How to Filter Rows in DevExpress Data Grid for .NET MAUI
- 5 minutes to read
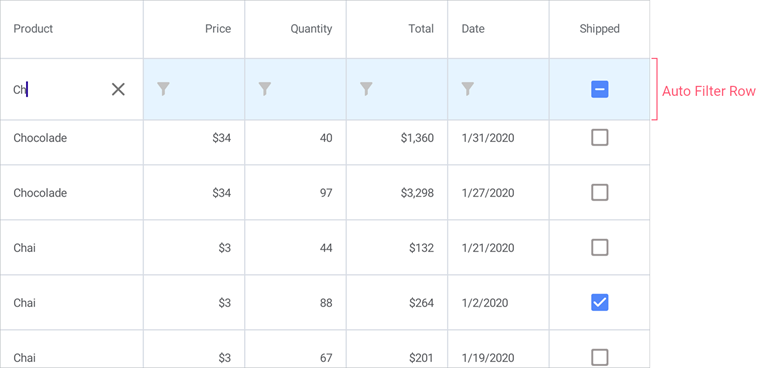
The DataGridView component can display the auto filter row – a special row at the top of the grid that allows users to filter values in columns. You can also filter data in code.
Show Auto Filter Row
Enable the DataGridView.ShowAutoFilterRow option to display the auto filter row. Depending on the column type, the Data Grid automatically selects an appropriate editor in the Auto Filter Row. For example, the DateEdit is used for a DateColumn.

Use a column’s AllowAutoFilter property to disable the Auto Filter for an individual column.
Define the ImmediateUpdateAutoFilter property to specify whether to filter data each time a value in the auto filter row is changed or only when a cell in the auto filter row loses focus.
In code, you can call the DataGridView.ClearColumnAutoFilter method to clear the filter that is set in the Auto Filter Row.
Specify Filter Mode
The DataGridView can format data field values before they are displayed in grid cells. For example, you can use the TextColumn.Mask property to specify a mask that restricts user input and formats output. The GridColumn.FilterMode property specifies whether filters are applied to data field values or to text displayed in cells. Cell values are handled and filtered as strings when the FilterMode property value is set to DisplayText. The filter mode may affect the default filter condition. See AutoFilterCondition for more information.
Specify Filter Values and Conditions in Code
A column’s AutoFilterValue property specifies the cell value in the auto filter row. The specified value is used to create a filer criterion based on the default filter condition (equals, contains, etc.), which depends on the type of the column. Set the column’s AutoFilterCondition property to one of the following values to change the filter condition:
- Contains – values in the column should contain the criterion entered in the auto filter row.
- Equals – values in the column should be equal to the criterion entered in the auto filter row.
- StartsWith – values in the column should start with the criterion entered in the auto filter row.
The markup below enables the auto filter row in the grid, specifies the filter condition and initial filter for the first column, and prevents users from filtering values in the second column:
<dxg:DataGridView ItemsSource="{Binding Orders}"
ShowAutoFilterRow="True">
<dxg:DataGridView.Columns>
<dxg:TextColumn FieldName="Product.Name" Caption="Product" Width="150"
AutoFilterCondition="Contains" AutoFilterValue="Ch"/>
<dxg:NumberColumn FieldName="Product.UnitPrice" Caption="Price"
AllowAutoFilter="False"
DisplayFormat="C0" MinWidth="100"/>
<dxg:NumberColumn FieldName="Quantity" MinWidth="100"/>
<dxg:NumberColumn FieldName="Total"
UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]"
IsReadOnly="True" DisplayFormat="C0" MinWidth="100"/>
<dxg:CheckBoxColumn FieldName="Shipped" MinWidth="100"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>
The AutoFilterRowHandle property returns the handle of the auto filter row. You can use this handle to identify the row.
Auto Filter Row Appearance
The following properties allow you to customize auto filter row appearance:
- DataGridView.ShowFilterIcon, GridColumn.ShowFilterIcon
- Specify whether to show filter icons in cells of the auto filter row.
- DataGridView.FilterIconColor
- Specifies the color of filter icons displayed in cells of the auto filter row.
- DataGridView.AutoFilterRowHeight
- Specifies the height of the auto filter row.
How to Filter Data in Code
Use the following properties to filter data rows in code:
- DataGridView.FilterString – specifies a string expression in the criteria language. See the following topic for more information: Criteria Language Syntax.
- DataGridView.FilterExpression – specifies a CriteriaOperator descendant that specifies a filter expression. See the following topic for more information: Criteria Operators.
Refer to the following help topic for sample filters: Build Criteria - Cheat Sheet.
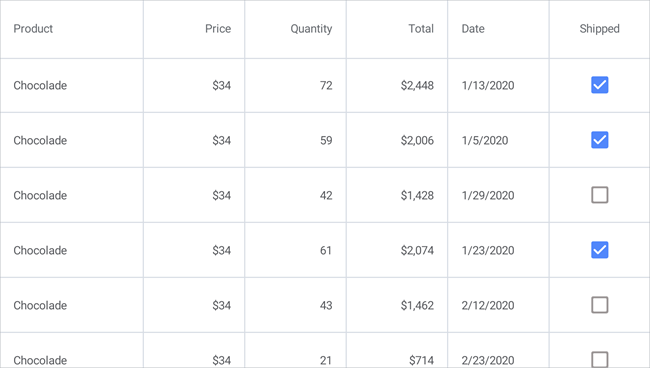
The following example shows how to filter orders in a table by the product name:

