Dashboard Class
Contains the full description of a dashboard used to visualize data.
Namespace: DevExpress.DashboardCommon
Assembly: DevExpress.Dashboard.v19.1.Core.dll
Declaration
[InitAssemblyResolver]
public class Dashboard :
Component,
IDashboard,
ISupportInitialize,
IServiceProvider,
IColorSchemeContext,
IChangeService,
IActualParametersProvider,
IDataSourceInfoProvider,
IDashboardItemsProviderRemarks
The Dashboard class contains the full description of a dashboard, including the collection of dashboard items and groups, data binding information, layout and appearance settings, etc.
To create a new dashboard in code, do the following.
- Create a data source for the dashboard and add this data source to the Dashboard.DataSources collection.
- Create required dashboard items and add these items to the Dashboard.Items collection. Bind data-bound dashboard items (DataDashboardItem descendants) to the dashboard data source.
- Specify the dashboard layout using the Dashboard.LayoutRoot property.
If necessary, you can add dashboard parameters (Dashboard.Parameters), change dashboard title settings (Dashboard.Title), customize a global color scheme (Dashboard.ColorScheme), etc. If you change multiple dashboard settings, wrap the code in the Dashboard.BeginUpdate and Dashboard.EndUpdate method calls.
The table below lists properties that accept the Dashboard object:
| Control | API |
|---|---|
| DashboardDesigner | DashboardDesigner.Dashboard |
| DashboardViewer | DashboardViewer.Dashboard |
| DashboardControl.Dashboard | DashboardControl.Dashboard |
Example
The example below shows how to create a dashboard in code. In this example, the Dashboard object contains the full dashboard description:
DashboardSqlDataSource specifies a data source that uses a connection to a local Northwind database. This connection is added to the application configuration file:
<connectionStrings> <add name="nwindConnection" connectionString="XpoProvider=MSAccess; Provider=Microsoft.Jet.OLEDB.4.0; Data Source=|DataDirectory|\nwind.mdb;" /> </connectionStrings>You can find a sample nwind.mdb database by the following path:
C:\Users\Public\Documents\DevExpress Demos 19.1\Components\Data\nwind.mdb
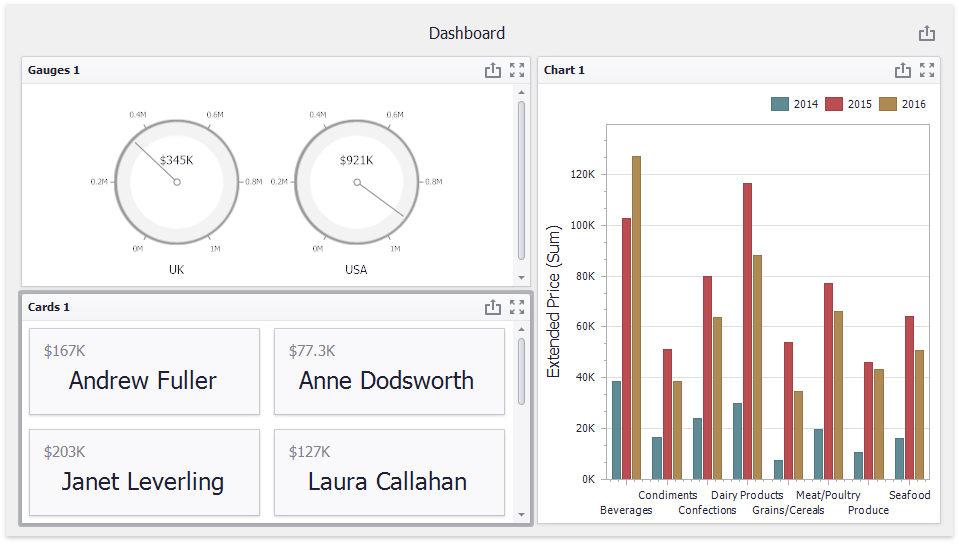
- GaugeDashboardItem, CardDashboardItem and ChartDashboardItem objects are used to initialize corresponding dashboard items.
The resulting dashboard should look in as follows in the WinForms Viewer (if you assign the dashboard to the DashboardViewer.Dashboard property):

Dashboard dashboard = new Dashboard();
DashboardSqlDataSource sqlDataSource = new DashboardSqlDataSource("Data Source 1", "nwindConnection");
SelectQuery selectQuery = SelectQueryFluentBuilder
.AddTable("SalesPerson")
.SelectAllColumns()
.Build("Query 1");
sqlDataSource.Queries.Add(selectQuery);
sqlDataSource.Fill();
dashboard.DataSources.Add(sqlDataSource);
GaugeDashboardItem gauges = new GaugeDashboardItem();
gauges.SeriesDimensions.Add(new Dimension("Country"));
gauges.Gauges.Add(new Gauge(new Measure("Extended Price")));
CardDashboardItem cards = new CardDashboardItem();
cards.SeriesDimensions.Add(new Dimension("Sales Person"));
cards.Cards.Add(new Card() {
ActualValue = new Measure("Extended Price"),
LayoutTemplate = new CardStretchedLayoutTemplate() }
);
ChartDashboardItem chart = new ChartDashboardItem();
chart.Arguments.Add(new Dimension("CategoryName"));
chart.SeriesDimensions.Add(new Dimension("OrderDate"));
chart.Panes.Add(new ChartPane());
SimpleSeries salesAmountSeries = new SimpleSeries(SimpleSeriesType.Bar);
salesAmountSeries.Value = new Measure("Extended Price");
chart.Panes[0].Series.Add(salesAmountSeries);
dashboard.Items.AddRange(gauges, chart, cards);
foreach(DataDashboardItem item in dashboard.Items) {
item.DataSource = sqlDataSource;
item.DataMember = "Query 1";
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Dashboard class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.