How to: Create a ComboBoxEdit and Bind it to Data
- 2 minutes to read
This document demonstrates how to create a ComboBoxEdit control and bind it to data.
Create a New Project and Add a ComboBoxEdit
- Run MS Visual Studio.
- Create a new WPF Application project. For this, choose New Project on the File menu or press Ctrl+Shift+N, and then choose WPF Application.
Add a ComboBoxEdit component to the project.
To do this, open the Visual Studio toolbox, locate the “DX: Common Controls” tab, choose the ComboBoxEdit toolbox item and drop it onto the window.

<Window x:Class="Combobox_binding_to_data.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors" Title="MainWindow" Height="300" Width="300"> <Grid> <dxe:ComboBoxEdit VerticalAlignment="Top" Height="30" Width="250"/> </Grid> </Window>
Create Data Objects
Add a data source to your WPF Application. For this, follow the steps below.
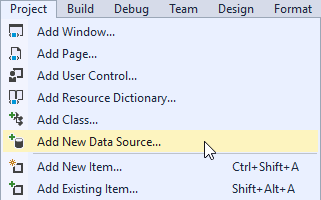
Open the Project menu and click Add New Data Source.

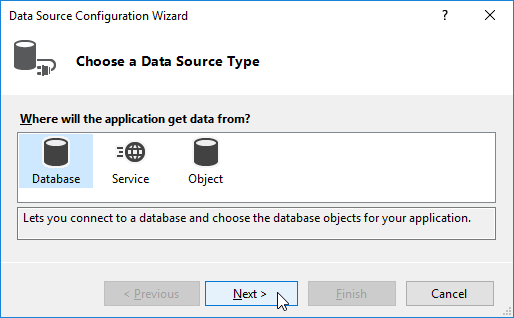
Choose a Database as a type of data source.

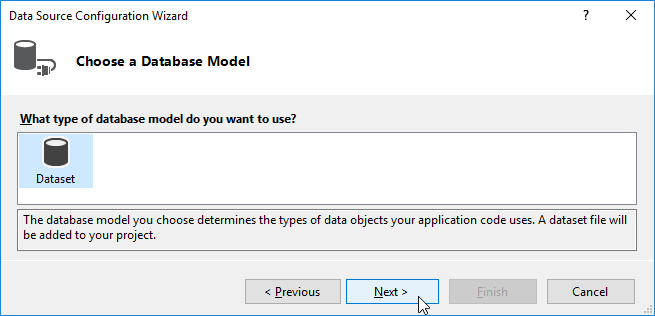
Then choose a Dataset as a Database Model.

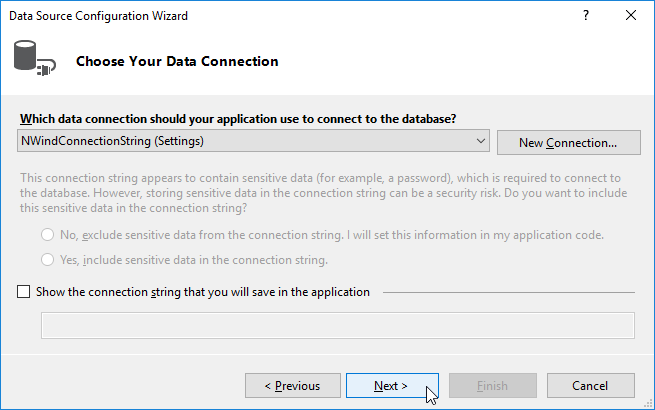
As a data source, choose the Microsoft Access Database File. As a data connection, choose the nwind database. By default, it is stored in the following path.C:\Users\Public\Documents\DevExpress Demos 20.1\Components\Data

In the Tables menu, choose Categories.

- After this, click Finish to close the wizard.
Bind ComboBoxEdit to Data
Bind the ComboBoxEdit to the data source. Add the following code:
using System.Windows; namespace Combobox_binding_to_data { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); ComboBoxEdit1.ItemsSource = new nwindDataSetTableAdapters.CategoriesTableAdapter().GetData(); } } }Set the DisplayMember property to “CategoryName”. Set the EditValue property to “CategoryID”, and the ValueMember property to “CategoryID”:
<Window x:Class="Combobox_binding_to_data.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors" Title="MainWindow" Height="300" Width="300"> <Grid> <dxe:ComboBoxEdit ValueMember="CategoryID" DisplayMember="CategoryName" EditValue="{Binding CategoryID}" HorizontalAlignment="Center" VerticalAlignment="Top" Height="30" Width="250" Name="ComboBoxEdit1"> </dxe:ComboBoxEdit> </Grid> </Window>Run the application to see the result.

You can change the style of the ComboBoxEdit by setting its StyleSettings property to ‘CheckedComboBoxStyleSettings’ or ‘RadioComboBoxStyleSettings’.

<Window x:Class="Combobox_binding_to_data.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
Title="MainWindow" Height="300" Width="300">
<Grid>
<dxe:ComboBoxEdit ValueMember="CategoryID" DisplayMember="CategoryName"
EditValue="{Binding CategoryID}" HorizontalAlignment="Center" VerticalAlignment="Top"
Height="30" Width="250" Name="ComboBoxEdit1">
<dxe:ComboBoxEdit.StyleSettings>
<dxe:CheckedComboBoxStyleSettings />
</dxe:ComboBoxEdit.StyleSettings>
</dxe:ComboBoxEdit>
</Grid>
</Window>

<Window x:Class="Combobox_binding_to_data.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
Title="MainWindow" Height="300" Width="300">
<Grid>
<dxe:ComboBoxEdit ValueMember="CategoryID" DisplayMember="CategoryName"
EditValue="{Binding CategoryID}" HorizontalAlignment="Center" VerticalAlignment="Top"
Height="30" Width="250" Name="ComboBoxEdit1">
<dxe:ComboBoxEdit.StyleSettings>
<dxe:RadioComboBoxStyleSettings />
</dxe:ComboBoxEdit.StyleSettings>
</dxe:ComboBoxEdit>
</Grid>
</Window>