Content Security Policy for Blazor Apps
- 4 minutes to read
A Content Security Policy (CSP) is an additional layer of security built into most modern browsers. It allows the browser to recognize and mitigate certain types of risks, including Cross Site Scripting (XSS) and data injection attacks. These attacks include, but are not limited to, data theft, page spoofing, and malware distribution.
The CSP defines a list of policies/directives and initial values that specify which resources your site will allow/disallow.
To enable CSP, specify a Content-Security-Policy header or use the <meta> tag to explicitly define authorized functionality with CSP directives.
The following meta tag specifies minimum required directives for the DevExpress Web BI Dashboard:
<head>
<!--...-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self';
img-src data: https: http:;
script-src 'self';
style-src 'self' 'unsafe-inline'; "/>
<!--...-->
</head>
default-src 'self';- Fallback for other fetch directives.
img-src data: https: http:;- Allows components to load specific images and document pages.
script-src 'self';- Allows only scripts loaded from the same source as the current page protected with CSP.
Note
Blazor WebAssembly applications require the
'wasm-unsafe-eval'expression in thescript-srcdirective. style-src 'self' 'unsafe-inline';Allows the use of inline style elements.
You can remove the
unsafe-inlinekeywords for this directive. For more information, refer to the following section: Disallow Inline Styles and Inline Scripts.
Disallow Inline Styles (Nonce-Based CSP)
In Blazor Server Applications, you can implement a nonce-based CSP to remove the unsafe-inline keyword from the style-src directive. The main idea behind this approach is to generate a cryptographic nonce (“number used once”), include it in the policy directive, and add a matching value to every script/style tag. The browser only executes inline code and styles that includes the correct nonce value. The nonce value should regenerate each time you reload the page.
To implement the nonce-based approach in Blazor applications with the DxDashboard component, create a cryptographic nonce and pass it to the Nonce method.
Note
For the application to work properly, remove style attributes. Specify the required properties in a CSS class and use the class attribute instead.
Troubleshooting
Custom Templates Do Not Work
Important
To function properly, Knockout templates require the script-src 'unsafe-eval' CSP directive.
We do not recommend the inclusion of the script-src 'unsafe-eval' directive in your content security policy. This directive may introduce a vulnerability as it enables script execution from a string on your page.
Custom templates are based on the Knockout JavaScript library. The Knockout library uses the data-bind attribute to render a value in the following manner — it generates a function as a JavaScript string and passes the string to the new Function constructor.
DevExpress components store JavaScript functions related to data-bind attributes in the cache, thus, eliminating the need to run the script on the page. Our components do not need the unsafe-eval source expression in the script-src directive.
Follow the steps below to use custom templates.
Call the addToBindingsCache Function
To add precompiled data bindings of a custom template to the function cache, call the addToBindingsCache function before the component is rendered. You can handle the BeforeRender event to call the function.
Example: DevExtreme Template
<div data-options="dxTemplate: { name: 'content' }"></div>Example: Knockout Binding
<div data-bind="text: text, attr: { title: text }"></div>
Use the CLI Utility
Important
The CLI utility may not cover all scenarios. For example, it currently does not support trailing spaces or line breaks in data-bind attribute values.
DevExpress Web Dashboard ships with our @devexpress/analytics-core-cli CLI utility package. It precompiles each binding string into an executable function and stores it in a bindings cache. You can use this command to automatically generate a file with code that calls the addToBindingsCache function to add your templates to the cache.
Run the following command to install the package:
npm i @devexpress/analytics-core-cli
To process custom templates, execute the following command:
node node_modules/@devexpress/analytics-core-cli/utils/processBindings <templates folder path> <result file path>
Command parameters are as follows:
- templates folder path
- A folder that contains template files (.HTML)
- result file path
- Path to the file being created
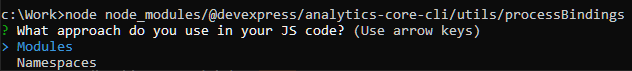
When prompted, select the application type (Modules or Namespaces):

The generated file contains JavaScript code that must be run in the component’s BeforeRender event handler.