Page Actions
- 14 minutes to read
Page actions simulate user-page interactions: clicks, key presses, and so on.
You can record most page actions for both test scripts and codeless tests.
The TestCafe framework implements page actions as methods of the testController object.
TestCafe documentation includes a Guide to Page Interaction, as well as in-depth reference articles on each of the action methods.
Click
Clicks a webpage element.
Corresponding TestCafe API method: t.click().
| Parameter | Description |
|---|---|
| Element Selector | Specifies which web element should be clicked. |
You can also specify additional parameters for the action. See Click Action Options.
Double Click
Double-clicks a webpage element.
Corresponding TestCafe API method: t.doubleClick().
| Parameter | Description |
|---|---|
| Element Selector | Specifies which web element should be double-clicked. |
You can also specify additional parameters for the action. See Click Action Options.
Right Click
Right-clicks a webpage element.
Corresponding TestCafe API method: t.rightClick().
| Parameter | Description |
|---|---|
| Element Selector | Specifies which web element should be right-clicked. |
You can also specify additional parameters for the action. See Click Action Options.
Type Text
Types text within an input element.
Corresponding TestCafe API method: t.typeText().
| Parameter | Description |
|---|---|
| Element Selector | Identifies the webpage element that receives input focus. |
| Text | The text to be typed into the specified webpage element. |
The Type Text action also clicks the specified element before text is typed if this element is not focused. This is not recorded as a separate Click action in the test. If the target element is not focused after the click, the Type Text action does not type text.
You can also specify additional parameters for the action. See Typing Action Options.
Enter Values Into DateTime, Color and Range Inputs
TestCafe Studio cannot record your actions when you interact with certain types of HTML5 inputs, like DateTime, Color or Range.
To enter values into these inputs, add the Type Text action to a test and specify a value to be typed.
The following table lists the input types and shows how to format the entered values:
| Input type | Pattern | Example |
|---|---|---|
| Date | yyyy-mm-dd |
2017-12-23 |
| Week | yyyy-Www |
2017-W03 |
| Month | yyyy-mm |
2017-08 |
| DateTime | yyyy-mm-ddThh:mm |
2017-11-03T05:00 |
| Time | hh:mm |
15:30 |
| Color | #rrggbb |
#003000 |
| Range | n |
45 |
Press Key
Presses the specified keyboard key.
Corresponding TestCafe API method: t.pressKey().
| Parameter | Description |
|---|---|
| Key | The sequence of keys and key combinations to be pressed. |
The following table shows how to specify keys of different types, key sequences, and combinations:
| Key Type | Example |
|---|---|
| Alphanumeric keys | a, A, 1 |
| Modifier keys | shift, alt (⌥ key on macOS), ctrl, meta (meta key on Linux and ⌘ key on macOS) |
| Navigation and action keys | backspace, tab, enter |
| Key combinations | shift+a, ctrl+d |
| Sequential key presses | Any of the above in a string separated by spaces, for example, a ctrl+b |
The following navigation and action keys are supported:
backspacetabentercapslockescspacepageuppagedownendhomeleftrightupdowninsdelete
Browser Processing Emulation
When a user presses a key or a key combination, the browser dispatches an event that triggers handlers in page code. Most browsers also respond to common keystrokes with their integrated actions (for instance, they select text when you press Cmd/Ctrl+A or switch focus when you press Shift+Tab).
The Press Key action only triggers page handlers for most keystrokes. Browser processing is emulated with a limited set of elements:
| Shortcut | Elements |
|---|---|
'ctrl+c', 'ctrl+v' |
None. Clipboard operations are not emulated. |
ctrl+a |
text field-based inputs, <textarea>, contentEditable |
backspace |
text field-based inputs, <textarea>, contentEditable |
delete |
text field-based inputs, <textarea>, contentEditable |
left |
text field-based inputs, radio button inputs, <textarea>, <select>, contentEditable |
right |
text field-based inputs, radio button inputs, <textarea>, <select>, contentEditable |
up |
text field-based inputs, radio button inputs, <textarea>, <select> |
down |
text field-based inputs, radio button inputs, <textarea>, <select> |
shift+left |
text field-based inputs, <textarea> |
shift+right |
text field-based inputs, <textarea> |
shift+up |
text field-based inputs, <textarea> |
shift+down |
text field-based inputs, <textarea> |
home |
text field-based inputs, <textarea> |
end |
text field-based inputs, <textarea> |
shift+home |
text field-based inputs, <textarea> |
shift+end |
text field-based inputs, <textarea> |
enter |
text field-based inputs, <textarea>, <select>, <a> |
tab |
focusable elements |
shift+tab |
focusable elements |
esc |
<select> |
Note
The backspace, delete, left and right key presses in contentEditable elements are processed only when text is selected.
