DxMenu.Orientation Property
Specifies whether items are arranged vertically or horizontally.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(Orientation.Horizontal)]
[Parameter]
public Orientation Orientation { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Orientation | Horizontal | An Orientation enumeration value. |
Available values:
| Name | Description |
|---|---|
| Horizontal | Sets horizontal orientation. |
| Vertical | Sets vertical orientation. |
Remarks
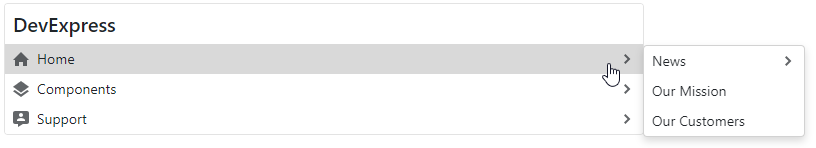
The Menu’s default orientation is Horizontal (menu items are arranged in a row). Use the Orientation property to change the orientation.
<div>
<DxMenu Title="DevExpress"
Orientation="Orientation.Vertical"
DisplayMode="MenuDisplayMode.Desktop">
<Items>
<DxMenuItem Text="Home" IconCssClass="menu-icon-home menu-icon">
<Items>
<DxMenuItem Text="News">
<Items>
<DxMenuItem Text="Explore our newest features" />
<DxMenuItem Text="Website news" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Our Mission" />
<DxMenuItem Text="Our Customers" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Components" IconCssClass="menu-icon-products menu-icon">
<Items>
<DxMenuItem Text="Blazor" />
<DxMenuItem Text="ASP.NET MVC" />
<DxMenuItem Text="ASP.NET Web Forms" />
<DxMenuItem Text="ASP.NET Core" />
<DxMenuItem Text="Bootstrap Web Forms" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Support" IconCssClass="menu-icon-support menu-icon">
<Items>
<DxMenuItem Text="Getting Started" />
<DxMenuItem Text="Documentation" />
<DxMenuItem Text="Support Center" />
<DxMenuItem Text="Code Examples" />
<DxMenuItem Text="Blogs" />
</Items>
</DxMenuItem>
</Items>
</DxMenu>
</div>

See Also