Title and Item Captions
- 8 minutes to read
The Dashboard Title and Dashboard Item Caption are areas located on the dashboard surface and may contain relevant up-to-date information regarding the displayed data and command buttons, which allow end-users to easily perform common activities. Title and captions are already packed with useful indicators and buttons, but you can also deliberately hide built-in items or add your own.

Customization
You can modify the dashboard title and dashboard item captions at runtime: change displayed text, remove existing buttons and add custom buttons or command bar items, including drop-down menus.
In the dashboard title, handle the CustomizeDashboardTitle event and customize the following elements:
| Element | API |
|---|---|
| Dashboard Title Text | e.Text |
| Master Filter State Text | e.FilterText |
| Command Buttons | e.Items |
In the dashboard item caption, handle the CustomizeDashboardItemCaption event and customize the following elements:
| Element | API |
|---|---|
| Dashboard Item Names | e.Text |
| Interactivity Information | e.FilterText |
| Command Buttons | e.Items |
These events occur when the dashboard title or dashboard item caption are changed. It happens in the following situations:
- The dashboard is loaded.
- A user applies master filters.
- A user drills down.
- A user changes the parameter value.
Tip
Call the DashboardViewer.UpdateDashboardTitle or DashboardViewer.UpdateDashboardItemCaption methods to fire events manually.
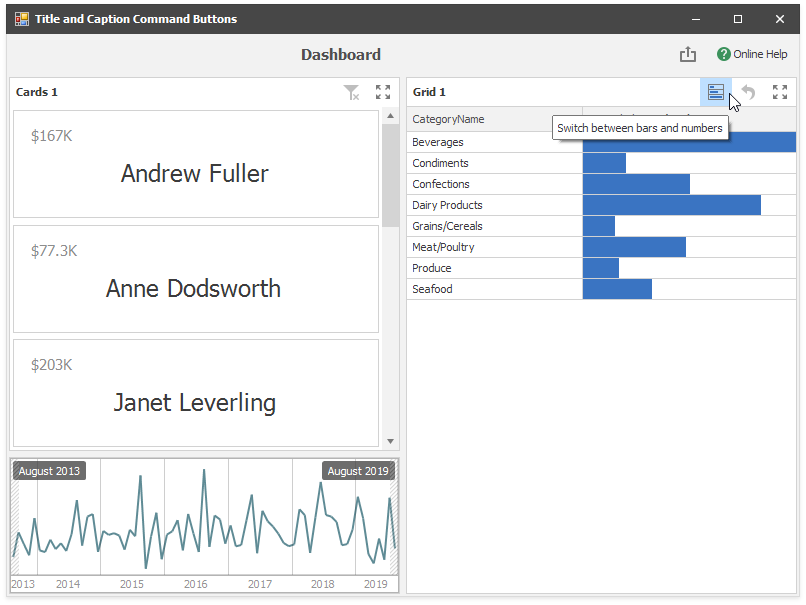
Example: Add a Command Button to the Dashboard Title and Item Caption
This code snippets below show how to handle the CustomizeDashboardTitle and CustomizeDashboardItemCaption events to add command buttons with custom actions.
using DevExpress.DashboardCommon;
using DevExpress.DashboardWin;
namespace CommandButtonForTitleAndCaption {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
dashboardViewer1.ConfigureDataConnection += DashboardViewer1_ConfigureDataConnection;
dashboardViewer1.CustomizeDashboardTitle += DashboardViewer1_CustomizeDashboardTitle;
dashboardViewer1.CustomizeDashboardItemCaption += DashboardViewer1_CustomizeDashboardItemCaption;
dashboardViewer1.LoadDashboard("DashboardTest.xml");
}
private void DashboardViewer1_CustomizeDashboardTitle(object sender, CustomizeDashboardTitleEventArgs e) {
DashboardToolbarItem item = new DashboardToolbarItem((args) => {
System.Diagnostics.Process.Start("https://docs.devexpress.com/Dashboard/");
})
{
SvgImage = svgImageCollection1["needassistance"],
Caption = "Online Help",
Tooltip = "Navigate to the online Dashboard help"
};
e.Items.Add(item);
}
private void DashboardViewer1_CustomizeDashboardItemCaption(object sender, CustomizeDashboardItemCaptionEventArgs e)
{
DashboardViewer viewer = sender as DashboardViewer;