Text Field-Based Inputs
TestCafe Studio supports selection and navigation with keystrokes in the following input types:
emailnumberpasswordsearchteltexturl
You can also specify additional parameters for the Press Key action. See Basic Action Options.
Drag
Drags a webpage element to the specified location.
Corresponding TestCafe API method: t.drag().
| Parameter | Description |
|---|---|
| Element Selector | Specifies which webpage element should be dragged. |
| Drag Offset X | Number. The drop coordinates’ X-offset from the mouse pointer’s initial position. |
| Drag Offset Y | Number. The drop coordinates’ Y-offset from the mouse pointer’s initial position. |
You can also specify additional parameters for the action. See Mouse Action Options.
Drag To Element
Drags a webpage element to another element.
Corresponding TestCafe API method: t.dragToElement().
| Parameter | Description |
|---|---|
| Element Selector | Specifies which webpage element should be dragged. |
| Destination Selector | Identifies the webpage element that serves as the drop location. |
You can also specify additional parameters for the action. See Drag To Element Action Options.
Note
You cannot record this action. Use the Test Editor or the Script Editor to add this action to the test.
Select Text
Selects text within an input element.
Corresponding TestCafe API method: t.selectText().
| Parameter | Description |
|---|---|
| Element Selector | Identifies the webpage element whose text should be selected. |
| Start Position | The selection’s start position. A zero-based integer. |
| End Position | The selection’s end position. A zero-based integer. |
Start Position and End Position are recorded as 0 for email and number inputs in Chrome, Firefox, and Chromium-based Edge. These browsers deprecated the selectionStart, selectionEnd, and selectionDirection input properties so TestCafe Studio cannot detect the selection position. Specify the Start Position and the End Position to select text inside the email and number inputs. The entered value is taken into account as usual when the test runs.
To select all content in an email or number input, use the Click action, and then Press Key to press the ctrl+a combination.
Select Editable Content
Selects text within a contenteditable element.
Corresponding TestCafe API method: t.selectEditableContent().
| Parameter | Description |
|---|---|
| Start Element Selector | Identifies the webpage element from which selection starts. The selection’s start position is the first character of the element’s text. |
| End Element Selector | Identifies the webpage element at which selection ends. The selection’s end position is the last character of the element’s text. |
You can also specify additional parameters for the action. See the Basic Action Options section for details.
Note
You cannot record this action. Use the Test Editor or the Script Editor to add this action to the test.
Select Text Area Content
Selects text within a <textarea> element.
Corresponding TestCafe API method: t.selectTextAreaContent().
| Parameter | Description |
|---|---|
| Element Selector | Identifies the <textarea> element whose text should be selected. |
| Start Line | The line number at which selection starts. A zero-based integer. |
| Start Position | The selection’s start position within the line defined by the Start Line parameter. A zero-based integer. |
| End Line | The line number at which selection ends. A zero-based integer. |
| End Position | The selection’s end position within the line that the End Line parameter defines. A zero-based integer. |
You can also specify additional parameters for the action. See the [Basic Action Options] section (xref:400168#basic-action-options) for details.
Note
You cannot record this action. Use the Test Editor or the Script Editor to add this action to the test.
Wait
Pauses test execution for the specified period of time.
Corresponding TestCafe API method: t.wait().
| Parameter | Description |
|---|---|
| Timeout | The pause duration (in milliseconds). |
Note
You cannot record this action. Use the Test Editor or the Script Editor to add this action to the test.
Hover
Hovers over a webpage element with the mouse pointer.
Corresponding TestCafe API method: t.hover().
| Parameter | Description |
|---|---|
| Element Selector | Identifies the webpage element being hovered over. |
You can also specify additional parameters for the action. See the Mouse Action Options section for details.
Note
You cannot record this action. Use the Test Editor or the Script Editor to add this action to the test.
