Selection Expand/Reduce
CodeRush provides the Selection Expand and Selection Reduce features. These features allow you to expand/reduce the selected text by logical code blocks.
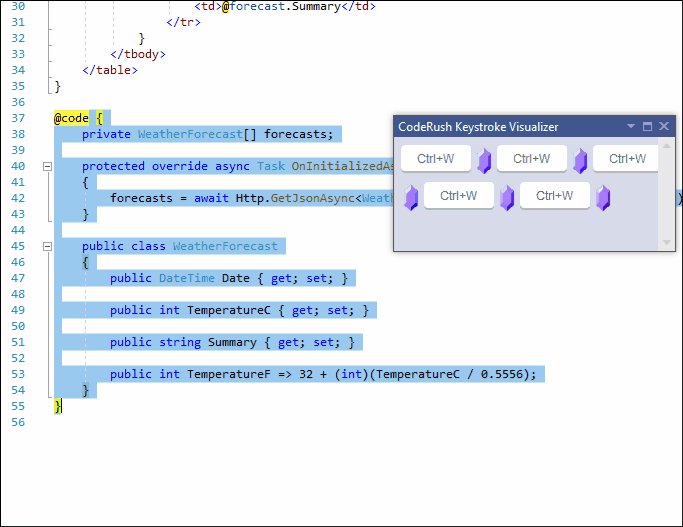
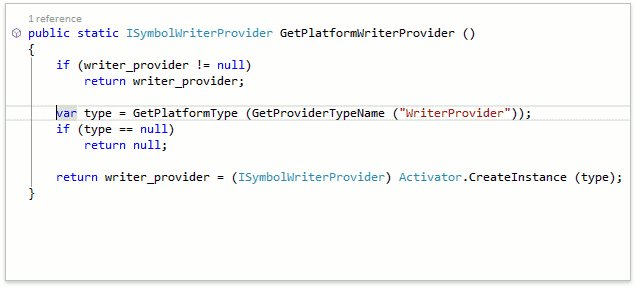
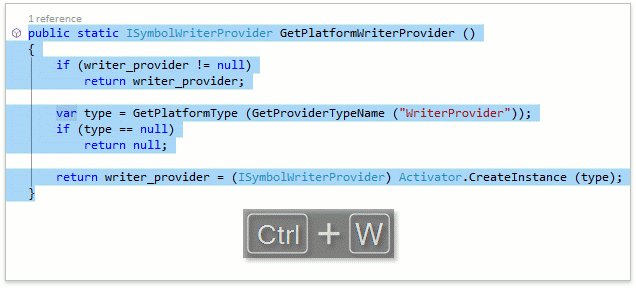
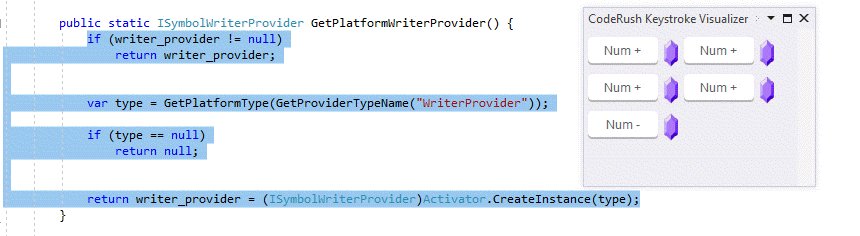
Use the Selection Expand (Ctrl+W) command to select the code block when the caret