Themes and Styles for a Blazor WebAssembly Application
- 7 minutes to read
Supported Themes
You can apply two types of themes to a Web Dashboard:
- Predefined themes
- You can find the complete list in the table below. All the listed options are different modifications of the Generic, Generic Compact, and Material Design Compact DevExtreme themes.
- Custom themes
- You can modify Generic and Generic Compact DevExtreme themes. This topic includes step-by-step instructions on theme customization.
Each theme is a collection of CSS files (stylesheets).
Generic Themes
| Image | Demo | CSS File (Generic) | CSS File (Generic Compact) |
|---|---|---|---|
 |
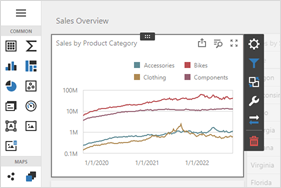
Light | dx.light.css dx-analytics.light.css dx-dashboard.light.css |
dx.light.compact.css dx-analytics.light.compact.css dx-dashboard.light.compact.css |
 |
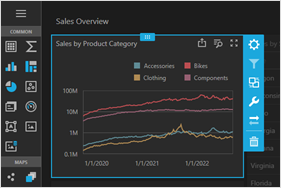
Dark | dx.dark.css dx-analytics.dark.css dx-dashboard.dark.css |
dx.dark.compact.css dx-analytics.dark.compact.css dx-dashboard.dark.compact.css |
 |
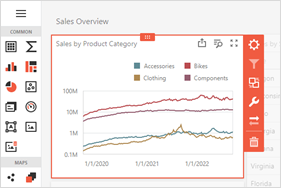
Carmine | dx.carmine.css dx-analytics.carmine.css dx-dashboard.carmine.css |
dx.carmine.compact.css dx-analytics.carmine.compact.css dx-dashboard.carmine.compact.css |
 |
Soft Blue | dx.softblue.css dx-analytics.softblue.css dx-dashboard.softblue.css |
dx.softblue.compact.css dx-analytics.softblue.compact.css dx-dashboard.softblue.compact.css |
 |
Green Mist | dx.greenmist.css dx-analytics.greenmist.css dx-dashboard.greenmist.css |
dx.greenmist.compact.css dx-analytics.greenmist.compact.css dx-dashboard.greenmist.compact.css |
 |
Dark Moon | dx.darkmoon.css dx-analytics.darkmoon.css dx-dashboard.darkmoon.css |
dx.darkmoon.compact.css dx-analytics.darkmoon.compact.css dx-dashboard.darkmoon.compact.css |
 |
Dark Violet | dx.darkviolet.css dx-analytics.darkviolet.css dx-dashboard.darkviolet.css |
dx.darkviolet.compact.css dx-analytics.darkviolet.compact.css dx-dashboard.darkviolet.compact.css |
Material Design Themes
| Image | Demo | CSS File (Material Design Compact) |
|---|---|---|
 |
Blue Light | dx.material.blue.light.compact.css dx-analytics.material.blue.light.compact.css dx-dashboard.material.blue.light.compact.css |
 |
Lime Light | dx.material.lime.light.compact.css dx-analytics.material.lime.light.compact.css dx-dashboard.material.lime.light.compact.css |
 |
Orange Light | dx.material.orange.light.compact.css dx-analytics.material.orange.light.compact.css dx-dashboard.material.orange.light.compact.css |
 |
Purple Light | dx.material.purple.light.compact.css dx-analytics.material.purple.light.compact.css dx-dashboard.material.purple.light.compact.css |
 |
Teal Light | dx.material.teal.light.compact.css dx-analytics.material.teal.light.compact.css dx-dashboard.material.teal.light.compact.css |
 |
Blue Dark | dx.material.blue.dark.compact.css dx-analytics.material.blue.dark.compact.css dx-dashboard.material.blue.dark.compact.css |
 |
Lime Dark | dx.material.lime.dark.compact.css dx-analytics.material.lime.dark.compact.css dx-dashboard.material.lime.dark.compact.css |
 |
Orange Dark | dx.material.orange.dark.compact.css dx-analytics.material.orange.dark.compact.css dx-dashboard.material.orange.dark.compact.css |
 |
Purple Dark | dx.material.purple.dark.compact.css dx-analytics.material.purple.dark.compact.css dx-dashboard.material.purple.dark.compact.css |
 |
Teal Dark | dx.material.teal.dark.compact.css dx-analytics.material.teal.dark.compact.css dx-dashboard.material.teal.dark.compact.css |
Apply a Built-in Theme