Set Files to Upload
Specifies files that should be uploaded to the server.
Corresponding TestCafe API method: t.setFilesToUpload().
| Parameter | Description |
|---|---|
| Element Selector | Identifies the file upload input that allows you to specify files to be uploaded. |
| Files | Files to be uploaded. |
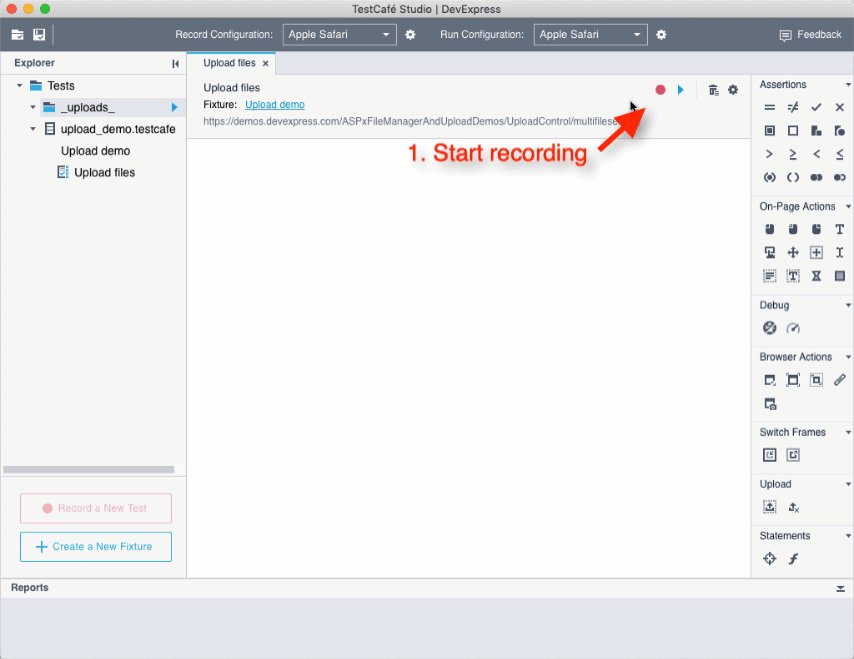
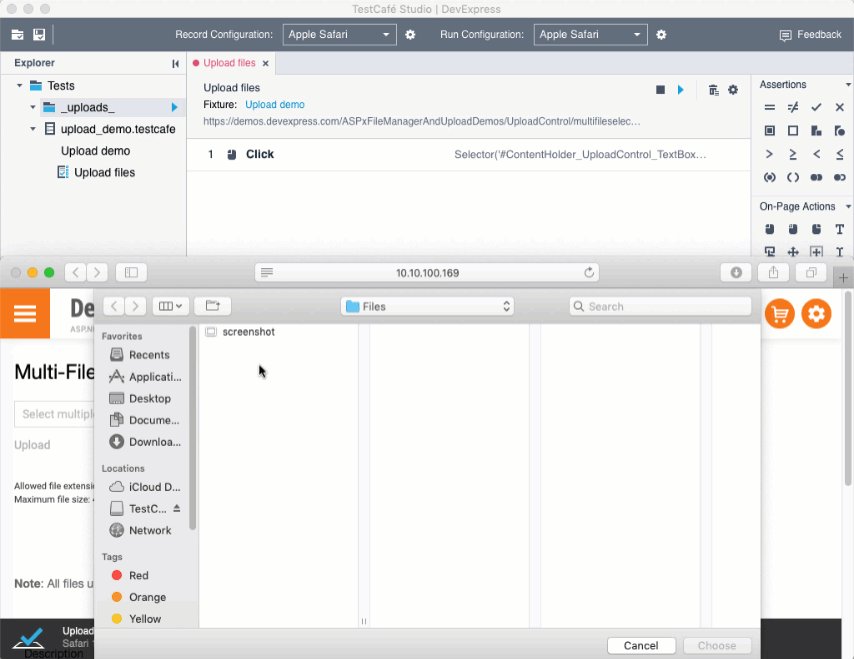
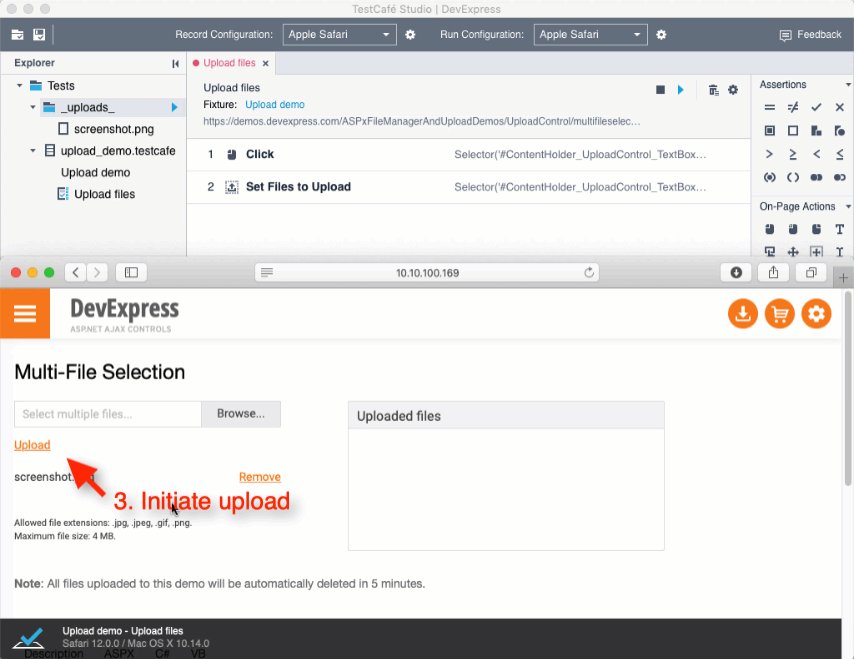
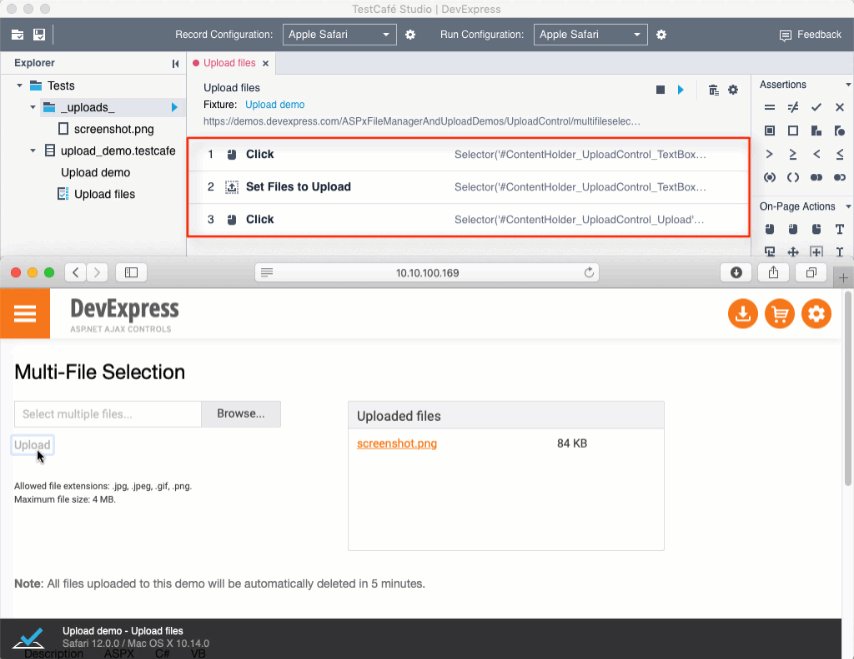
