriptor object and assign it to the GridControl.DetailDescriptor property.
- Create a GridControl and assign it to the DataControlDetailDescriptor.DataControl property. This GridControl is used to generate detail grids. The master GridControl builds a visual tree with detail grids.
- Specify the DataControlDetailDescriptor.ItemsSourcePath, DataControlDetailDescriptor.ItemsSourceValueConverter, or DataControlDetailDescriptor.ItemsSourceBinding property to bind the detail GridControl to a data source. The binding source is the master row object.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MasterDetailDemo"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="MasterDetailDemo.MainWindow"
Title="Main Window">
<Window.Resources>
<dx:EntitySimpleDataSource x:Key="EntitySimpleDataSource"
ContextType="{x:Type local:NORTHWNDEntities}"
Path="Categories"/>
</Window.Resources>
<Grid>
<dxg:GridControl AutoGenerateColumns="AddNew"
ItemsSource="{Binding Data, Source={StaticResource EntitySimpleDataSource}}">
<dxg:GridControl.DetailDescriptor>
<dxg:DataControlDetailDescriptor ItemsSourceBinding="{Binding Products}">
<dxg:DataControlDetailDescriptor.DataControl>
<dxg:GridControl AutoGenerateColumns="AddNew"/>
</dxg:DataControlDetailDescriptor.DataControl>
</dxg:DataControlDetailDescriptor>
</dxg:GridControl.DetailDescriptor>
</dxg:GridControl>
</Grid>
</Window>
Handle Detail Grid Events
The master GridControl creates a copy of the DataControlDetailDescriptor.DataControl object for each expanded master row. In the detail GridControl/TableView object’s event handlers, use the e.Source property to obtain the current detail grid.
<dxg:GridControl AutoGenerateColumns="AddNew" ItemsSource="{Binding Items}">
<dxg:GridControl.DetailDescriptor>
<dxg:DataControlDetailDescriptor ItemsSourcePath="Items">
<dxg:GridControl AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView x:Name="tableView1" CellValueChanging="CellValueChanging" />
</dxg:GridControl.View>
</dxg:GridControl>
</dxg:DataControlDetailDescriptor>
</dxg:GridControl.DetailDescriptor>
</dxg:GridControl>
void CellValueChanging(object sender, CellValueChangedEventArgs e) {
e.Source.PostEditor();
}
Note
The GridViewBase.AddingNewRow event uses arguments of the standard AddingNewEventArgs type. This type does not contain the Source property. Use the sender parameter in the event handler.
Master-Detail vs TreeListView
The table below describes the difference between the DataControlDetailDescriptor and TreeListView.
Master-Detail (DataControlDetailDescriptor) | TreeListView | |
|---|---|---|
Data operations, settings synchronization |
|
|
Provide data for details | Use the following properties: | Use the following approaches: |
Group Data at runtime | Yes | No |
Display a multi-level structure | Set the detail grid’s GridControl.DetailDescriptor property to display one more level. | The TreeListView creates child nodes according to its configuration in bound mode. |
Display a different number of levels for different master rows | The total number of levels is fixed. Use the IsDetailButtonVisibleBinding property to hide expand buttons for certain items | The number of levels is not limited. Different nodes can have a different number of levels. |