DataFormNumericItem Class
Stores settings of the data form’s number editor.
Namespace: DevExpress.Maui.DataForm
Assembly: DevExpress.Maui.Editors.dll
NuGet Package: DevExpress.Maui.Editors
Declaration
public class DataFormNumericItem :
DataFormTextItemWithAffixBaseRemarks
The DataFormView component automatically creates a DataFormNumericItem for the bound data object’s properties of numeric[1] data types. You can also add a numeric editor and modify its properties manually in XAML or C# code.
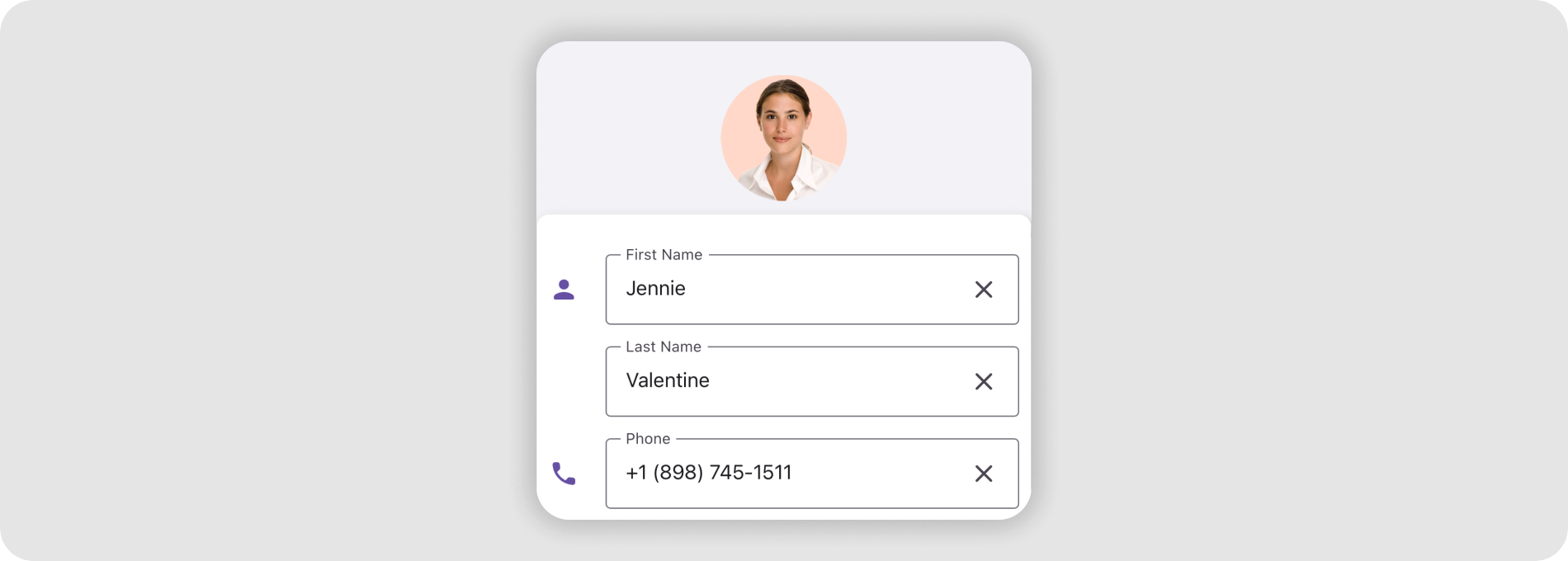
The image below shows a Data Form with a numeric editor:

For a list with all supported editors in the DataFormView, refer to the following topic: Data Form – Editors.
Get Started
The following help topic describes how to create your first app with the DevExpress Data Form component for MAUI:
Define Numeric Editor Settings in XAML
Specify the DataFormView.DataObject property to define an object whose properties are to be edited in the DataFormView.
To show a numeric property editor in a DataFormView, add a DataFormNumericItem object to the DataFormView.Items collection.