In the wwwroot folder, open the index.html file and reference the corresponding stylesheets. The code snippet below shows how to apply the Carmine theme:
<head>
<!-- ... -->
<link href="_content/DevExpress.Blazor.Dashboard/ace.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/ace-theme-dreamweaver.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/ace-theme-ambiance.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx.carmine.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-analytics.common.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-analytics.carmine.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-querybuilder.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-dashboard.carmine.css" rel="stylesheet" />
</head>
Optional: Bundle Resources
You can bundle and minimize the CSS files with the BuildBundlerMinifier NuGet package, Gulp, or any other third-party tool. To bundle resources with the BuildBundlerMinifier, do the following:
- Install the BuildBundlerMinifier NuGet package.
Create a bundleconfig.json file with the content and then add the file into project:
[ { "outputFileName": "wwwroot/css/dashboard.css", "inputFiles": [ "_content/DevExpress.Blazor.Dashboard/ace.css", "_content/DevExpress.Blazor.Dashboard/ace-theme-dreamweaver.css", "_content/DevExpress.Blazor.Dashboard/ace-theme-ambiance.css", "_content/DevExpress.Blazor.Dashboard/dx.carmine.css", "_content/DevExpress.Blazor.Dashboard/dx-analytics.common.css", "_content/DevExpress.Blazor.Dashboard/dx-analytics.carmine.css", "_content/DevExpress.Blazor.Dashboard/dx-querybuilder.css", "_content/DevExpress.Blazor.Dashboard/dx-dashboard.carmine.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } } ]In the wwwroot folder, open the index.html file and reference the CSS bundle instead of CSS stylesheets:
<head> <!-- ... --> <link href="~/css/dashboard.css" rel="stylesheet" /> </head>- Rebuild your application.
Customize Themes
Warning
Customization is available only for Generic and Generic Compact themes.
The DevExpress Dashboard CLI is used with the DevExtreme ThemeBuilder to create a custom theme for the Web Dashboard.
Theme customization involves the following basic steps:
- Use the DevExtreme ThemeBuilder tool to customize an existing theme and export the results.
- Add Dashboard-specific settings to the generated resource files.
- Use the DevExpress Dashboard CLI to convert the customized resource files into a Web Dashboard theme.
- Register the new theme in your application.
Create a Custom Theme
- Make sure you have Node.js and npm installed on your machine.
- Open the ThemeBuilder. Create a custom theme based on Generic themes. For instance, you can use the Light theme as a base and change its accent color from blue (#337ab7) to yellow (#fdb400).
- Set the color scheme name (for example, “light-yellow”) and use the Export Metadata → Download Metadata File button to export metadata in a JSON format.
- Copy the downloaded JSON file (dx.generic.light-yellow.json) to an empty folder.
Edit dx.generic.light-yellow.json and add the dashboardItems property to override the accent colors at the dashboard level:
{ "items": [ { "key": "@base-accent", "value": "#fdb400" } ], "dashboardItems": [ { "key": "@dashboard-item-selected-bg", "value": "rgba(#fdb400, 0.2)" }, { "key": "@dashboard-item-hover-bg", "value": "rgba(#fdb400, 0.1)" } ], "baseTheme": "generic.light", "outputColorScheme": "light-yellow", "makeSwatch": false, "version": "25.2.4", "widgets": [], "removeExternalResources": false }Refer to the Color Constants section to see a list of available color constants you can use to customize Web Dashboard colors.
