Filter, Sort, and Group Data in Collection View for .NET MAUI
- 5 minutes to read
You can filter, sort and group items in the DXCollectionView. Refer to the following section for information on how to populate a Collection View with items: Bind to Data.
Filter Collection View Items
The Collection View ships with the FilterExpression and FilterString properties that allow you to filter collection view items. Note that the FilterString and FilterExpression properties are dependent. If you update one of them, the other changes as well.
Use Filter Strings
The FilterString property allows you to specify a filter expression string written in Criteria Language Syntax.
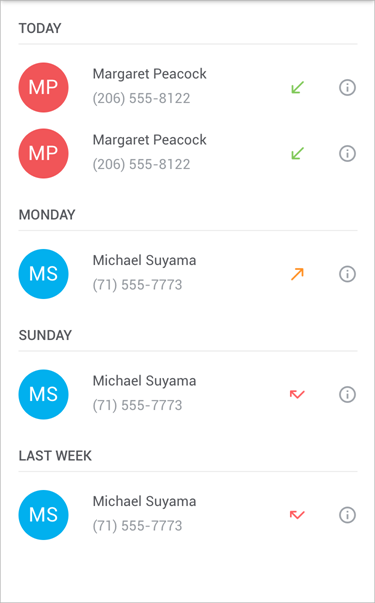
The following example filters out persons whose name starts with the letter M:

<dxcv:DXCollectionView ItemsSource="{Binding Recents}"
FilterString="StartsWith([Name], 'M')">
<!-- ... -->
</dxcv:DXCollectionView>
Use Filter Expressions
You can also use the FilterExpression property to filter collection view items. To build expressions, use criteria operators described in the following topic: Criteria Operators.
The following example replicates the filtering rule from the previous section, but uses a filter expression instead of a filter string:
using DevExpress.Data.Filtering;
//...
collectionView.FilterExpression = new FunctionOperator(FunctionOperatorType.StartsWith, new OperandProperty("Name"), new ConstantValue("M"));
To convert a filter string to its CriteriaOperator equivalent, call the CriteriaOperator.Parse method. For information on the Parse method limitations, refer to the following help topic: Limitations of CriteriaOperator.Parse.
Sort Collection View Items
You can apply multiple sort rules to collection view items and thereby sort items by multiple data fields. Follow the steps below to sort collection view items:
Create a SortDescription object. Specify its properties:
Add the newly created sort description to the CollectionView.SortDescriptions collection.
Repeat steps 1-2 to add additional sort rules.
The following example sorts collection view items in descending order by the Name data field:

<dxcv:DXCollectionView ...>
<dxcv:DXCollectionView.SortDescriptions>
<dxcv:SortDescription FieldName="Name" SortOrder="Descending"/>
</dxcv:DXCollectionView.SortDescriptions>
</dxcv:DXCollectionView>
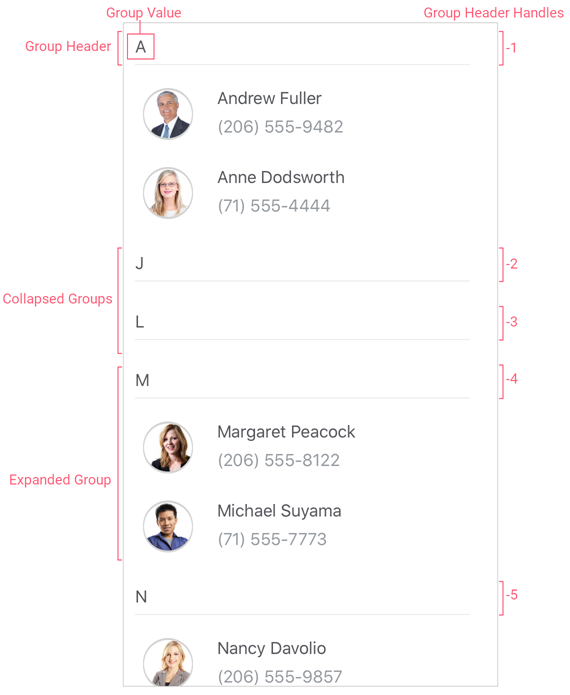
Group Collection View Items
The DXCollectionView allows you to combine items into groups. To expand or collapse a group, a user should tap the group header.

To group Collection View items, initialize the DXCollectionView.GroupDescription property with a GroupDescription object. Specify its options:
- FieldName
- Specifies the name of the field whose values are used to group collection view items.
- GroupInterval
- Specifies a range of values that form each group. For example, the
Alphabeticalgroup interval groups all rows that start with the same character. - SortOrder (Optional)
- Specifies whether items are sorted in ascending or descending order.
- DisplayFormat (Optional)
- Specifies the format for group captions.
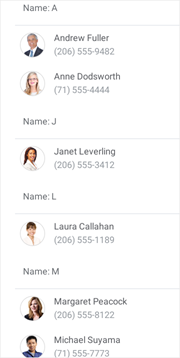
The following markup groups a list of contacts alphabetically:

<dxcv:DXCollectionView x:Name="collectionView" ItemsSource="{Binding Data}">
<dxcv:DXCollectionView.GroupDescription>
<dxcv:GroupDescription FieldName="Name" GroupInterval="Alphabetical"/>
</dxcv:DXCollectionView.GroupDescription>
<!--...-->
</dxcv:DXCollectionView>
Collapse and Expand Groups
Users can tap the group header to collapse and expand the group. To prevent users from collapsing groups, set the AllowGroupCollapse property to False.
<dxcv:DXCollectionView AllowGroupCollapse="False"...>
<!--...-->
</dxcv:DXCollectionView>
To check whether a group is collapsed, use the IsGroupCollapsed method and pass a group handle in parameters. To get the handle of a specific collection view item, call the DXCollectionView.GetItemHandle(Int32) method.
The DXCollectionView exposes an API that allows you to collapse/expand groups at runtime:
- CollapseGroup
- Collapses the specified group of items.
- CollapseAllGroups
- Collapses all groups of items.
- ExpandGroup
- Expands the specified group of items.
- ExpandAllGroups
- Expands all groups of items.
Respond to User Actions when Collapsing and Expanding Groups
The DXCollectionView ships with the following events that fire before/after a group is collapsed/expanded. You can handle these events to cancel collapse and expand operations, display a notification, and so on:
- GroupCollapsing
- Occurs before a group of items is collapsed.
- GroupCollapsed
- Occurs after a group of items has been collapsed.
- GroupExpanding
- Occurs before a group of items is expanded.
- GroupExpanded
- Occurs after a group of items has been expanded.
Customize Group Headers
The following API members allow you to configure the appearance for group items and headers:
- GroupHeaderTemplate
- Specifies a template that alters a collection view’s group headers.
- GroupItemAppearance
- Allows you to configure the appearance of collection view group items.
- GroupHeaderSize
- Gets or sets a group header’s height (for the vertical orientation of the view) or width (for the horizontal orientation). This is a bindable property.
- MinGroupHeaderSize
- Specifies a group header’s minimum height (for the vertical orientation of the view) or width (for the horizontal orientation). Use the Orientation property to manage the CollectionView orientation.
Use the IsGroupHeader method to check whether the passed handle belongs to a group header item.
Obtain Group Information
The following API members allow you to obtain information about groups and their child items:
- GroupCount
- Gets the number of data item groups in a CollectionView.
- GetGroupValue
- Returns the data value for which the group is created.
- GetGroupDisplayText
- Returns the text displayed in the specified group header.
- GetChildItemCount
- Returns the number of data items in the group.
- GetChildItemHandle
- Returns the handle of the item at the specified position within the specified group.