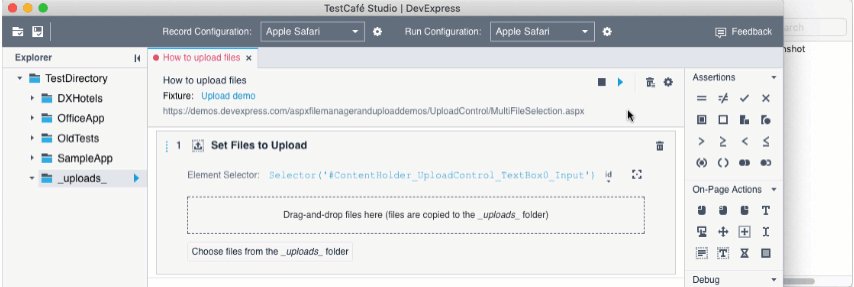
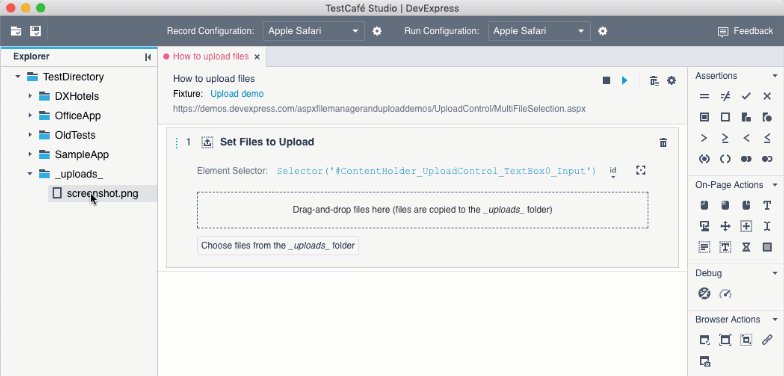
Record the Action
To record the Set Files to Upload action, click a file upload input on a webpage and browse for desired files. TestCafe Studio copies the files to <test_directory>/_uploads_, adds the Set Files to Upload action to a test and specifies the files from the _uploads_ folder as the action parameters.

Add the Action from the Actions panel
You should do the following when you add the Set Files to Upload action from the Actions panel:
