Card Class
A card template used to display a series of cards in the CardDashboardItem.
Namespace: DevExpress.DashboardCommon
Assembly: DevExpress.Dashboard.v19.1.Core.dll
Declaration
Remarks
To create a card template in the CardDashboardItem, use the CardDashboardItem.Cards property that accepts the Card class objects. An API exposed by the Card class includes the following main members:
- The ActualValue and TargetValue properties provide measure values for a card.
- The eriesDimensions property provides dimension values that are used to create multiple cards for the predefined set of measures.
- The LayoutTemplate property allows you to customize card layouts.
Example
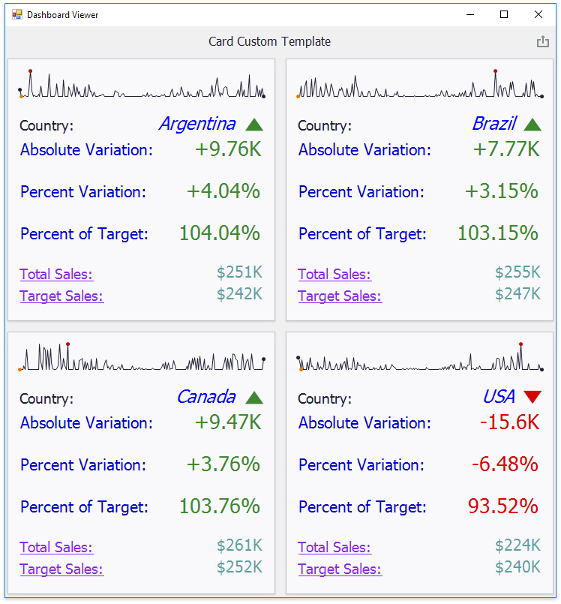
This example creates a Card dashboard item in code, bind it to data and customize the card layout.

To apply a custom card template, create the CardCustomLayoutTemplate instance and assign it to the Card.LayoutTemplate property of a Card object. Specify the required settings and add the Card object to the CardDashboardItem.Cards collection.
Note
The complete sample project How to Create a Custom Template for the Card Dashboard Item is available in the DevExpress Examples repository.
using DevExpress.DashboardCommon;
namespace CustomCardsLayout
{
public partial class Form1 : DevExpress.XtraBars.Ribbon.RibbonForm
{
public Form1()
{
InitializeComponent();
dashboardDesigner1.CreateRibbon();
Dashboard dashboard = new Dashboard();
DashboardObjectDataSource salesDataSource = CreateDataSource();
dashboard.DataSources.Add(salesDataSource);
CardDashboardItem cardItem = new CardDashboardItem();
CreateCards(cardItem, salesDataSource);
dashboard.Items.Add(cardItem);
dashboardDesigner1.Dashboard = dashboard;
}
private void CreateCards(CardDashboardItem cardItem, DashboardObjectDataSource salesDataSource)
{
cardItem.DataSource = salesDataSource;
Card card = new Card();
card.ActualValue = new Measure("Sales", SummaryType.Sum);
card.TargetValue = new Measure("SalesTarget", SummaryType.Sum);
cardItem.SeriesDimensions.Add(new Dimension("State"));
cardItem.SparklineArgument = new Dimension("CurrentDate", DateTimeGroupInterval.MonthYear);
CardCustomLayoutTemplate customTemplate = new CardCustomLayoutTemplate();
CardRow row1 = new CardRow();
CardRowDataElement dimensionValue_row1 = new CardRowDataElement(CardRowDataElementType.DimensionValue, 0,
CardHorizontalAlignment.Left, 14, System.Drawing.Color.DarkBlue);
CardRowIndicatorElement deltaIndicator_row1 = new CardRowIndicatorElement(CardHorizontalAlignment.Right, 22);
row1.Elements.AddRange(dimensionValue_row1, deltaIndicator_row1);
CardRow row2 = new CardRow();
CardRowTextElement staticText_row2 = new CardRowTextElement("Sales: ", CardHorizontalAlignment.Left, 12,
CardPredefinedColor.Neutral);
CardRowDataElement salesValue_row2 = new CardRowDataElement(CardRowDataElementType.ActualValue,
CardHorizontalAlignment.Left, 12, CardPredefinedColor.Main);
row2.Elements.AddRange(staticText_row2, salesValue_row2);
CardRow row3 = new CardRow();
CardRowTextElement staticText_row3 = new CardRowTextElement("Target: ", CardHorizontalAlignment.Left, 12,
CardPredefinedColor.Neutral);
CardRowDataElement salesValue_row3 = new CardRowDataElement(CardRowDataElementType.TargetValue,
CardHorizontalAlignment.Left, 12, CardPredefinedColor.Main);
row3.Indent = 30;
row3.Elements.AddRange(staticText_row3, salesValue_row3);
CardSparklineRow row4 = new CardSparklineRow();
row4.VerticalAlignment = CardVerticalAlignment.Bottom;
customTemplate.Layout = new CardLayout();
customTemplate.Layout.Rows.AddRange(row1, row2, row3, row4);
card.LayoutTemplate = customTemplate;
cardItem.Cards.Add(card);
}
private DashboardObjectDataSource CreateDataSource()
{
DashboardObjectDataSource salesDataSource = new DashboardObjectDataSource();
salesDataSource.DataSource = typeof(SalesOverviewDataGenerator);
salesDataSource.DataMember = "GetData";
salesDataSource.Fill();
return salesDataSource;
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Card class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.