In the folder you created in Step 4, execute the command that installs the
devexpress-dashboard-clipackage and builds the CSS files for your custom JSON file. Use the same version of thedevexpress-dashboard-clipackage as the version of DevExpress packages that you use in your application:npx devexpress-dashboard-cli@25.2.4 build-theme --input-file dx.generic.light-yellow.jsonThis generates the following CSS files and their minified versions:
- dx.light-yellow.css
- dx-analytics.light-yellow.css
- dx-dashboard.light-yellow.css
- dx.light-yellow.min.css
- dx-analytics.light-yellow.min.css
- dx-dashboard.light-yellow.min.css
Warning
The
devexpress-dashboard-clipackage version should match the version of other DevExpress packages used in your application. To check the version for which you generated the CSS files, open thedx-dashboard.<theme-name>.cssfile and find the version number in the comments.
Color Constants
The Web Dashboard uses color constants to paint the control’s elements. The colors of the color constants listed in the table below can be customized. Changes to specific dashboard elements’ colors do not affect the basic DevExtreme colors.
| Color Constant | Description |
|---|---|
| @dashboard-surface-bg | The background color of the dashboard surface. |
| @dashboard-item-selected-bg | The background color of the selected element in a dashboard item. |
| @dashboard-item-hover-bg | The background color applied to elements in a dashboard item when you hover over them. |
| @dashboard-overlay-shader-bg | The shading background color. |
| @dashboard-border-color | A more contrast border color. |
| @dashboard-border-sub-color | A less contrast border color. |
| @dashboard-shadow | The color of the shadow used for the control’s elements (for example, when you hover over icons in the Toolbox). |
| @dashboard-shadow-border-color | The color of the border that appears with the shadow. |
| @dashboard-tab-hover-bg | The background color of the inactive hovered tab page’s header. |
| @dashboard-tab-inactive-bg | The background color of the inactive tab page. |
| @dashboard-info-toast-bg | The background color of the information notification toast. |
| @dashboard-info-toast-color | The text color of the information notification toast. |
| @dashboard-error | The background color of the error notification toast. |
| @dashboard-success | The background color of the success notification toast. |
| @dashboard-item-menu-bg | The background color of the dashboard item menu. |
| @dashboard-item-menu-icon-color | The primary color of the dashboard item menu’s icons. |
| @dashboard-item-menu-icon-sub-color | The additional color of the dashboard item menu’s icons. |
| @dashboard-item-menu-remove-icon-color | The color of the dashboard item menu’s Delete icon. |
| @dashboard-item-menu-separator-color | The color of the dashboard item menu’s separator. |
| @dashboard-item-menu-item-border-color | The border color of a dashboard item. The border appears when you hover or select a dashboard item in the [Designer]> (xref:119283#designer-and-viewer-modes) mode. |
| @dashboard-item-binding-menu-bg | The background color of the dashboard item’s Binding menu. |
| @dashboard-item-binding-menu-filter-section-bg | The background color of the Binding menu’s Filter section. |
| @dashboard-menu-bg | The dashboard menu‘s background color. |
| @dashboard-menu-color | The dashboard menu’s basic color. |
| @dashboard-menu-header-bg | The background color of the dashboard menu’s header. |
| @dashboard-menu-header-color | The primary color of the dashboard menu’s header. |
| @dashboard-menu-icon-color | The color of the dashboard menu’s icons (for example, the X icon used to close the menu). |
| @dashboard-menu-selected-bg | The background color of the selected element in the dashboard’s menu. |
| @dashboard-menu-selected-color | The color of the selected dashboard menu’s element. |
| @dashboard-menu-hover-bg | The background color applied to elements in a dashboard menu when you hover over them. |
| @dashboard-menu-hover-color | The primary color applied to elements in a dashboard menu when you hover over them. |
| @dashboard-toolbar-color | The text color of the dashboard item caption and dashboard title. |
Apply a Custom Theme
A custom theme’s icons should be in the same folder as the theme’s CSS files. You can download icons as follows:
- In a command line interface, install the
devextremepackage. Theiconsfolder is located atnode_modules/devextreme/dist/css/icons. - Copy the icons folder next to the theme’s CSS files.