dataGridView1.FilterString = "Contains([Product.Name], 'Choco')";
The ActualFilterString property returns the currently applied filter expression. To clear the filter, you can call the ClearColumnFilter or ClearFilter method.
Filter Data Based on a Custom Rule
The CustomFilter event allows you to filter data rows according to custom logic. The DataGridView raises this event for each record in a data source.
Use the following event argument properties to create a custom filter rule:
- SourceIndex – Specifies the index of the processed row.
- Item - Specifies the data source object that is used to create the processed row.
- Visible - Specifies whether the processed row should be visible.
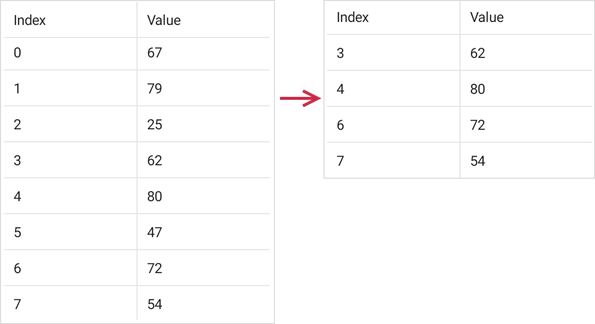
The following example shows how to filter out even values in a grid’s “Value” column:

<ContentPage.BindingContext>
<local:GridViewModel/>
</ContentPage.BindingContext>
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Data}"
WidthRequest="400" CustomFilter="grid_CustomFilter">
<dxg:DataGridView.Columns>
<dxg:NumberColumn FieldName="Index" Caption="Index" HorizontalContentAlignment="Start"/>
<dxg:NumberColumn FieldName="Number" Caption="Value" HorizontalContentAlignment="Start"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>
using DevExpress.Maui.DataGrid;
using DevExpress.Maui.Editors;
using System.Collections.ObjectModel;
using System.ComponentModel;
namespace DXMauiApp1 {
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
private void grid_CustomFilter(object sender, CustomFilterEventArgs e) {
DataEntry item = (DataEntry)e.Item;
if (item.Number % 2 == 1) e.Visible = false;
}
}
public class GridViewModel {
int itemCount = 8;
Random rnd = new Random();
public ObservableCollection<DataEntry> Data { get; private set; }
public GridViewModel() {
Data = new ObservableCollection<DataEntry>();
for (int i = 0; i < itemCount; i++) {
Data.Add(new DataEntry(i, rnd.Next(0, 100)));
}
}
}
public class DataEntry {
public int Index { get; private set; }
public int Number { get; private set; }
public DataEntry(int index, int number) {
Index = index;
Number = number;
}
}
}
Enable Live Data Recalculation
Enable the DataGridView.AllowLiveDataShaping property to recalculate DataGridView values and refresh it when users filter, group, and sort data.