is inside it. You can use the Selection Expand command multiple times to increase the selected box’s size.
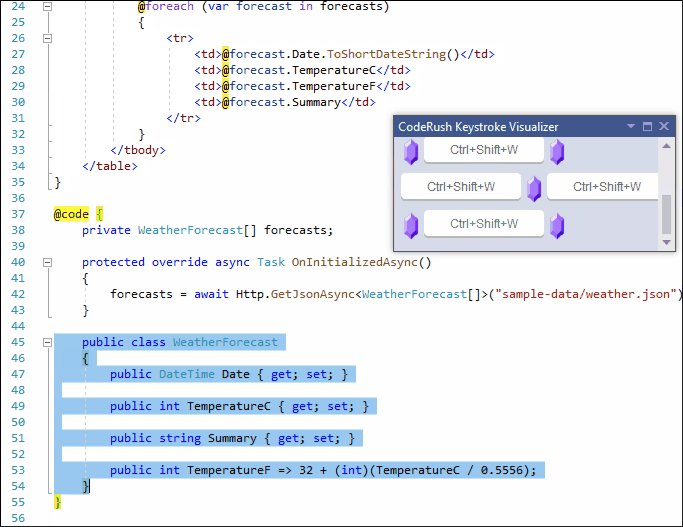
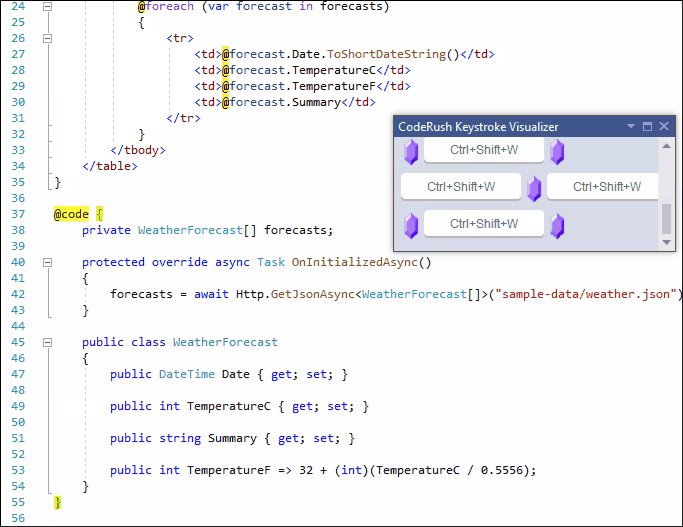
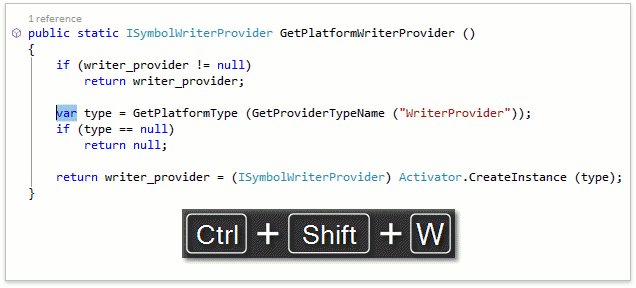
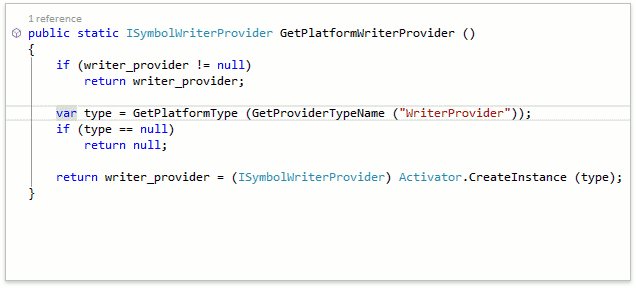
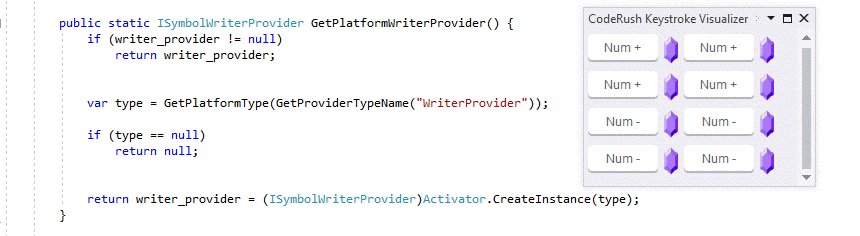
The Selection Reduce (Ctrl+Shift+W) does the opposite: it undoes Selection Expand and reduces the selected block.

