DxGrid.CustomizeElement Event
Allows you to color grid cells and rows according to their values.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public Action<GridCustomizeElementEventArgs> CustomizeElement { get; set; }Parameters
| Type | Description |
|---|---|
| GridCustomizeElementEventArgs | A GridCustomizeElementEventArgs object that defines data for this event. |
Remarks
Use the following arguments of the CustomizeElement event to customize a grid element style:
- ElementType - The element type.
- CssClass - The name of a CSS class applied to a grid element.
- Style - A standard HTML style attribute applied to a grid element.
- Attributes - A collection of standard HTML attributes applied to a grid element.
- VisibleIndex - The visible index of the processed row or row that contains the processed cell.
- Column - The column that corresponds to the processed cell or group row.
- Grid - An object that provides access to grid properties.
If you specify the CssClass property and class attribute in the Attributes collection at the same time, the Grid uses the CssClass property value. This idea also applies for the Style property and style attribute.
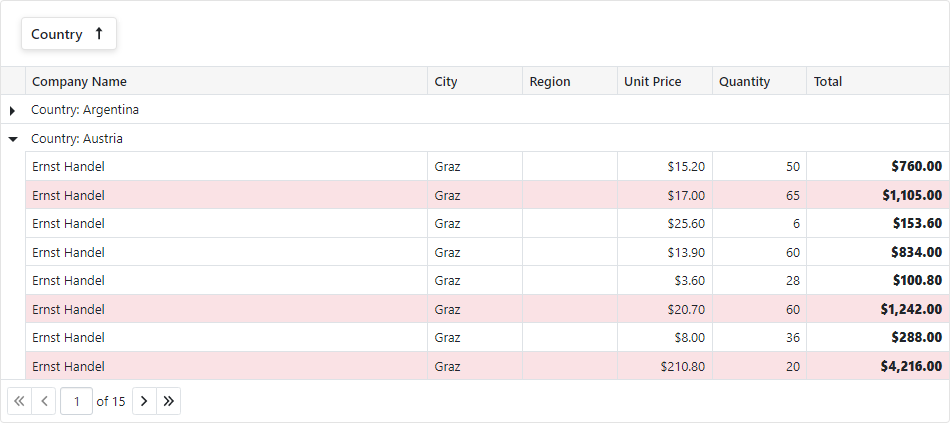
The code below customizes the appearance of grid elements that meet the following criteria:
- Data rows with Total > 1000 are highlighted.
- All Total values are bold.
- If the grid rows are grouped by Country, the group row’s tooltip displays group summary values.
@implements IDisposable
@inject NwindDataService NwindDataService
<style>
.highlighted-item > td {
background-color: rgba(245, 198, 203, 0.5);
}
</style>
<DxGrid @ref="Grid"
Data="@Data"
ShowGroupPanel="true"
UnboundColumnData="Grid_UnboundColumnData"
CustomizeElement="Grid_CustomizeElement"
SizeMode="Params.SizeMode">
<Columns>
<DxGridDataColumn FieldName="CompanyName" MinWidth="100" />
<DxGridDataColumn FieldName="City" Width="10%" />
<DxGridDataColumn FieldName="Region" Width="10%" />
<DxGridDataColumn FieldName="Country" Name="Country" Width="10%" GroupIndex="0" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" Width="10%" />
<DxGridDataColumn FieldName="Quantity" MinWidth="80" Width="10%" />
<DxGridDataColumn FieldName="Total" Name="Total" UnboundType="GridUnboundColumnType.Decimal" DisplayFormat="c" MinWidth="100" Width="15%" />
</Columns>
<GroupSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count" FieldName="Country" Visible="false" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="Total" Visible="false" />
</GroupSummary>
</DxGrid>
@code {
object Data { get; set; }
IGrid Grid { get; set; }
readonly TaskCompletionSource<bool> dataLoadedTcs = new(TaskCreationOptions.RunContinuationsAsynchronously);
protected override async Task OnInitializedAsync() {
var invoices = await NwindDataService.GetInvoicesAsync();
var customers = await NwindDataService.GetCustomersAsync();
Data = invoices.OrderBy(i => i.OrderDate).Join(customers, i => i.CustomerId, c => c.CustomerId, (i, c) => {
return new {
CompanyName = c.CompanyName,
City = i.City,
Region = i.Region,
Country = i.Country,
UnitPrice = i.UnitPrice,
Quantity = i.Quantity
};
});
dataLoadedTcs.TrySetResult(true);
}
protected override async Task OnAfterRenderAsync(bool firstRender) {
if(firstRender) {
await dataLoadedTcs.Task;
Grid.ExpandGroupRow(1);
}
}
void Grid_UnboundColumnData(GridUnboundColumnDataEventArgs e) {
if(e.FieldName == "Total") {
decimal price = (decimal)e.GetRowValue("UnitPrice");
short quantity = (short)e.GetRowValue("Quantity");
e.Value = price * quantity;
}
}
void Grid_CustomizeElement(GridCustomizeElementEventArgs e) {
if(e.ElementType == GridElementType.DataRow && (System.Decimal)e.Grid.GetRowValue(e.VisibleIndex, "Total") > 1000) {
e.CssClass = "highlighted-item";
}
if(e.ElementType == GridElementType.DataCell && e.Column.Name == "Total") {
e.Style = "font-weight: 800";
}
if(e.ElementType == GridElementType.GroupRow && e.Column.Name == "Country") {
var summaryItems = e.Grid.GetGroupSummaryItems().Select(i => e.Grid.GetGroupSummaryDisplayText(i, e.VisibleIndex));
e.Attributes["title"] = string.Join(", ", summaryItems);
}
}
public void Dispose() {
dataLoadedTcs.TrySetCanceled();
}
}

See Also