DxPolarChartArgumentAxis.StartAngle Property
Specifies the start angle of the argument axis.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(0)]
[Parameter]
public int StartAngle { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 0 | The start angle, in degrees. |
Remarks
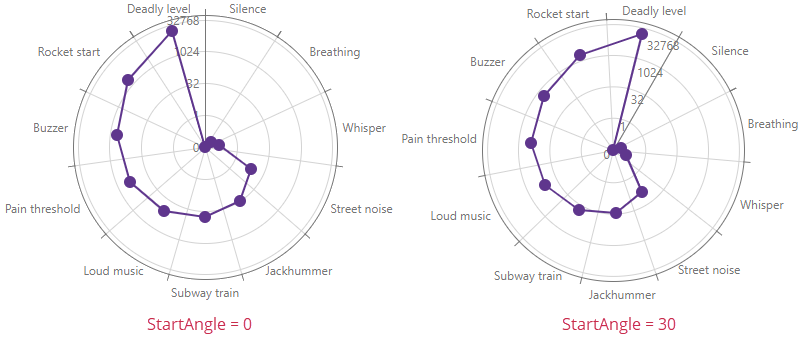
Use the StartAngle property to rotate the Polar Chart’s argument axis clockwise (negative angles) or counterclockwise (positive angles).

The following code snippet sets the StartAngle property to 30:
<DxPolarChart Data="@GetData()">
<DxChartLegend Visible="false" />
<DxPolarChartArgumentAxis Type="ChartAxisType.Discrete"
StartAngle="30" />
<DxPolarChartValueAxis Type="ChartAxisType.Logarithmic" LogarithmBase="2" />
<DxPolarChartLineSeries ArgumentField="@((DataPoint s) => s.Argument)" ValueField="@((DataPoint s) => s.Value)" />
</DxPolarChart>
@code {
List<DataPoint> GetData() {
List<DataPoint> result = new List<DataPoint>(11);
result.Add(new DataPoint("Silence", 0));
result.Add(new DataPoint("Breathing", 0.075));
result.Add(new DataPoint("Whisper", 0.15));
result.Add(new DataPoint("Street noise", 8));
result.Add(new DataPoint("Jackhummer", 32));
result.Add(new DataPoint("Subway train", 64));
result.Add(new DataPoint("Loud music", 128));
result.Add(new DataPoint("Pain threshold", 256));
result.Add(new DataPoint("Buzzer", 512));
result.Add(new DataPoint("Rocket start", 2048));
result.Add(new DataPoint("Deadly level", 16348));
return result;
}
struct DataPoint {
public DataPoint (string argument, double value) { Argument = argument; Value = value; }
public string Argument { get; set; }
public double Value { get; set; }
}
}
See Also