Set up the Element Selector parameter.
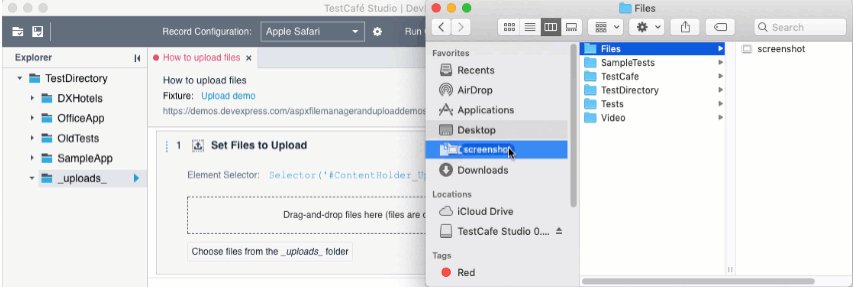
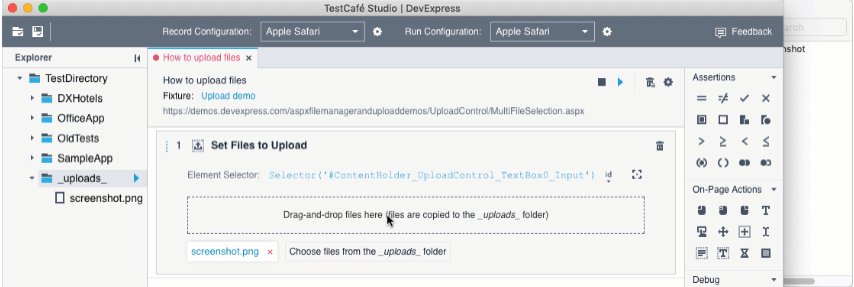
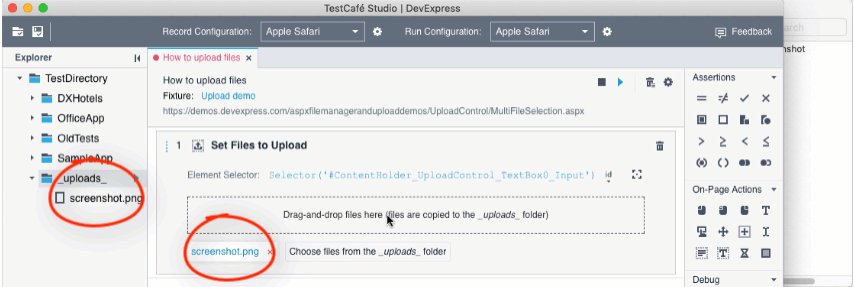
Specify files for upload in one of the following ways:
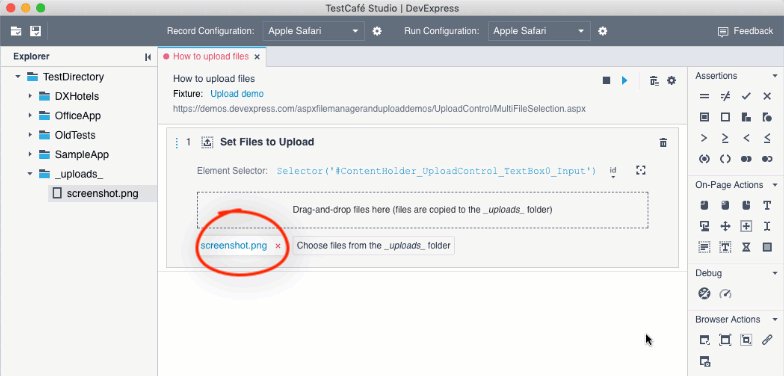
- Drag and drop the files onto the action parameters area. TestCafe Studio automatically copies the files to <test_directory>/_uploads_ and specifies the copied files as the action parameters.

