DxDropDown.PositionTarget Property
Specifies the UI element relative to the drop-down window’s position.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string PositionTarget { get; set; }Property Value
| Type | Description |
|---|---|
| String | The CSS selector that identifies the target UI element. |
Remarks
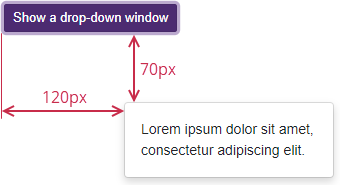
Use the PositionMode property to specify the drop-down window’s position relative to the target element. The position takes into account the offset specified by the HorizontalOffset and VerticalOffset property values. In the example below, the target element is defined by its id attribute:
<DxButton Id="showDDbtton" Click="() => IsOpen = true">Show a drop-down window</DxButton>
<DxDropDown PositionTarget="#showDDbtton"
PositionMode="DropDownPositionMode.Bottom"
HorizontalOffset="120"
VerticalOffset="70"
Width="210px"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit."
@bind-IsOpen="@IsOpen">
</DxDropDown>
@code {
bool IsOpen { get; set; } = false;
}

See Also