Record Tests
- 3 minutes to read
TestCafe Studio offers two ways to record tests without writing code.
You can record JavaScript and TypeScript test scripts. Test scripts can access all features of the TestCafe API. You can edit test scripts in third-party text editors, as well as in TestCafe Studio.
You can record Codeless tests. Codeless tests are not as flexible as scripts, but you don’t need the programming know-how to create them.

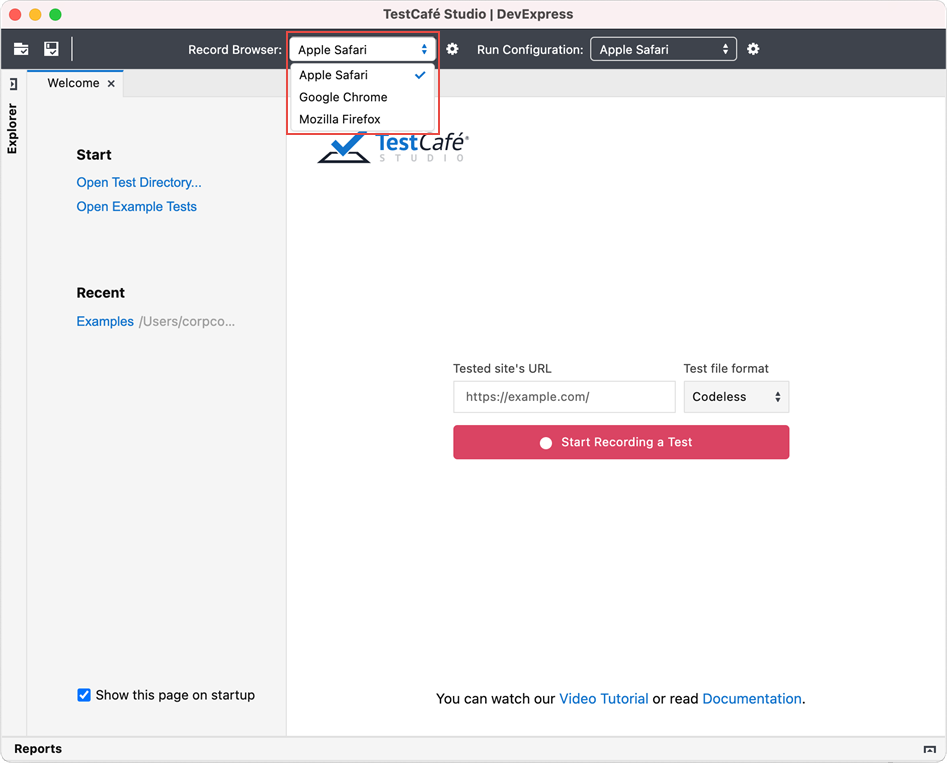
Select a Browser
TestCafe Studio can record tests in the following desktop browsers:
- Google Chrome: Stable, Beta, Dev and Canary
- Microsoft Edge (Chromium-based)
- Mozilla Firefox
- Safari
TestCafe Studio scans your system for compatible browsers and displays the list in the Record Browser drop-down menu.

Record a New Test
There are three ways to start a new test recording.
Open the Welcome Page, enter the website’s URL, select the target test format, and click
 Start Recording a Test.
Start Recording a Test.
Open a test file and click the
 Record a new test toolbar button.
Record a new test toolbar button.Open a test script and click the
Record a new test gutter icon next to a fixture of your choice.
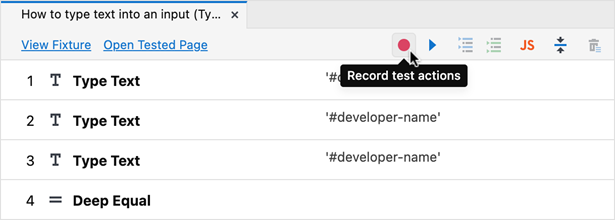
Amend an Existing Test
To amend a codeless test, open it and click the ![]() Record toolbar button.
Record toolbar button.
To amend a script, open it and click the Record gutter button next to a test declaration.
- When you click Record, TestCafe opens a browser, and executes the test’s existing actions.
- If TestCafe encounters an error during test playback, it stops test playback, but does not abort the recording. The error message appears in the test editor next to the action that caused the error.
- When the playback ends, TestCafe places the recording destination marker at the end of the file, and starts recording.

Add Actions and Assertions
When you click the ![]() Record button, TestCafe Studio launches a browser and waits for you to interact with the page. TestCafe Studio records your actions and adds them to the test.
Record button, TestCafe Studio launches a browser and waits for you to interact with the page. TestCafe Studio records your actions and adds them to the test.
However, TestCafe Studio can only record a limited range of actions. You need to manually add actions like hover and assertion statements.
To add an action or assertion to a codeless test, click the corresponding Actions panel icon. Click the
 Element Picker button to locate that action’s target element on the page. If you add an assertion, you also need to specify the property you want to evaluate and its reference value.
Element Picker button to locate that action’s target element on the page. If you add an assertion, you also need to specify the property you want to evaluate and its reference value.To add an action or assertion to a script, insert appropriate method calls into the script code. Start the test recorder and open the Selector Inspector tab to interactively generate Selector queries.
When you finish recording a test, you can modify action parameters, and re-order and delete actions.
Stop Recording
Close the browser or click the ![]() Stop Recording button within the test toolbar or main toolbar.
Stop Recording button within the test toolbar or main toolbar.