DxTreeListSummaryItem.SummaryType Property
Specifies the summary function type.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(TreeListSummaryItemType.None)]
[Parameter]
public TreeListSummaryItemType SummaryType { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| TreeListSummaryItemType | None | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| Sum | Calculates the sum of all values in a column. |
| Min | Calculates the minimum value of all values in a column. |
| Max | Calculates the maximum value of all values in a column. |
| Count | Calculates the number of values in a column. |
| Avg | Calculates the average of all values in a column. |
| Custom | Uses a custom algorithm to calculate a summary value. |
| None | Does not calculate a summary value. |
Remarks
The Blazor TreeList component can calculate predefined and custom total summaries. For more information about summaries in the TreeList component, refer to the following topic: Summary in Blazor TreeList.
Predefined Summary Functions
The TreeList supports the following predefined functions: Sum, Min, Max, Avg, and Count.
Set the FieldName property to the name of a data field whose values are used to calculate the summary.
- The
Countfunction supports data fields of all types. MinandMaxfunctions support data fields whose values can be compared.AvgandSumfunctions require a numeric field.
The following example displays predefined summaries for TreeList columns:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
<DxTreeListDataColumn FieldName="Status" Caption="Progress" DisplayFormat="p0" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Count" FieldName="Name" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Min" FieldName="DueDate" ValueDisplayFormat="y" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Max" FieldName="DueDate" ValueDisplayFormat="y" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Avg" FieldName="Status" />
</TotalSummary>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}

Custom Summary Functions
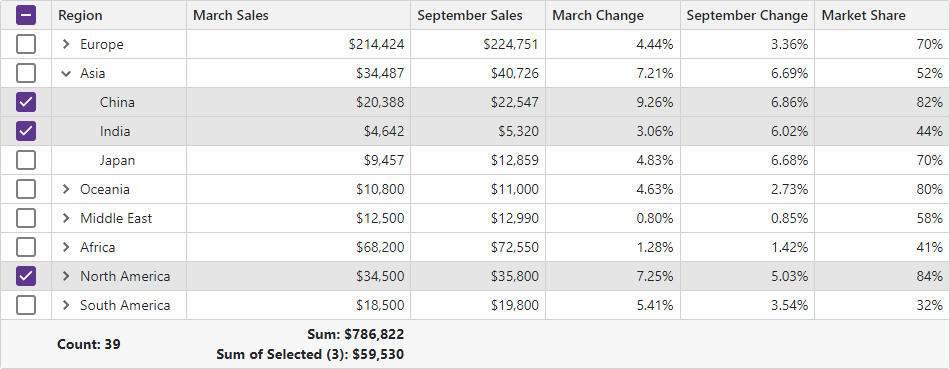
Set the SummaryType property to Custom to create custom summary items. The following code sample calculates the sum for March Sales values against selected TreeList rows:
@inject ISalesByRegionDataProvider SalesByRegionDataProvider
<DxTreeList @ref="TreeList"
Data="Data"
KeyFieldName="ID"
ParentKeyFieldName="RegionID"
ShowAllRows="true"
CustomSummary="TreeList_CustomSummary"
CustomizeSummaryDisplayText="TreeList_CustomizeSummaryDisplayText"
SelectedDataItemsChanged="TreeList_SelectedDataItemsChanged">
<Columns>
<DxTreeListSelectionColumn Width="50px" />
<DxTreeListDataColumn FieldName="Region" Width="15%" />
<DxTreeListDataColumn FieldName="MarchSales" DisplayFormat="c0" Width="25%" />
<DxTreeListDataColumn FieldName="SeptemberSales" DisplayFormat="c0" Width="15%" />
<DxTreeListDataColumn FieldName="MarchChange" DisplayFormat="p2" Width="15%" />
<DxTreeListDataColumn FieldName="SeptemberChange" DisplayFormat="p2" Width="15%" />
<DxTreeListDataColumn FieldName="MarketShare" DisplayFormat="p0" Width="15%" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Count" FieldName="Region" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Sum" FieldName="MarchSales" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Custom" FieldName="MarchSales" Name="Custom" />
</TotalSummary>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
object Data { get; set; }
protected override void OnInitialized() {
Data = SalesByRegionDataProvider.GenerateData();
}
void TreeList_CustomSummary(TreeListCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case TreeListCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case TreeListCustomSummaryStage.Calculate:
if(e.TreeList.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("MarchSales");
break;
}
}
void TreeList_CustomizeSummaryDisplayText(TreeListCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected ({0}): {1:c0}", e.TreeList.SelectedDataItems.Count, e.Value);
}
void TreeList_SelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
TreeList.RefreshSummary();
}
}