DxGrid.EditorRenderMode Property
Specifies how the Grid renders editors in filter row and edit row cells.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(GridEditorRenderMode.Detached)]
[Parameter]
public GridEditorRenderMode EditorRenderMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| GridEditorRenderMode | Detached | The render mode. |
Available values:
| Name | Description | Image |
|---|---|---|
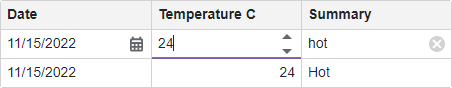
| Detached | The Grid renders standalone editors with borders and paddings between an editor and cell borders. |
|
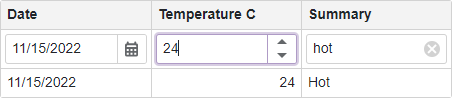
| Integrated | The Grid renders editors so that they occupy the entire cell. Editor borders are not displayed. |
|
Remarks
The Grid component renders editors in filter row and edit row cells as standalone editors with their borders and paddings.

Set the EditorRenderMode property to Integrated to render in-place editors that occupy the entire cell. This property affects render mode of DX editors that are directly placed in the following templates:
<DxGrid Data="@forecasts" ShowFilterRow="true" EditorRenderMode="GridEditorRenderMode.Integrated">
<Columns>
<DxGridDataColumn FieldName="Date" >
<FilterRowCellTemplate>
<DxDateEdit Date="(DateTime?)context.FilterRowValue"
DateChanged="(DateTime? v) => context.FilterRowValue = v" />
</FilterRowCellTemplate>
</DxGridDataColumn>
<DxGridDataColumn FieldName="Temperature" >
<FilterRowCellTemplate>
<DxSpinEdit Value="(int?)context.FilterRowValue"
ValueChanged="(int? v) => context.FilterRowValue = v" />
</FilterRowCellTemplate>
</DxGridDataColumn>
<DxGridDataColumn FieldName="Summary" />
</Columns>
</DxGrid>