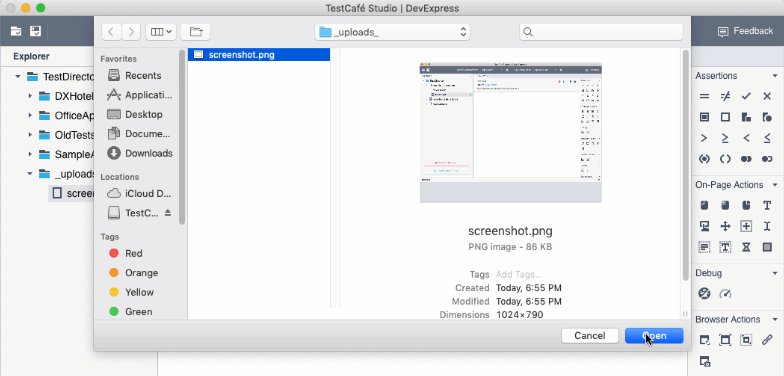
- Create an _uploads_ subdirectory (if it does not exist) in the test directory and copy the desired files there. Click the Choose files from the _uploads_ folder button and select the files to be uploaded in this action.

Note
The Set Files to Upload and Clear Upload actions only allow you to manage the list of files for upload. These files are uploaded to the server after you initiate upload, for example, when you click the Upload or Submit button on a webpage. TestCafe can record this action, or you can add the Click action to the test manually.

Clear Upload
Removes all file paths from the specified file upload input.
Corresponding TestCafe API method: t.clearUpload().
| Parameter | Description |
|---|---|
| Element Selector | Identifies the input field that should be cleared. |
Action Options
To add an option to a codeless test action, click the Add Option button in the action parameters area, select the option in the list, and specify its value.

Basic Action Options
The following option is available for the Press Key, Select Text, Select Text Area Content and Select Editable Content actions:
| Option | Type | Description | Default |
|---|---|---|---|
| Speed | Number | The action emulation’s speed. Defines how fast TestCafe Studio performs the action when running tests. A number between 1 (maximum) and 0.01 (minimum). This setting overrides the test speed specified in the run configuration settings. |
1 |
Mouse Action Options
The following options are available for mouse actions: Drag and Hover:
| Option | Type | Description | Default |
|---|---|---|---|
| Modifiers: Ctrl, Alt, Shift, Meta | Boolean | Indicate which modifier keys should be pressed during the mouse action. TestCafe Studio automatically adds Modifiers when it records on-page actions. | Disabled |
| Offsets: OffsetX, OffsetY | Number | Mouse pointer coordinates that define a point where the action is performed. If an offset is a positive integer, coordinates are calculated relative to the top-left corner of the target element. If an offset is a negative integer, they are calculated relative to the bottom-right corner. If you record actions on the webpage, TestCafe Studio stores the OffsetX and OffsetY parameters’ values. To use these values, click the Add Options button and select Offsets in the list. This adds the options with the recorded values. | The target element’s center. |
| Speed | Number | The action emulation’s speed. Defines how fast TestCafe Studio performs the action when running tests. A number between 1 (the maximum speed) and 0.01 (the minimum speed). This setting overrides the test speed that is specified in run configuration settings. |
1 |
Drag To Element Action Options
The following options are available for the Drag To Element action.
