Dashboard
- 4 minutes to read
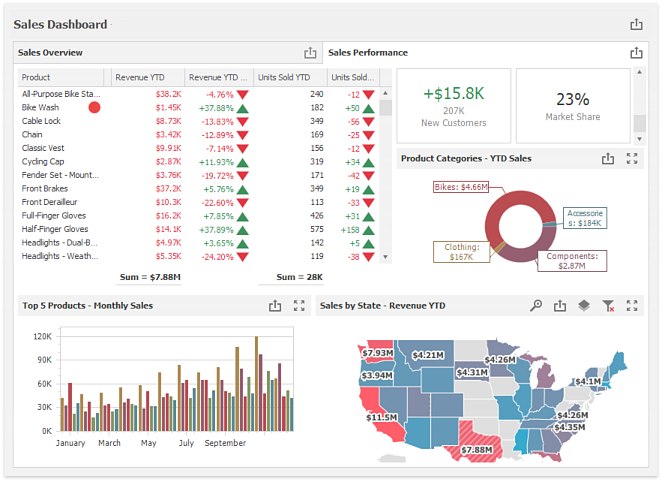
The dashboard is the main component of the DevExpress Dashboard Suite. The dashboard visualizes data using different types of elements (dashboard items) - charts, grids and pivot tables, maps, etc. - and allows users to interact with these elements. End-users can filter a dashboard using the Master Filtering feature, perform a drill-down to change the detail level of data, or use dynamic parameters.

The DevExpress Dashboard Suite provides designer and viewer controls for dashboards on different platforms.
- The Dashboard Designer allows end-users to create dashboards in the WinForms or Web application. The resulting dashboard is an XML document containing the dashboard XML definition.
- The Dashboard Viewer displays the created dashboard.
In code, the dashboard is the Dashboard object.
Dashboard XML Definition
The dashboard XML definition is an XML document that describes the dashboard and includes data source information, dashboard items, layout and arbitrary user data. The Dashboard Designer generates the XML definition when saving a dashboard, the Dashboard Viewer loads the XML content and displays the dashboard to end-users.
Tip
You can save custom settings using the Dashboard.UserData property. The data is stored in an XML document, and you can parse it when loading a dashboard into the Dashboard Viewer.
Dashboard Component
The dashboard component is the descendant of the Dashboard class. The dashboard component is created and edited in Visual Studio designer and can be the Dashboard Viewer’s dashboard source instead of the XML definition. You can save the dashboard component to an XML definition file.
API to Create a Dashboard
A dashboard is the Dashboard class object. You can create an empty dashboard in code using a simple constructor. Then create a data source or several data sources and add them to the Dashboard.DataSources collection.
Subsequently, you should populate the dashboard with dashboard items. For this, instantiate an item, bind it to data, adjust its settings and add it to the Dashboard.Items collection. Refer to the Add Dashboard Items document for more information on a particular dashboard item.
This code snippet creates a simple dashboard with two dashboard items and saves it to the dashboard XML definition file.
Dashboard dashboard = new Dashboard();
DashboardObjectDataSource dataSource = new DashboardObjectDataSource(DataGenerator.GenerateTestData());
dashboard.DataSources.Add(dataSource);
GridDashboardItem gridItem = new GridDashboardItem() { ComponentName = "grid1" };
gridItem.DataSource = dataSource;
gridItem.Columns.Add(new GridDimensionColumn(new Dimension("Country")));
gridItem.Columns.Add(new GridMeasureColumn(new Measure("Sales")));
PieDashboardItem pieItem = new PieDashboardItem() { ComponentName = "pie1" };
pieItem.DataSource = dataSource;
pieItem.Values.Add(new Measure("Sales"));
pieItem.Arguments.Add(new Dimension("Country"));
dashboard.Items.AddRange(gridItem, pieItem);
dashboard.SaveToXml("test_dashboard.xml");
Dashboard items can be combined into groups to create a complex layout and manage interaction between dashboard items within and outside the group. DashboardItemGroup objects are contained in the Dashboard.Groups collection.
Dashboard items and groups can be placed on tab pages within the tab container on a dashboard. Refer to the Tab Container Dashboard Item document for more information on tab support.
The items in a dashboard are automatically arranged. However, you can specify their size and locations in the Dashboard Designer or in code. See the following example for details:
You can generate a dashboard XML definition and save it using the Dashboard.SaveToXml method. The Dashboard.LoadFromXml method initializes the Dashboard object based on the existing XML definition.
API to Modify a Dashboard
To get access to a dashboard in the Dashboard Viewer or Dashboard Designer control, use the control’s Dashboard property.
Dashboard items are contained in the Dashboard.Items collection. Iterate through the collection and find an item with the required ComponentName (which is unique in a dashboard) or desired type.
To find an item of a particular type, use type conversion operators and check for successful conversion. When you find a dashboard item, cast it to the proper type. Subsequently, you can access the item’s type-specific properties.
The following code snippet demonstrates how to change the pie type for all PieDashboardItem elements in the dashboard.
dashboard.Items.ForEach(delegate (DashboardItem item)
{
if (item is PieDashboardItem)
{
((PieDashboardItem)item).PieType = PieType.Donut;
}
});
Groups are contained in the Dashboard.Groups collection. Tab containers are located in the Dashboard.Items collection because the TabContainerDashboardItem inherits the base DashboardItem class. Tab pages that belong to a particular tab container are accessible using the TabPages property.
To determine whether a dashboard item belongs to a particular group or a tab page, check the item’s ParentContainer property.