Enable Extra Shortcuts for Selection Expand/Reduce
You can also use NumPad Plus to expand and NumPad Minus to reduce the selection box’s size.

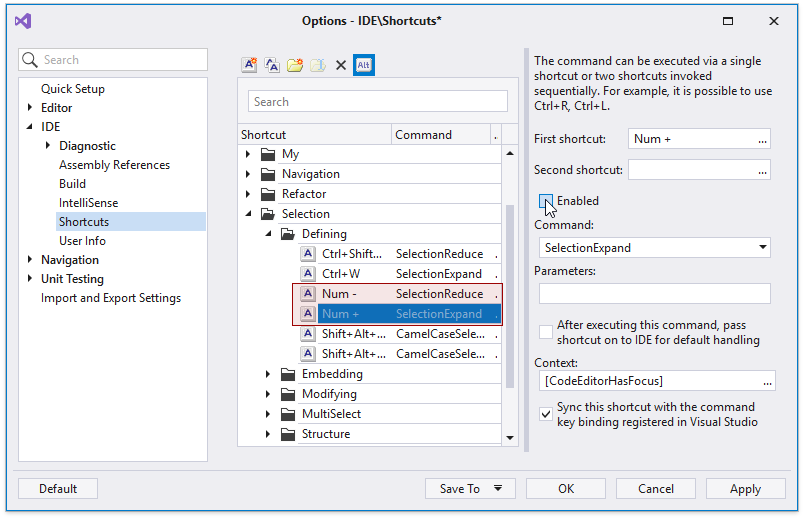
For this, invoke the IDE | Shortcuts options page, open the Selection | Defining group and check the Enabled checkbox for each shortcut:

Note
You can use the Selection Expand/Reduce feature in combination with the Include Previous/Next Element feature.
Code Preview
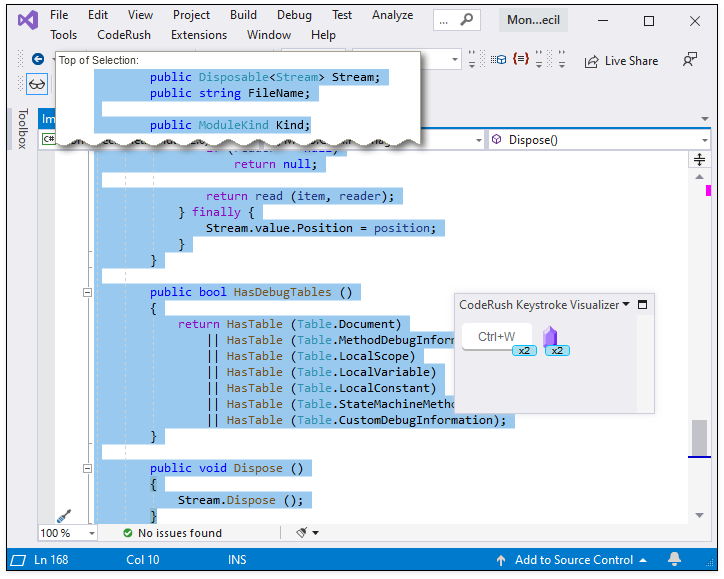
CodeRush shows a code preview in the code editor if a portion of the selected code falls outside the screen boundaries.

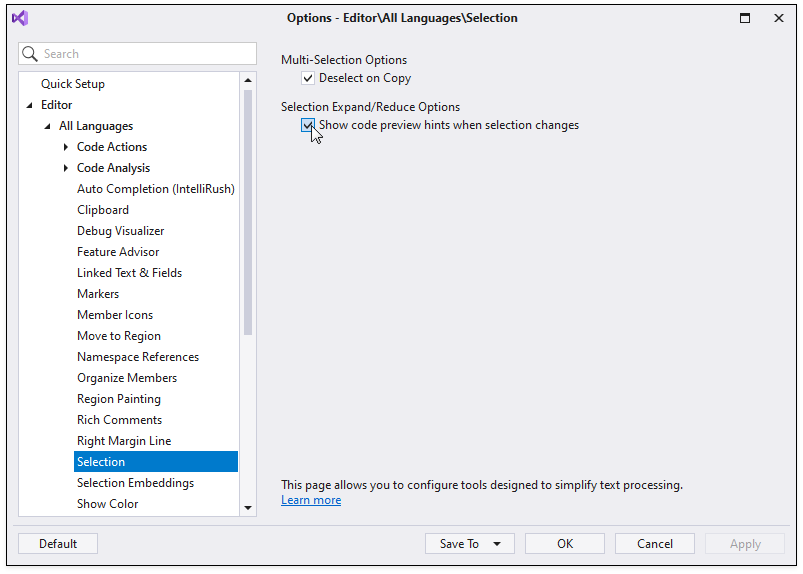
The code preview is enabled initially. To disable it, go to the Editor | All Languages | Selection options page and uncheck the “Show code preview hints when selection changes” option.

Blazor Support
You can expand/reduce the selected code block in Blazor.