| Option | Type | Description | Default |
|---|---|---|---|
| Modifiers: Ctrl, Alt, Shift, Meta | Boolean | Indicate which modifier keys should be pressed during the drag action. TestCafe Studio automatically adds Modifiers when it records on-page actions. | Disabled |
| Offsets: OffsetX, OffsetY | Number | Mouse pointer coordinates that define a point where dragging starts. If an offset is a positive integer, coordinates are calculated relative to the target element’s top-left corner. If an offset is a negative integer, they are calculated relative to the bottom-right corner. If you record actions on the webpage, TestCafe Studio stores the OffsetX and OffsetY options’ values. To add the options with the recorded values, click the Add Options button and select Offsets in the list. | The target element’s center. |
| Speed | Number | The action emulation’s speed. Defines how fast TestCafe Studio performs the action when running tests. A number between 1 (the maximum speed) and 0.01 (the minimum speed). This setting overrides the test speed specified in run configuration settings. |
1 |
Click Action Options
The following options are available for click actions: Click, Double Click and Right Click.
| Option | Type | Description | Default |
|---|---|---|---|
| Modifiers: Ctrl, Alt, Shift, Meta | Boolean | Indicate which modifier keys should be pressed during the mouse action. TestCafe Studio automatically adds Modifiers when it records on-page actions. | Disabled |
| Offsets: OffsetX, OffsetY | Number | Mouse pointer coordinates that define a point where the action is performed. If an offset is a positive integer, coordinates are calculated relative to the target element’s top-left corner. If an offset is a negative integer, they are calculated relative to the bottom-right corner. If you record the action by performing it on the webpage, TestCafe Studio remembers the OffsetX and OffsetY option values. To add the options with the recorded values, click the Add Options button and select Offsets in the list. | The target element’s center. |
| Caret Position | Number | The initial caret position if the action is performed on a text input field. A zero-based integer. | The length of the input field content. |
| Speed | Number | The action emulation’s speed. Defines how fast TestCafe Studio performs the action when running tests. A number between 1 (the maximum speed) and 0.01 (the minimum speed). This setting overrides the test speed specified in the run configuration settings. |
1 |
Caret Position is not recorded for email and number inputs in Chrome, Firefox, and Chromium-based Edge. These browsers deprecated the selectionStart, selectionEnd, and selectionDirection input properties, so TestCafe Studio cannot detect the caret position. If your scenario depends on the caret position, specify it explicitly. This parameter is then taken into account when the test runs.
Type Text Action Options
The following options are available for the Type Text action.
| Option | Type | Description | Default |
|---|---|---|---|
| Modifiers: Ctrl, Alt, Shift, Meta | Boolean | Indicate which modifier keys should be pressed while typing. TestCafe Studio automatically adds Modifiers when it records on-page actions. | Disabled |
| Offsets: OffsetX, OffsetY | Number | Mouse pointer coordinates that define a point where the action is performed. If an offset is a positive integer, coordinates are calculated relative to the top-left corner of the target element. If an offset is a negative integer, they are calculated relative to the bottom-right corner. If you record actions on the webpage, TestCafe Studio stores the OffsetX and OffsetY option values. To add the options with the recorded values, click the Add Options button and select Offsets in the list. | The target element’s center. |
| Caret Position | Number | The initial caret position. A zero-based integer. | The length of the input field content. |
| Replace | Boolean | Enable the option to remove the current text in the target element, or disable it to leave the text as it is. | Disabled |
| Paste | Boolean | Enable the option to insert the entire block of current text with a single keystroke (similar to a copy & paste function), or disable it to insert the current text character by character. | Disabled |
| Speed | Number | The action emulation’s speed. Defines how fast TestCafe Studio performs the action when running tests. A number between 1 (maximum) and 0.01 (minimum). This setting overrides the test speed specified in the run configuration settings. |
1 |
Caret Position is not recorded for email and number inputs in Chrome, Firefox, and Chromium-based Edge. These browsers deprecated the selectionStart, selectionEnd, and selectionDirection input properties, so TestCafe Studio cannot detect the caret position. If your scenario depends on the caret position, specify it explicitly. This parameter is then taken into account when the test runs.