Bar
- 3 minutes to read
The Bar format rule allows you to visualize numeric values using bars. You can also paint bars corresponding to positive and negative values using different colors. This format rule can be applied to measures and numeric or date-time dimensions.
- Create a Format Rule in the WinForms Designer
- Create a Format Rule in the Web Dashboard
- Create a Format Rule in Code
Create a Format Rule in the WinForms Designer
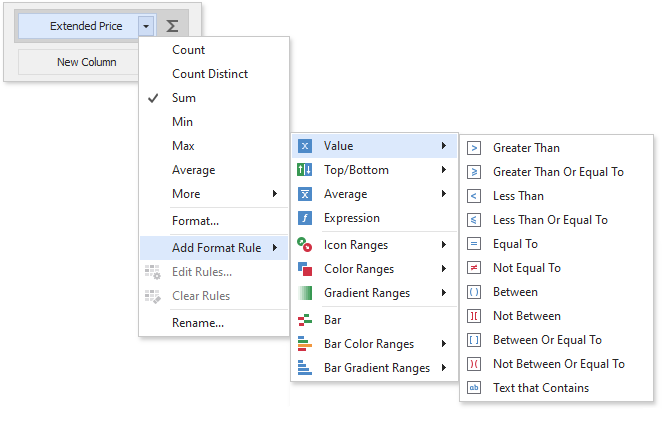
To format values according to the Bar condition, click the menu button of the required data item and select Add Format Rule | Bar.

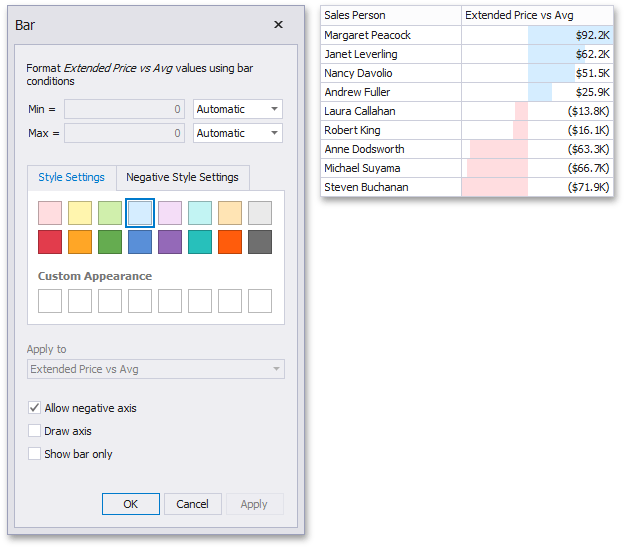
This invokes the Bar dialog that allows you to specify the required settings. For instance, the following image displays a Grid dashboard item whose Extended Price cell contains data bars corresponding to numeric values.

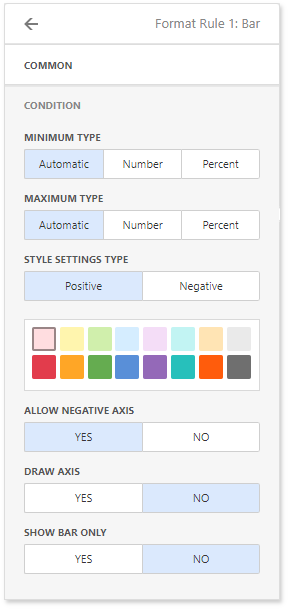
This dialog allows you to change the following options specific to the Bar format condition.
- By default, lengths of the shortest and longest bars correspond to minimum and maximum values, respectively. If necessary, you can specify values corresponding to the shortest and longest bars. To do this, change the type of minimum/maximum value from Automatic to Number or Percent, and specify the required values.
- Style Settings and Negative Style Settings allow you to specify style settings used to color data bars corresponding to positive and negative values, respectively. To learn how to specify custom style settings, see the Specify Appearance Settings paragraph in the Conditional Formatting topic.
- The Allow negative axis option allows you to specify whether negative data bars are displayed in the direction opposite to the positive data bars.
- The Draw axis option specifies whether to draw the vertical axis between positive and negative data bars.
- The Show bar only option specifies whether to show bars without corresponding values.
Create a Format Rule in the Web Dashboard
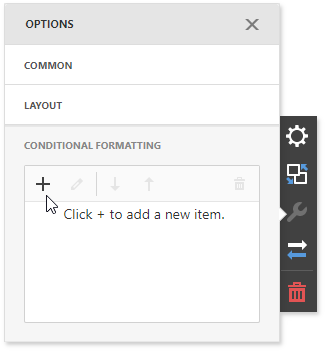
In the Conditional Formatting section, click the plus button to add a new format rule:

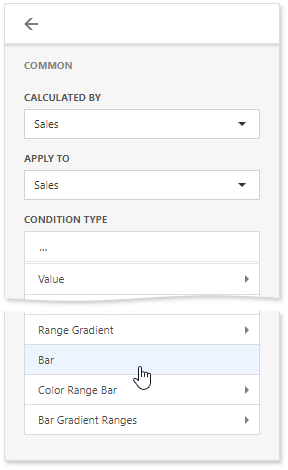
Select the data item you want to format and set the condition type to Bar:

This action opens the Bar settings where you can configure a format rule and specify its style:

Create a Format Rule in Code
To create a format condition to display bars with lengths proportional to corresponding values, do the following.
- Specify colors for bars corresponding to positive and negative numeric values using the FormatConditionBar.StyleSettings and FormatConditionBar.NegativeStyleSettings, respectively.
- If necessary, specify values corresponding to the shortest or longest bars using the FormatConditionMinMaxBase.Minimum and FormatConditionMinMaxBase.Maximum properties. Use the FormatConditionMinMaxBase.MinimumType and FormatConditionMinMaxBase.MaximumType properties to specify the type of these values.
- Optionally, specify options related to bar visualizing using the FormatConditionBar.BarOptions property.
Assign the resulting FormatConditionBar object to the DashboardItemFormatRule.Condition property.
The following example shows how to apply conditional formatting to Grid cells: