Client-Side API Overview for ASP.NET Web Forms Dashboard
- 2 minutes to read
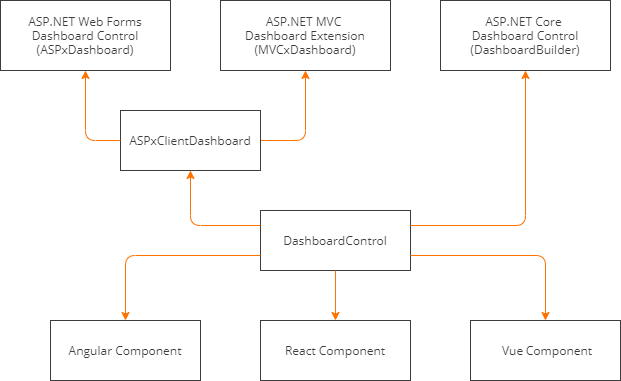
The Web Dashboard is a client-server control. On the client side, the Web Dashboard utilizes the DashboardControl to supply users with a UI to design and interact with a dashboard. You can use its API to specify settings on the client and send requests to the server.
You can also use the ASPxClientDashboard object, which is a wrapper for DashboardControl with similar API. The ASPxClientDashboard API is sufficient for common tasks. This approach is more straightforward and consistent with the rest of our ASP.NET Web Forms product line, but its API is limited in comparison with DashboardControl.

DashboardControl API
DashboardControl is a JavaScript control that underlies all controls on supported platforms. The control provides access to all client settings and allows you to implement complex scenarios. We recommend that you use the DashboardControl API to configure the Web Dashboard on the client.
Follow the steps below to access the DashboardControl instance:
Handle the ASPxClientDashboard.BeforeRender event:
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server"> <ClientSideEvents BeforeRender="onBeforeRender" /> </dx:ASPxDashboard>Call the ASPxClientDashboard.GetDashboardControl method to get the
DashboardControlinstance. The following code shows how you can remove the export extension, modify the Toolbox, and get the dashboard item data:function onBeforeRender(sender) { var dashboardControl = sender.GetDashboardControl(); dashboardControl.unregisterExtension("dashboardExport"); var toolboxExtension = dashboardControl.findExtension("toolbox"); toolboxExtension.removeMenuItem("create-dashboard"); var webViewerApi = dashboardControl.findExtension('viewer-api'); var chartClientData = webViewerApi.getItemData("chartDashboardItem1"); }
See the following article for information on how you can customize the client: UI Elements and Customization.
ASPxClientDashboard API
The ASPxClientDashboard instance is a more traditional way to get acess to the client API for the ASP.NET Web Forms platform. But a use of ASPxClientDashboard API reduces flexibility when you configure the control. We recommend that you use this API only for simple scenarios.
Follow the steps below to access the ASPxClientDashboard object:
Specify the ASPxDashboard.ClientInstanceName property. The code sample below sets the client instance name and handles the ASPxClientDashboard.DashboardChanged event:
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" ClientInstanceName="clientDashboard1"> <ClientSideEvents DashboardChanged="onDashboardChanged" /> </dx:ASPxDashboard>In the event handler, use the specified client identifier to access the ASPxClientDashboard‘s API:
function onDashboardChanged(sender) { alert("DashboardId=" + clientDashboard1.GetDashboardId()); // ... }
Refer to the following topic for information on how to handle client-side events: Client-Side Events.