![]()
To apply the custom theme you created, register the generated CSS files instead of the default styles:
Create the wwwroot | custom-themes folder in the project and place the generated CSS files in this folder.
Attach the generated CSS files instead of corresponding existing CSS files:
In the Pages folder, open the _Layout.cshtml file and reference the corresponding stylesheets.
<head> <!-- ... --> <link href="custom-themes/dx.light-yellow.css" rel="stylesheet" /> <link href="_content/DevExpress.Blazor.Dashboard/dx-analytics.common.css" rel="stylesheet" /> <link href="custom-themes/dx-analytics.light-yellow.css" rel="stylesheet" /> <link href="_content/DevExpress.Blazor.Dashboard/dx-querybuilder.css" rel="stylesheet" /> <link href="custom-themes/dx-dashboard.light-yellow.min.css" rel="stylesheet" /> </head>Optional. If you use BuildBundlerMinifier, update CSS stylesheets in bundleconfig.json:
[ { "outputFileName": "wwwroot/css/dashboard.css", "inputFiles": [ "custom-themes/dx.light-yellow.css", "_content/DevExpress.Blazor.Dashboard/dx-analytics.common.css", "custom-themes/dx-analytics.light-yellow.css", "_content/DevExpress.Blazor.Dashboard/dx-querybuilder.css", "custom-themes/dx-dashboard.light-yellow.min.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } } ]Rebuild your application.
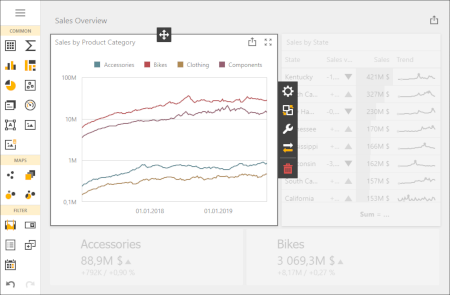
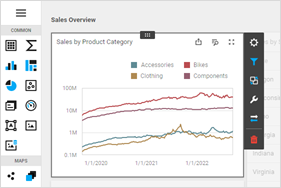
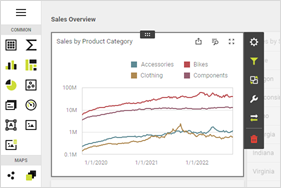
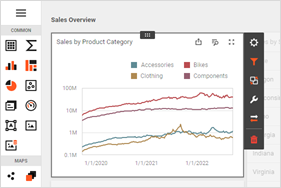
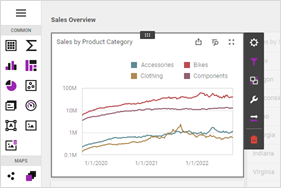
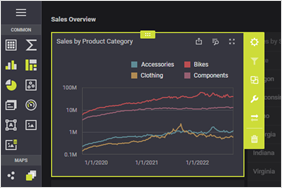
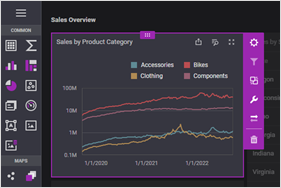
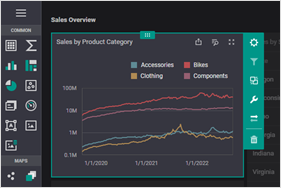
The image below shows the Web Dashboard with a custom Light Yellow theme: