Connect the ASP.NET MVC Dashboard Extension to a JSON Data Source
- 3 minutes to read
This tutorial shows how to add the DashboardJsonDataSource to data source storage and make it available to users. The tutorial uses an online resource, file, and JSON string.
Important
The DashboardJsonDataSource object requires the open source Newtonsoft.Json library. Install the Newtonsoft.Json NuGet package in Visual Studio.
In the dashboard configuration file (for example, DashboardConfig.cs / DashboardConfig.vb), create a public method that returns the configured dashboard’s data source storage (DataSourceInMemoryStorage) and define the JSON data sources. Use the JsonDataSource.RootElement property to specify the name of the root element in the associated data source. Specify JsonDataSource.JsonSource that stores JSON data import settings and set JsonDataSource.ConnectionName for a data source that obtains data from a JSON file.
using System; using DevExpress.DashboardCommon; using DevExpress.DashboardWeb; using DevExpress.DataAccess.Json; public static DataSourceInMemoryStorage CreateDataSourceStorage() { DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage(); // Creates a JSON data source from URL. DashboardJsonDataSource jsonDataSourceUrl = new DashboardJsonDataSource("JSON Data Source (URL)"); jsonDataSourceUrl.JsonSource = new UriJsonSource(new Uri("https://raw.githubusercontent.com/DevExpress-Examples/DataSources/master/JSON/customers.json")); jsonDataSourceUrl.RootElement = "Customers"; jsonDataSourceUrl.Fill(); dataSourceStorage.RegisterDataSource("jsonDataSourceUrl", jsonDataSourceUrl.SaveToXml()); // Creates a JSON data source from a JSON file. DashboardJsonDataSource jsonDataSourceFile = new DashboardJsonDataSource("JSON Data Source (File)"); jsonDataSourceFile.ConnectionName = "jsonConnection"; jsonDataSourceFile.RootElement = "Customers"; jsonDataSourceFile.Fill(); dataSourceStorage.RegisterDataSource("jsonDataSourceFile", jsonDataSourceFile.SaveToXml()); // Uses a JSON string to create a JSON data source. DashboardJsonDataSource jsonDataSourceString = new DashboardJsonDataSource("JSON Data Source (String)"); string json = "{\"Customers\":[{\"Id\":\"ALFKI\",\"CompanyName\":\"Alfreds Futterkiste\",\"ContactName\":\"Maria Anders\",\"ContactTitle\":\"Sales Representative\",\"Address\":\"Obere Str. 57\",\"City\":\"Berlin\",\"PostalCode\":\"12209\",\"Country\":\"Germany\",\"Phone\":\"030-0074321\",\"Fax\":\"030-0076545\"}],\"ResponseStatus\":{}}"; jsonDataSourceString.JsonSource = new CustomJsonSource(json); jsonDataSourceString.RootElement = "Customers"; jsonDataSourceString.Fill(); dataSourceStorage.RegisterDataSource("jsonDataSourceString", jsonDataSourceString.SaveToXml()); return dataSourceStorage; }Call the DashboardConfigurator.SetDataSourceStorage method to configure the data source storage. Use the created CreateDataSourceStorage method as the SetDataSourceStorage parameter. Then handle the DashboardConfigurator.ConfigureDataConnection event to pass the connection parameters to the JSON data source.
using System; using DevExpress.DashboardWeb; using DevExpress.DataAccess.Json; public static void RegisterService(RouteCollection routes) { routes.MapDashboardRoute("dashboardControl"); // ... DashboardConfigurator.Default.SetDataSourceStorage(CreateDataSourceStorage()); DashboardConfigurator.Default.ConfigureDataConnection += Default_ConfigureDataConnection; } private static void Default_ConfigureDataConnection(object sender, ConfigureDataConnectionWebEventArgs e) { if(e.ConnectionName == "jsonConnection") { Uri fileUri = new Uri(HostingEnvironment.MapPath(@"~/App_Data/customers.json"), UriKind.RelativeOrAbsolute); JsonSourceConnectionParameters jsonParams = new JsonSourceConnectionParameters(); jsonParams.JsonSource = new UriJsonSource(fileUri); e.ConnectionParameters = jsonParams; } }
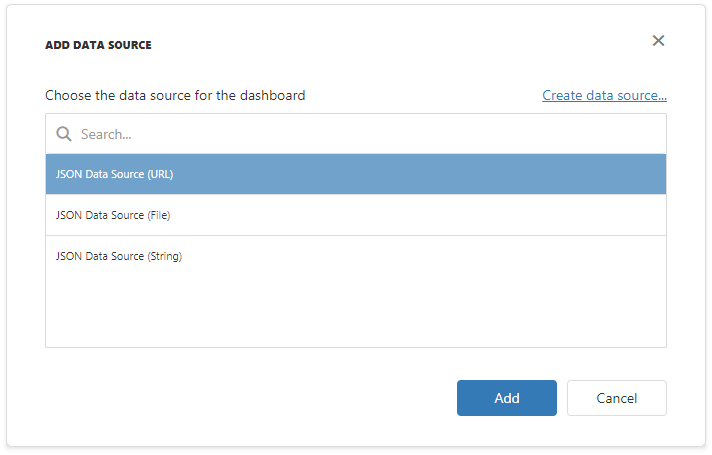
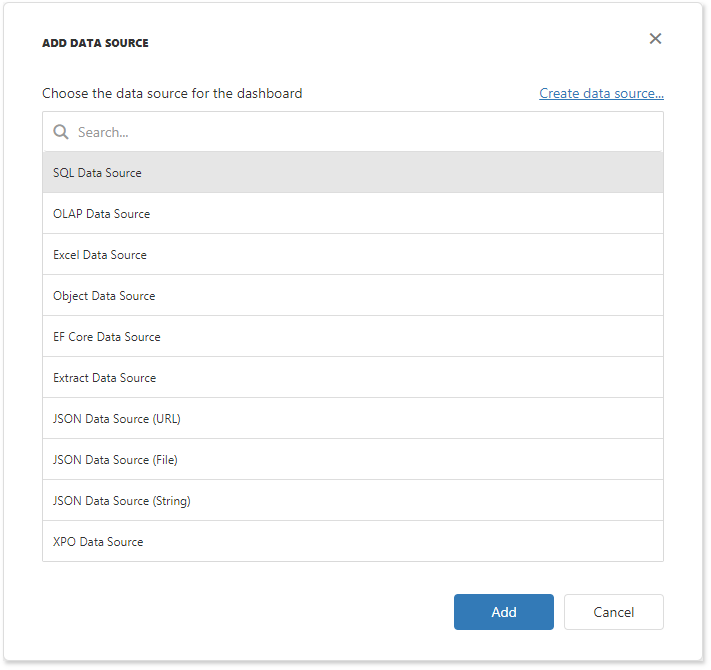
The JSON data sources are now available in Web Dashboard:

Users can bind dashboard items to data in the Web Dashboard’s UI. See Bind Dashboard Items to Data in the Web Dashboard’s UI for more information.
Example
The example shows how to make a set of data sources available for users in the Web Dashboard application.

Note
A complete sample project is available on GitHub: How to Register Data Sources for ASP.NET MVC Dashboard Extension