Dashboard Panel
- 3 minutes to read
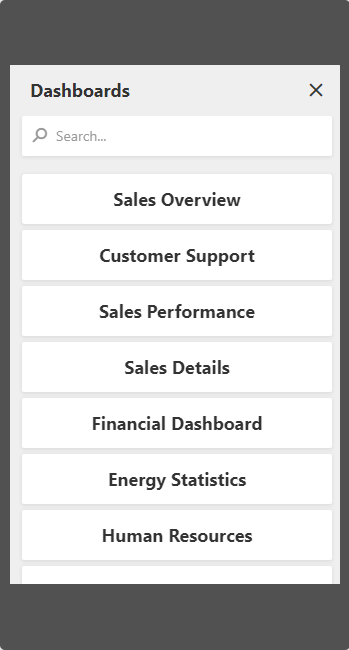
The Dashboard Panel is a navigation bar that appears next to the Dashboard Surface in the Web Dashboard’s UI. The panel allows users to do the following:
- Switch between dashboards available in the dashboard storage.
- Switch between the Designer and Viewer modes (the Edit in Designer/Viewer buttons).

Display the Dashboard Panel
The Dashboard Panel is an integrated Web Dashboard extension that is unregistered by default. To make the Panel available for users, call the DashboardControl.registerExtension method and pass the DashboardPanelExtension as a parameter:
// The dashboardControl variable is the obtained DashboardControl instance.
dashboardControl.registerExtension(new DevExpress.Dashboard.DashboardPanelExtension(dashboardControl));
See the following topic for information on how to access the DashboardControl: Web Dashboard - Client-Side Specifics.
The panel sorts its dashboard list according to identifiers. To specify the active dashboard on startup, use the initialDashboardId property:
- ASP.NET Web Forms - ASPxDashboard.InitialDashboardId
- ASP.NET MVC - DashboardExtensionSettings.InitialDashboardId
- ASP.NET Core - DashboardBuilder.InitialDashboardId
- Dashboard Component for Blazor - DxDashboard.InitialDashboardId
- HTML JavaScript Control - DashboardControlOptions.initialDashboardId
You can use the DashboardPanelExtension.availableDashboards property to obtain the list of available dashboards. To update the list, call the DashboardPanelExtension.updateDashboardsList method.
Customize the Dashboard Panel
The DashboardPanelExtension and DashboardPanelExtensionOptions classes contain API members that allow users to customize the Dashboard Panel.
Note
The dashboardControl variable is the obtained DashboardControl instance.
Hide the Toggle Button in Viewer Mode
When the control operates in Viewer mode, you can disable the Edit in Designer button in the Dashboard Panel. To do this, set the DashboardPanelExtension.allowSwitchToDesigner property to false:
// The dashboardControl variable is the obtained DashboardControl instance.
var panelExtension = new DevExpress.Dashboard.DashboardPanelExtension(dashboardControl);
dashboardControl.registerExtension(panelExtension);
panelExtension.allowSwitchToDesigner(false);
The image below shows the resulting Dashboard Panel without the toggle button:

Collapse/Expand the Dashboard Panel
The Dashboard Panel extension allows users to hide and show the panel. To implement this functionality, use the DashboardPanelExtension.hidePanelAsync and DashboardPanelExtension.showPanelAsync properties.
The code below shows how to invoke the Dashboard Panel asynchronously. When you invoke the Panel, the DashboardControl.surfaceLeft property adjusts the left indent of the DashboardControl:
function showDashboardPanel() {
// The dashboardControl variable is the obtained DashboardControl instance.
var dashboardPanelExtension = dashboardControl.findExtension('dashboardPanel');
dashboardPanelExtension.showPanelAsync({}).done(function (e) {
dashboardControl.surfaceLeft(e.surfaceLeft);
});
}
To specify the Dashboard Panel’s width, use the DashboardPanelExtension.panelWidth property.
Implement a Custom Dashboard Panel
The DashboardControl‘s API allows you to implement a custom list of dashboards similar to the Dashboard Panel.
The example uses the DevExtreme ASP.NET Data package’s API to prepare a list of dashboard names with their identifiers. The dxList widget is used to load and display the list of dashboards.

The Dashboard Panel in Mobile Layout
The Dashboard Panel supports mobile layout.

This layout is available in mobile browsers if the Web Dashboard operates in ‘Viewer’ and ‘ViewerOnly’ modes.
Add Thumbnails for a Mobile Layout
In mobile layout, you can add thumbnails for each dashboard. We recommend that you add thumbnails if you have a fixed set of dashboards, because you need to create the thumbnails and add them to a Web Dashboard manually.
Follow the steps below to add thumbnails:
- Create and prepare dashboard thumbnails.
Create a folder in your project and add the thumbnails to this folder. Name files to match corresponding dashboards.

Use the extension’s dashboardThumbnail property to specify the path to the folder. In this example, the folder name is DashboardThumbnail.
{0}is the dashboard name placeholder.// The dashboardControl variable is the obtained DashboardControl instance. dashboardControl.registerExtension(new DevExpress.Dashboard.DashboardPanelExtension(control, { dashboardThumbnail: "./Content/DashboardThumbnail/{0}.png" }));The image below illustrates the resulting Dashboard Panel with thumbnails:
