DxChartAxisLabel.StaggeringSpacing Property
Specifies the space between two rows of axis labels when the Overlap or DisplayMode property is set to Stagger.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(5)]
[Parameter]
public double StaggeringSpacing { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Double | 5 | The space between two rows of labels in pixels. |
Remarks
The StaggeringSpacing property allows you to specify the space between two rows of axis labels. To enable staggered arrangement, set the Overlap or DisplayMode property to Stagger. Note that the value Stagger applies to horizontal axes only.
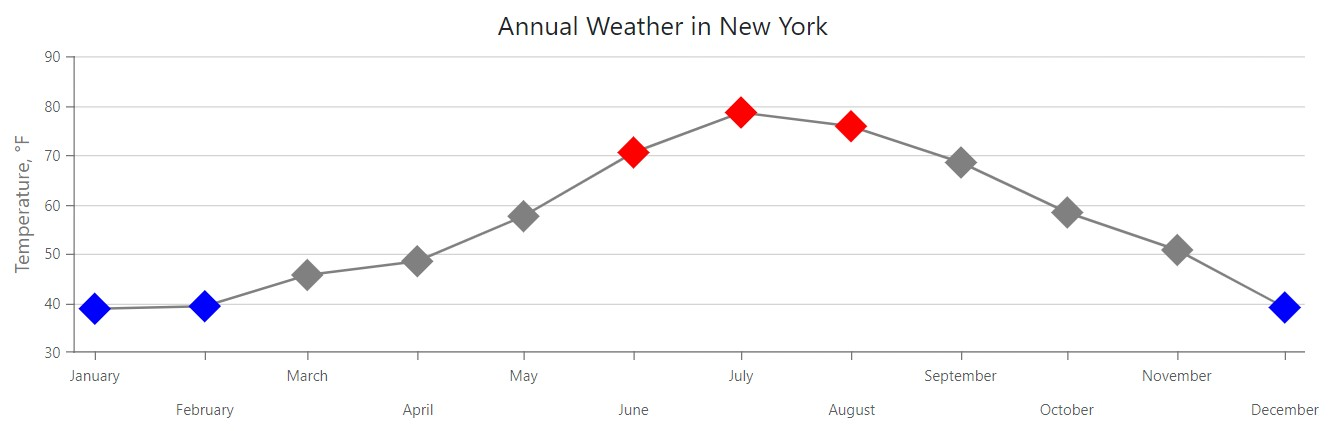
The following example arranges axis labels in two staggered rows:
<DxChart Data="@WeatherForecasts">
<DxChartTitle Text="Annual Weather in New York" />
<DxChartLineSeries SummaryMethod="@(i => i.Average())"
Color="@Color.Gray"
ValueField="@((DetailedWeatherSummary i) => i.AverageTemperatureF)"
ArgumentField="@(i => new DateTime(2000, i.Date.Month, 1))"
Name="Temperature, °F"
Filter="@((DetailedWeatherSummary i) => i.City == "NEW YORK")">
@* ... *@
</DxChartLineSeries>
<DxChartLegend Visible="false" />
<DxChartValueAxis>
<DxChartAxisTitle Text="Temperature, °F" />
</DxChartValueAxis>
<DxChartArgumentAxis>
<DxChartAxisLabel Format="ChartElementFormat.Month"
DisplayMode="ChartAxisLabelDisplayMode.Stagger"
StaggeringSpacing="10" />
</DxChartArgumentAxis>
</DxChart>

See Also