DxFormLayoutGroup.AnimationType Property
Specifies the animation type.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(LayoutAnimationType.None)]
[Parameter]
public LayoutAnimationType AnimationType { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| LayoutAnimationType | None | A LayoutAnimationType enumeration value. |
Available values:
| Name | Description |
|---|---|
| None | The component does not apply animation effects. |
| Slide | The component applies the slide animation effect. |
Remarks
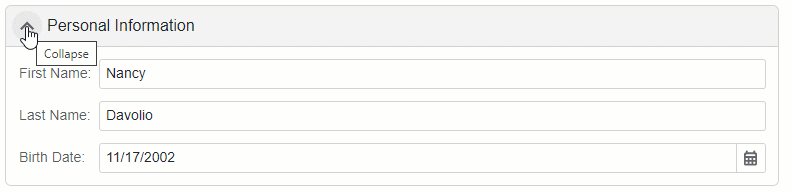
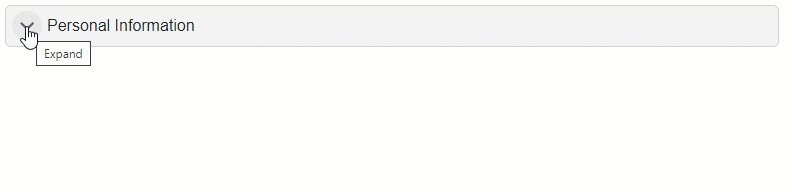
The following code snippet applies the slide animation effect to the Form Layout group:
<DxFormLayout>
<DxFormLayoutGroup Caption="Personal Information"
ExpandButtonDisplayMode="GroupExpandButtonDisplayMode.Start"
AnimationType="LayoutAnimationType.Slide">
<DxFormLayoutItem Caption="First Name:" ColSpanMd="12">
<DxTextBox @bind-Text="@FirstName" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:" ColSpanMd="12">
<DxTextBox @bind-Text="@LastName" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Birth Date:" ColSpanMd="12">
<DxDateEdit @bind-Date="@BirthDate" />
</DxFormLayoutItem>
</DxFormLayoutGroup>
</DxFormLayout>
@code {
string FirstName { get; set; } = "Nancy";
string LastName { get; set; } = "Davolio";
DateTime BirthDate { get; set; } = DateTime.Now.AddYears(-20);
}

See Also