GridDashboardItem gridItem = viewer.Dashboard.Items[e.DashboardItemName] as GridDashboardItem;
if (gridItem != null) {
DashboardToolbarItem cmdButtonItem = new DashboardToolbarItem {
ClickAction = args => SwitchGridMeasureColumnDisplayMode(gridItem),
SvgImage = svgImageCollection1["bluedatabarsolid"],
Tooltip = "Switch between bars and numbers"
};
e.Items.Insert(0, cmdButtonItem);
};
}
private void SwitchGridMeasureColumnDisplayMode(GridDashboardItem gridItem) {
foreach (var column in gridItem.Columns) {
GridMeasureColumn measureColumn = column as GridMeasureColumn;
if (measureColumn != null) {
switch (measureColumn.DisplayMode) {
case GridMeasureColumnDisplayMode.Bar:
measureColumn.DisplayMode = GridMeasureColumnDisplayMode.Value;
break;
case GridMeasureColumnDisplayMode.Value:
measureColumn.DisplayMode = GridMeasureColumnDisplayMode.Bar;
break;
}
}
}
}
private void DashboardViewer1_ConfigureDataConnection(object sender, DashboardConfigureDataConnectionEventArgs e) {
if (e.ConnectionParameters is ExcelDataSourceConnectionParameters connParams)
connParams.FileName = "SalesPerson.xlsx";
}
}
}
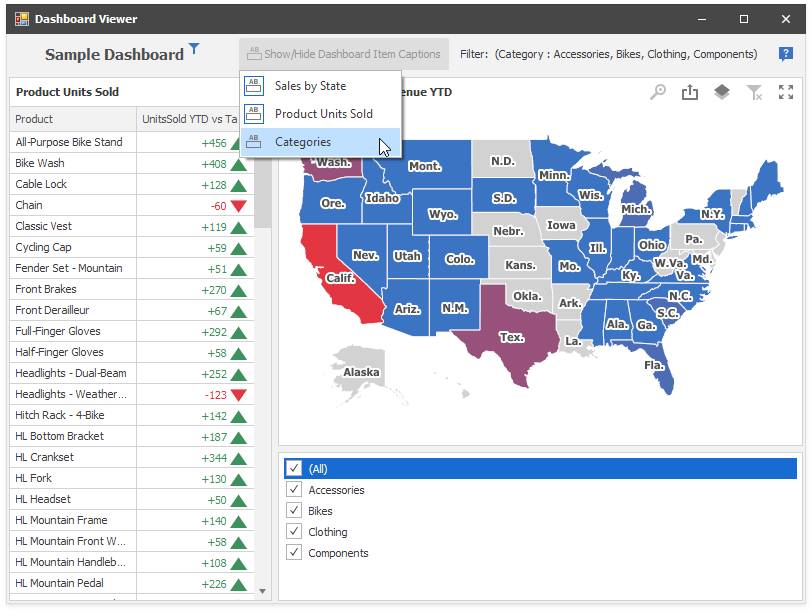
Example: Customize the Dashboard Title and Dashboard Item Captions
This example demonstrates how to handle the IDashboardControl.CustomizeDashboardItemCaption and IDashboardControl.CustomizeDashboardTitle events to modify dashboard title and dashboard item captions.
The dashboard title displays the dimensions and values by which the dashboard data is filtered. You can use a drop-down menu to selectively hide dashboard item captions. Clicking a custom Support button navigates to this example online.
A dashboard item caption displays the item’s master filter values.
Export buttons are hidden for all dashboard items except the map, and for the entire dashboard, if the displayed data’s Category field contains “Bikes”.

using DevExpress.DashboardCommon;
using DevExpress.DashboardCommon.ViewerData;
using DevExpress.DashboardWin;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
namespace CustomizeDashboardItemCaption_Viewer_Example {
public partial class ViewerForm1 : DevExpress.XtraEditors.XtraForm {
private static bool allowExport = false;
public ViewerForm1() {
InitializeComponent();
dashboardViewer.AllowPrintDashboardItems = true;
dashboardViewer.CustomizeDashboardTitle += DashboardViewer_CustomizeDashboardTitle;
dashboardViewer.CustomizeDashboardItemCaption += DashboardViewer_CustomizeDashboardItemCaption;
dashboardViewer.PopupMenuShowing += DashboardViewer_PopupMenuShowing;
dashboardViewer.MasterFilterSet += DashboardViewer_MasterFilterSet;
dashboardViewer.UpdateDashboardTitle();
UpdateDashboardItemCaptions();
}
private void DashboardViewer_CustomizeDashboardTitle(object sender, CustomizeDashboardTitleEventArgs e) {
DashboardViewer viewer = (DashboardViewer)sender;
// Display a string of master filter values.
