DxFlyout.FooterTextTemplate Property
Specifies a template for the flyout window’s footer text area.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IPopupElementInfo> FooterTextTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IPopupElementInfo> | The template content. |
Remarks
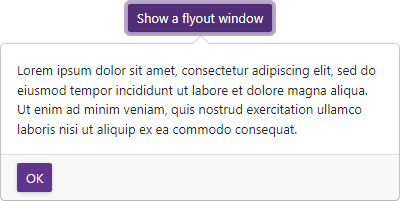
Use the FooterTextTemplate property to display any UI fragment (for instance, formatted text, images, or another component) in the footer’s text area. The template accepts an IPopupElementInfo object as the context parameter. You can use the parameter’s CloseCallback property to implement the Close button.
<DxButton Id="showFlyout" Click="() => IsOpenFlyout = true">Show a flyout window</DxButton>
<DxFlyout @bind-IsOpen="@IsOpenFlyout"
PositionTarget="#showFlyout"
Position="FlyoutPosition.Bottom"
CloseOnOutsideClick="false"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
Width="400"
FooterVisible="true">
<FooterTextTemplate>
@* In a template, you can use the context.CloseCallback property
to implement a custom close action. *@
<DxButton Text="OK" Click="@context.CloseCallback" />
</FooterTextTemplate>
</DxFlyout>
@code {
bool IsOpenFlyout { get; set; } = false;
}

See Also