Bar Color Ranges
- 4 minutes to read
Bar Color Ranges allow you to visualize numeric values using bars whose colors are contained in the specified color set. These format rules can be applied to measures and numeric or date-time dimensions.
- Create a Format Rule in the WinForms Designer
- Create a Format Rule in the Web Dashboard
- Create a Format Rule in Code
Create a Format Rule in the WinForms Designer
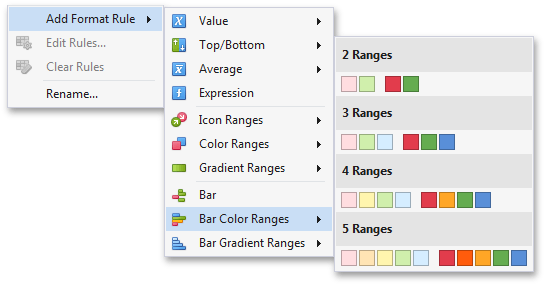
To format values according the required condition, click the data item menu button, select Add Format Rule | Bar Color Ranges and choose the required color set.

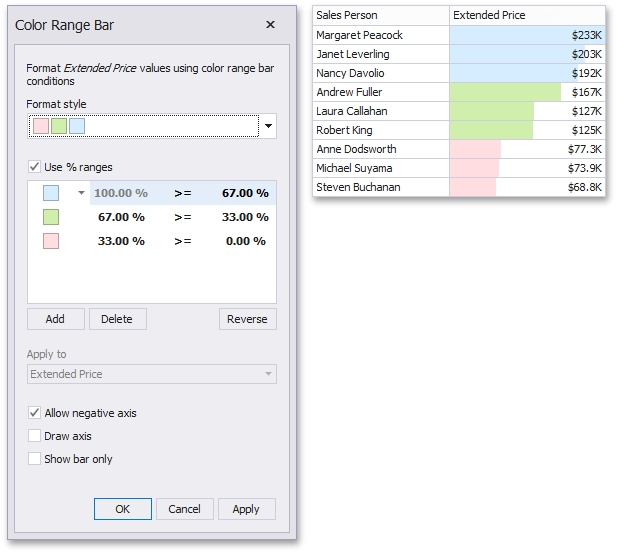
This invokes the Color Range Bar dialog containing the set of value ranges and corresponding colors. The Grid dashboard item on the right displays the default formatting applied using the predefined set of 3 colors.

This dialog allows you to change the following options specific to Bar Color Ranges.
- The Format Style combo box allows you to change the color set used to apply formatting.
The Use % ranges check box specifies whether the percent or absolute scale is used to generate ranges.
Note
Note that this option is not available for numeric dimensions.
To change the appearance settings applied to values corresponding to the specified range, click the button next to the required color and select a new color or specify custom appearance settings. To learn how to specify custom settings, see the Specify Appearance Settings paragraph in the Conditional Formatting topic.

Select No Style to disable the indication for the required range.
You can change range boundaries by specifying the required values.

Note
Note that a new value should fall into a range between corresponding values of the previous and next range.
To change the comparison logic for the required range, click the comparison sign and select the required option.

The greater or equal sign includes the smallest value for the current interval, while the greater sign excludes the smallest value from the current interval and includes it in the next interval.
- Use the Add and Delete buttons to add new ranges or delete the selected range respectively.
Create a Format Rule in the Web Dashboard
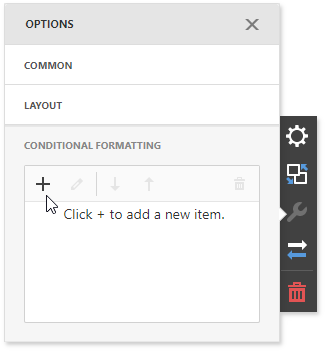
In the Conditional Formatting section, click the plus button to add a new format rule:

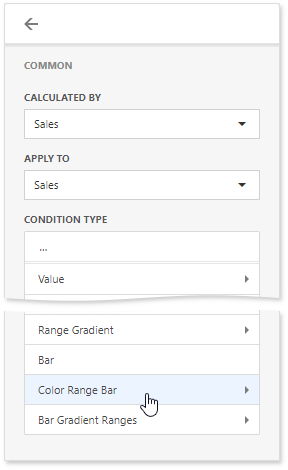
Select the data item you want to format and set the condition type to Color Range Bar.

Select the required color set:

This action opens the Color Range Bar settings where you can configure a format rule and specify its style.

Create a Format Rule in Code
To create a format condition to display bars of different colors with lengths proportional to corresponding values, use the following approaches.
- To use a predefined set of colors, pass the required FormatConditionRangeSetPredefinedType enumeration value to the FormatConditionColorRangeBar constructor or call the FormatConditionColorRangeBar.Generate method.
To use a predefined set of colors and custom range boundaries, do the following.
- Pass the required FormatConditionRangeSetPredefinedType enumeration value to the FormatConditionColorRangeBar constructor or call the FormatConditionColorRangeBar.Generate method.
- Specify the type of range boundaries using the FormatConditionRangeBase.ValueType property and assign the required boundary values using the FormatConditionRangeBase.SetValues property.
- If necessary, change the comparison logic using the FormatConditionRangeBase.SetValueComparison property.
To use custom range boundaries and the required style specified for each range, do the following.
- Specify whether an absolute or percent scale is used to define range boundaries using the FormatConditionRangeBase.ValueType property.
- Create the required number of RangeInfo objects that are the ranges containing boundary values (the RangeInfo.Value property), a comparison logic (RangeInfo.ValueComparison) and style setting applied to range values (assign the BarStyleSettings object to the RangeInfo.StyleSettings property).
- Add initialized RangeInfo objects to the FormatConditionRangeBase.RangeSet collection.
Assign the resulting FormatConditionColorRangeBar object to the DashboardItemFormatRule.Condition property.
The following example shows how to apply conditional formatting to Grid cells: