DxPopup.AllowResize Property
Specifies whether users can resize the Popup.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool AllowResize { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
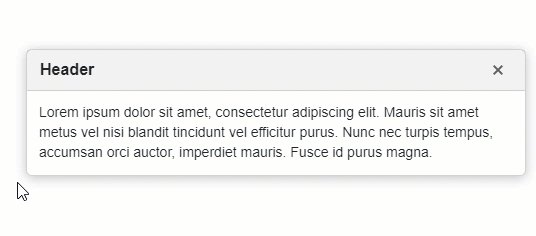
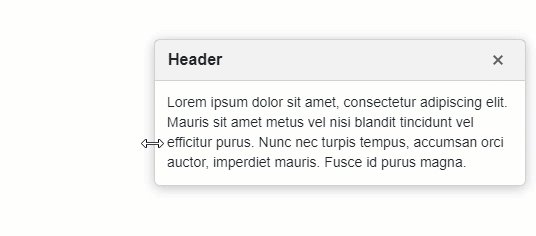
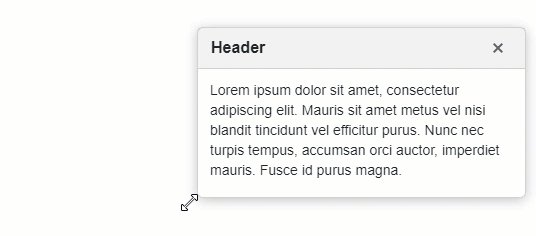
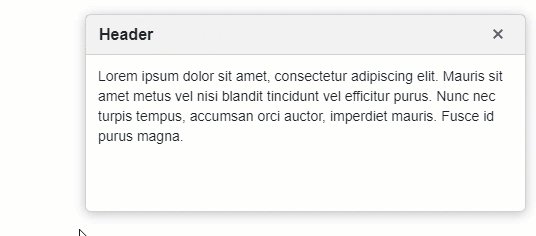
Set the AllowResize property to true to allow users to resize Popup by its edges and corners.
<div @onclick="@(() => PopupVisible = true)">
<p>CLICK TO SHOW A POP-UP WINDOW</p>
</div>
<DxPopup @bind-Visible="@PopupVisible"
HeaderText="Header"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet metus vel
nisi blandit tincidunt vel efficitur purus. Nunc nec turpis tempus, accumsan orci auctor,
imperdiet mauris. Fusce id purus magna."
AllowResize="true"
ApplyBackgroundShading="false">
</DxPopup>
@code {
bool PopupVisible { get; set; } = false;
}

You can handle the following events to process resize actions:
- ResizeStarted
- Fires when a user starts to resize the Popup.
- ResizeCompleted
- Fires after the Popup is resized.
Note that the Popup rises the DragStarted and DragCompleted events if you resize the component by its corners.
See Also