Use the item’s FieldName property to specify the name of the property to be edited in the Data Form.
Note: The DataFormView.Items property is a content property. You can skip the <Items> tag in your markup.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxdf="clr-namespace:DevExpress.Maui.DataForm;assembly=DevExpress.Maui.Editors"
x:Class="DataFormSample.MainPage"
xmlns:local="clr-namespace:DataFormSample">
<ScrollView>
<StackLayout>
<dxdf:DataFormView x:Name="dataForm"
CommitMode="Input"
IsAutoGenerationEnabled="False">
<dxdf:DataFormView.DataObject>
<local:OrderInfo/>
</dxdf:DataFormView.DataObject>
<dxdf:DataFormNumericItem FieldName="Count"
EditorWidth="300"
HelpText="Specify the number of items."
LabelText="Count"
RowOrder="0"
ClearIconVisibility="Always"
ReturnType="Next"
AllowLooping="False"
AllowNullValue="True"
IsUpDownIconVisible="True"
MinValue="1"
MaxValue="100"
StepValue="1"/>
</dxdf:DataFormView>
</StackLayout>
</ScrollView>
</ContentPage>
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace DataFormSample {
public class OrderInfo : INotifyPropertyChanged {
//...
int count;
public int Count {
get { return this.count; }
set {
if (value != this.count) {
this.count = value;
NotifyPropertyChanged();
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged([CallerMemberName] string propertyName = "") {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
}
}
Use Attributes to Generate the Editor
You can apply the DataFormNumericEditorAttribute to the Data Object’s property whose value you want to edit in a numeric editor in the DataFormView.
Additionally, you can use the DataFormDisplayOptionsAttribute and DataFormItemPositionAttribute to configure display settings for the text editor:
using DevExpress.Maui.Core;
using DevExpress.Maui.DataForm;
using DevExpress.Maui.Editors;
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace DataFormSample {
public class OrderInfo : INotifyPropertyChanged {
//...
int count;
[DataFormDisplayOptions(EditorWidth = "300", HelpText = "Specify the number of items.",
LabelText = "Count")]
[DataFormItemPosition(RowOrder = 0)]
[DataFormNumericEditor(ClearIconVisibility = IconVisibility.Always, ReturnType = ReturnType.Next,
AllowLooping = false, AllowNullValue = true, IsUpDownIconVisible = true,
MinValue = 1, MaxValue = 100, StepValue = 1)]
public int Count {
get { return this.count; }
set {
if (value != this.count) {
this.count = value;
NotifyPropertyChanged();
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged([CallerMemberName] string propertyName = "") {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
dataForm.DataObject = new OrderInfo();
}
}
}
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxdf="clr-namespace:DevExpress.Maui.DataForm;assembly=DevExpress.Maui.Editors"
x:Class="DataFormSample.MainPage"
xmlns:local="clr-namespace:DataFormSample">
<ScrollView>
<StackLayout>
<dxdf:DataFormView x:Name="dataForm"
CommitMode="Input"/>
</StackLayout>
</ScrollView>
</ContentPage>
Validate Input
You can use the following techniques to validate user input values:
Use data annotations.
Handle the DataFormView.ValidateProperty and/or DataFormView.ValidateForm event.
Implement the IDataErrorInfo or INotifyDataErrorInfo interface in the Data Object.
For more information about input data validation, refer to the following help topic: Validate User Input in Data Form.
Manage the Display Item Value
You can use the following methods to specify or obtain the editor value or display text:
- DataFormItem.SetValue(Object newValue) – Specifies the Data Form editor value.
- DataFormItem.GetValue() – Returns the current value of the data form editor.
- DataFormView.GetValue(String propertyName) – Returns the current value of a Data Form editor by the name of the property to which the editor is bound.
Specify Layout
Refer to the following help topic for more information on how to position editors in a DataFormView:
Related Scenario
The following featured scenario shows how you can use the DataFormNumericItem class: