DxToolbar.AdaptivityAutoCollapseItemsToIcons Property
Specifies whether the Toolbar hides root items’ text and displays only icons when the browser window’s width changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool AdaptivityAutoCollapseItemsToIcons { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
The Toolbar component supports adaptive mode. The following properties specify how the toolbar responds when the container’s width changes:
AdaptivityAutoCollapseItemsToIcons- Iftrue, the text of all items that contain icons is hidden.- AdaptivityAutoHideRootItems - If
true, the toolbar moves root items one by one to the root submenu until the root level reaches the minimum allowed number of items (specified by the AdaptivityMinRootItemCount property). You can also use the AdaptivePriority and AdaptiveText properties to hide an individual item before other items and specify alternative item text for adaptive mode.
<div class="card">
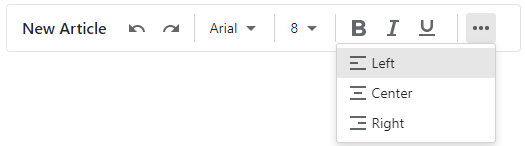
<DxToolbar Title="New Article"
ItemRenderStyleMode="ToolbarRenderStyleMode.Plain"
AdaptivityMinRootItemCount="2"
AdaptivityAutoHideRootItems="true"
AdaptivityAutoCollapseItemsToIcons="true">
<DxToolbarItem BeginGroup="true"
Name="Undo"
IconCssClass="oi oi-undo"
AdaptiveText="Undo" />
<DxToolbarItem Name="Redo"
IconCssClass="oi oi-redo"
AdaptiveText="Redo" />
<DxToolbarItem Name="FontFamily"
Text="@currentFont.Name"
BeginGroup="true"
AdaptiveText="Font Family">
<Items>
@foreach (var font in FontInfo.DefaultFonts) {
<DxToolbarItem Text="@font.Name"
Style="@font.GetCssString()"
Click="(x) => { currentFont = font; }"
GroupName="fontGroup" />
}
</Items>
</DxToolbarItem>
<DxToolbarItem Name="FontSize"
Text="@currentSize.Size.ToString()"
BeginGroup="true"
AdaptiveText="Font Size">
<Items>
@foreach (var fontSize in FontSizeInfo.DefaultFontSizes) {
<DxToolbarItem Text="@fontSize.Size.ToString()"
Click="(x) => { currentSize = fontSize; }"
GroupName="fontSizeGroup" />
}
</Items>
</DxToolbarItem>
<DxToolbarItem AdaptivePriority="1"
GroupName="font-bold"
BeginGroup="true"
Name="Bold"
IconCssClass="oi oi-bold"
AdaptiveText="Bold" />
@* ... *@
<DxToolbarItem AdaptivePriority="2"
BeginGroup="true"
GroupName="align"
IconCssClass="oi oi-align-left" />
@* ... *@
</DxToolbar>
</div>

See Also