string filterText = string.Empty;
foreach (var item in viewer.Dashboard.Items) {
if (viewer.CanSetMasterFilter(item.ComponentName)) {
var filterValues = viewer.GetCurrentFilterValues(item.ComponentName);
filterText += GetFilterText(filterValues);
}
}
DashboardToolbarItem toolbarItem = new DashboardToolbarItem();
toolbarItem.Caption = "Filter: " + filterText;
e.Items.Insert(0, toolbarItem);
// Remove the Export button depending on the static variable.
if (!allowExport) {
RemoveExportButton(e.Items);
}
// Add drop-down menu to show/hide dashboard item captions.
DashboardToolbarItem toolbarItemRoot = new DashboardToolbarItem();
toolbarItemRoot.Caption = @"Show/Hide Dashboard Item Captions";
toolbarItemRoot.SvgImage = svgImageCollection1["title"];
foreach (var item in viewer.Dashboard.Items) {
DashboardToolbarMenuItem menuItem = new DashboardToolbarMenuItem(item.ShowCaption, item.Name,
new Action<DashboardToolbarItemClickEventArgs>((args) => {
item.ShowCaption = !item.ShowCaption;
}));
menuItem.ImageOptions.SvgImage = svgImageCollection1["title"];
toolbarItemRoot.MenuItems.Add(menuItem);
}
e.Items.Insert(0, toolbarItemRoot);
// Add a button with an image to navigate to Online Help.
DashboardToolbarItem infoLinkItem = new DashboardToolbarItem("",
new Action<DashboardToolbarItemClickEventArgs>((args) => {
System.Diagnostics.Process.Start("https://docs.devexpress.com/Dashboard/");
}));
// Note that a raster image is proportionally resized to 24 px height when displayed in the Title area.
infoLinkItem.SvgImage = svgImageCollection1["support"];
e.Items.Add(infoLinkItem);
}
private void DashboardViewer_CustomizeDashboardItemCaption(object sender, CustomizeDashboardItemCaptionEventArgs e) {
// Remove the Export button depending on the static variable.
if (!allowExport) {
if (!e.DashboardItemName.Contains("Map")) {
RemoveExportButton(e.Items);
}
}
// Display filter values.
DashboardViewer viewer = (DashboardViewer)sender;
var filterValues = viewer.GetCurrentFilterValues(e.DashboardItemName);
if (filterValues != null)
if (filterValues.Count > 0)
e.FilterText = string.Format(" ( Filter: {0})", string.Concat(filterValues.Select(
axp => string.Format("{0} ", axp.GetAxisPoint(axp.AvailableAxisNames[0]).DisplayText)).ToArray()));
}
private void DashboardViewer_PopupMenuShowing(object sender, DashboardPopupMenuShowingEventArgs e) {
// Hide popup menu everywhere except the dashboard title, to hide commands related to the export actions.
if (e.DashboardArea == DashboardArea.DashboardItem)
e.Allow = false;
}
private void DashboardViewer_MasterFilterSet(object sender, MasterFilterSetEventArgs e) {
if (e.DashboardItemName == "listBoxDashboardItem1")
allowExport = e.SelectedValues.Select(value => value[0].ToString()).Contains("Bikes") ? false : true;
UpdateDashboardItemCaptions();
dashboardViewer.UpdateDashboardTitle();
}
private string GetFilterText(IList<AxisPointTuple> filterValues) {
string filterText = string.Empty;
if (filterValues.Count > 0) {
string dimensionName = string.Concat(filterValues.Select(
axp => string.Format("{0} ", axp.GetAxisPoint(axp.AvailableAxisNames[0]).Dimension.Name)).Distinct());
filterText = string.Format(" ({0}:{1})", dimensionName, string.Join(",", filterValues.Select(
axp => string.Format(" {0}", axp.GetAxisPoint(axp.AvailableAxisNames[0]).DisplayText)).ToArray()));
}
return filterText;
}
private void UpdateDashboardItemCaptions() {
foreach (DashboardItem i in dashboardViewer.Dashboard.Items) {
dashboardViewer.UpdateDashboardItemCaption(i.ComponentName);
}
}
private void RemoveExportButton(IList<DashboardToolbarItem> items) {
var exportItem = items.FirstOrDefault(i => i.ButtonType == DashboardButtonType.Export);
if (exportItem != null) {
items.Remove(exportItem);
}
}
}
}