Dashboard Layout
- 2 minutes to read
WinForms and Web Designers allow users to arrange and resize dashboard items. You can do it on the dashboard surface and within the group/tab container items. Use drag-and-drop operations to manage items.

Layout Concepts
Regardless of the platform, the dashboard uses layout items and layout containers to arrange dashboard items in a hierarchical structure. This structure is called a dashboard layout.
| Element | Description | API (Desktop / Web) |
|---|---|---|
| Layout item | Contains and displays an individual dashboard item. | DashboardLayoutItem DashboardLayoutItem |
| Layout group | A container that is used to arrange layout items (or other layout groups) either horizontally or vertically. At the same time, layout groups are containers that display dashboard item groups. You cannot add a dashboard item group to another group. | DashboardLayoutGroup DashboardLayoutGroup |
| Layout tab page | A container for layout items and groups. The tab page can include dashboard items and groups, but cannot include tab pages and tab containers. Nested tabs are not allowed. | DashboardLayoutTabPage DashboardLayoutTabPage |
| Layout tab container | A container for layout tab pages. | DashboardLayoutTabContainer DashboardLayoutTabContainer |
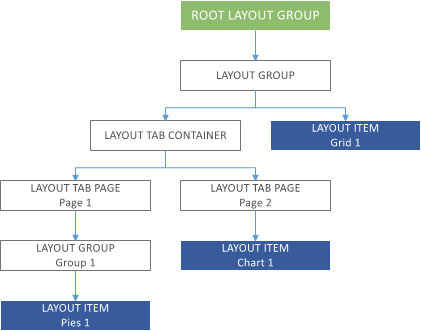
Thus, a dashboard layout is hierarchically arranged from the root layout group to bottommost layout items, which display individual dashboard items.
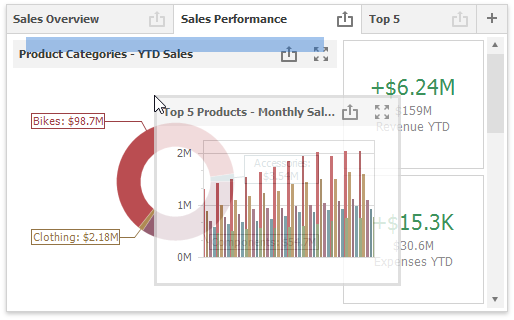
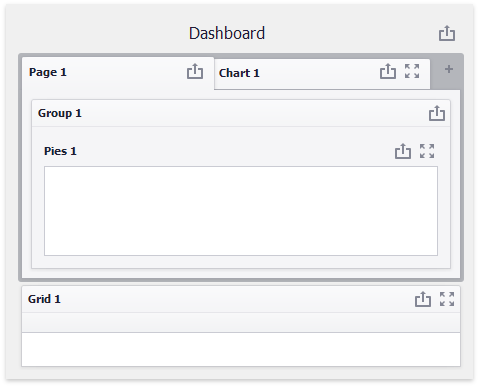
The dashboard in the picture below illustrates a tabbed layout containing items and groups.

Its layout hierarchy is shown in the following diagram:

When you add a new dashboard item, the Dashboard control divides the area of the first largest layout item in half, and adds the new item to the newly created area. The control creates a new layout group that contains both elements.
You can also use drag-and-drop operations to position the dashboard item.
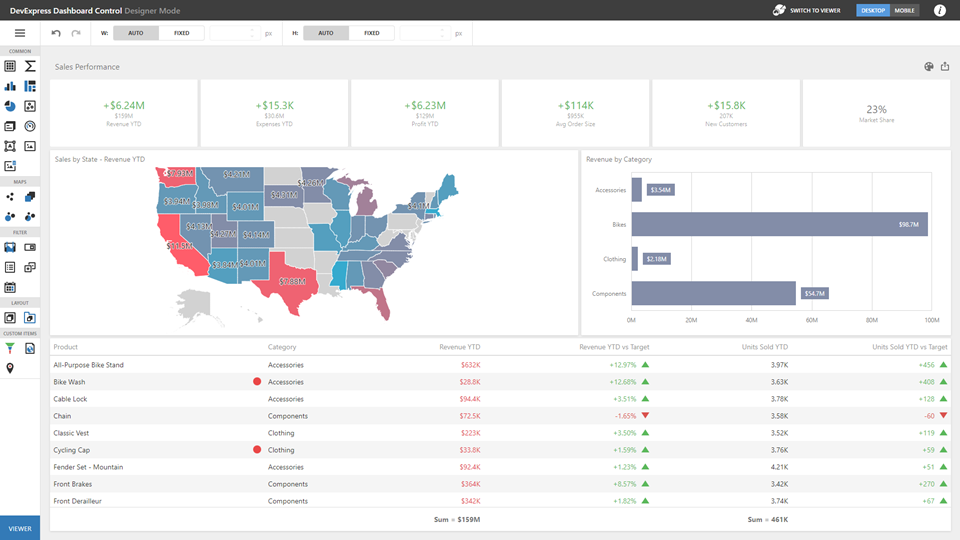
Dashboard Width and Height
BI Dashboard controls automatically stretch or shrink content (dashboard items) to fit available screen space horizontally and vertically.

As an alternative, you can set content size in pixels. If the width or height is too large, the Dashboard control displays a scrollbar.

You can also use a fixed width alongside auto-height and vice versa.
This feature is available in our BI Dashboard for WinForms, WPF, and Web.
How to Change Layout
These topics describe how to specify a dashboard layout on different platforms.
- Dashboard Layout in the Web Dashboard
- Dashboard Layout in the WinForms Designer
- Manage Dashboard Layout in the WinForms Viewer
- Manage Dashboard Layout in the WPF Viewer
You can also review topics that describe the dashboard surface configuration: