DxChartAnnotationBase<T>.TextOverflow Property
Specifies how the annotation displays its overflowing text.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(ChartTextOverflow.Ellipsis)]
[Parameter]
public ChartTextOverflow TextOverflow { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ChartTextOverflow | Ellipsis | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| Ellipsis | Truncates text with an ellipsis. |
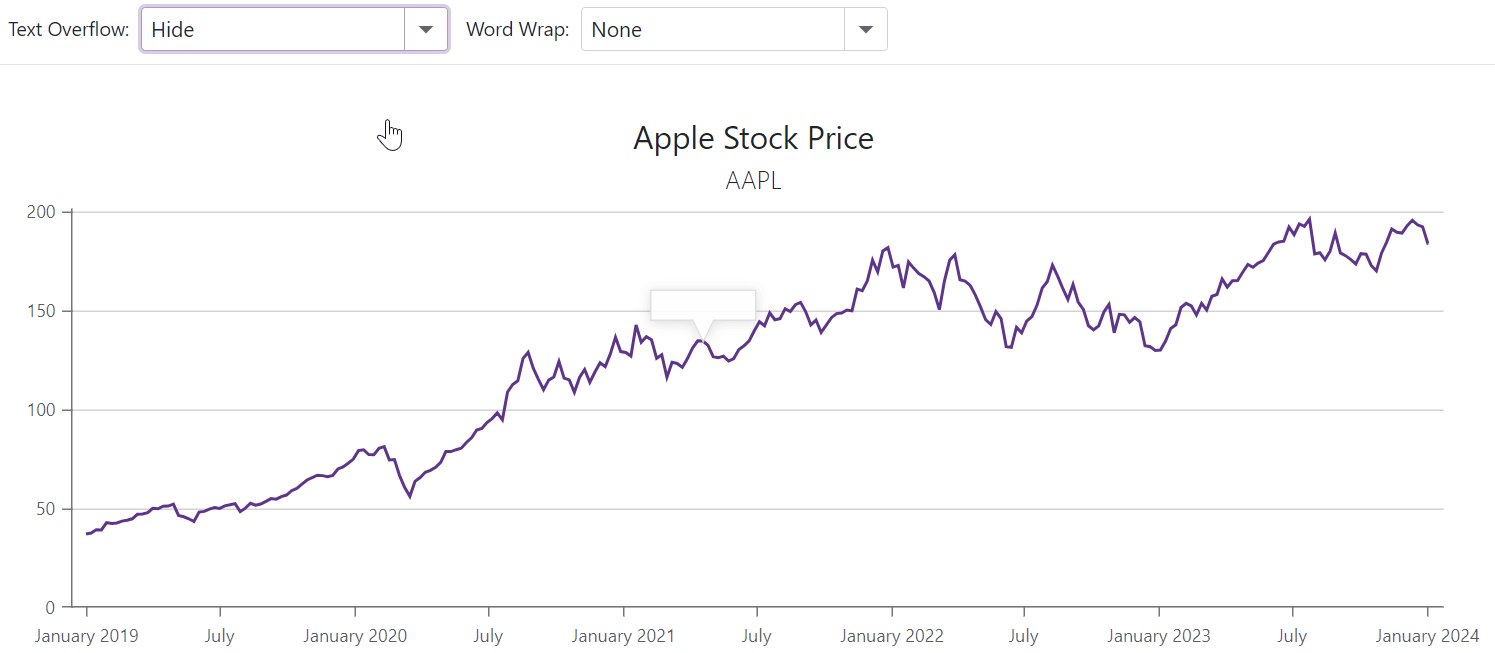
| Hide | Hides overflowing text. |
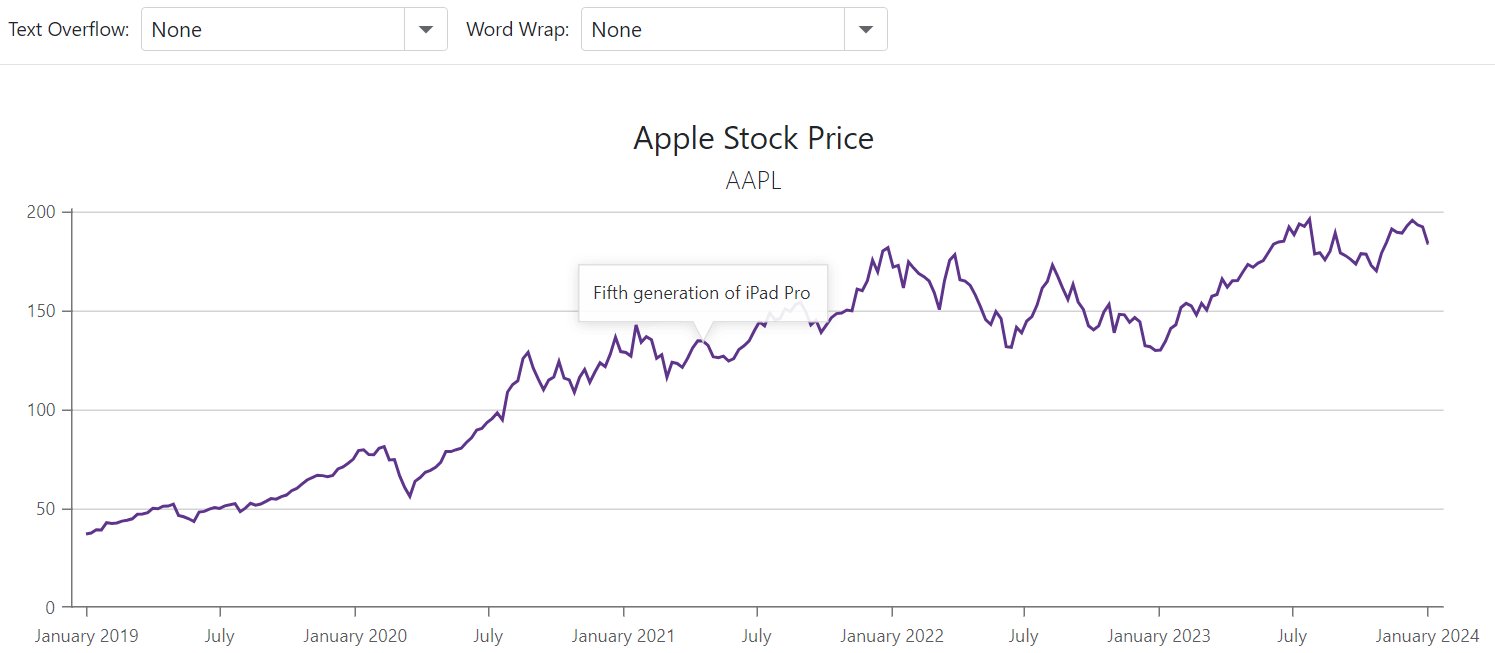
| None | Truncates text at the boundary of the content area. |
Remarks
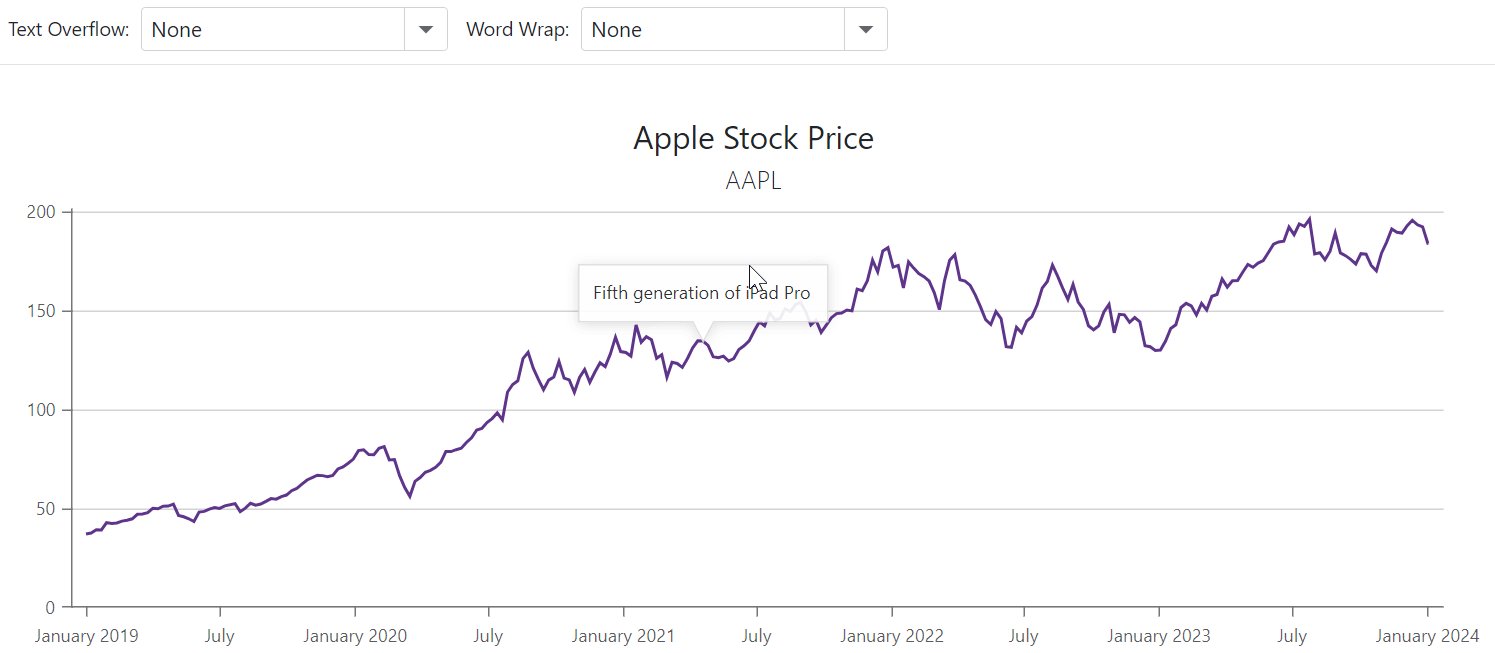
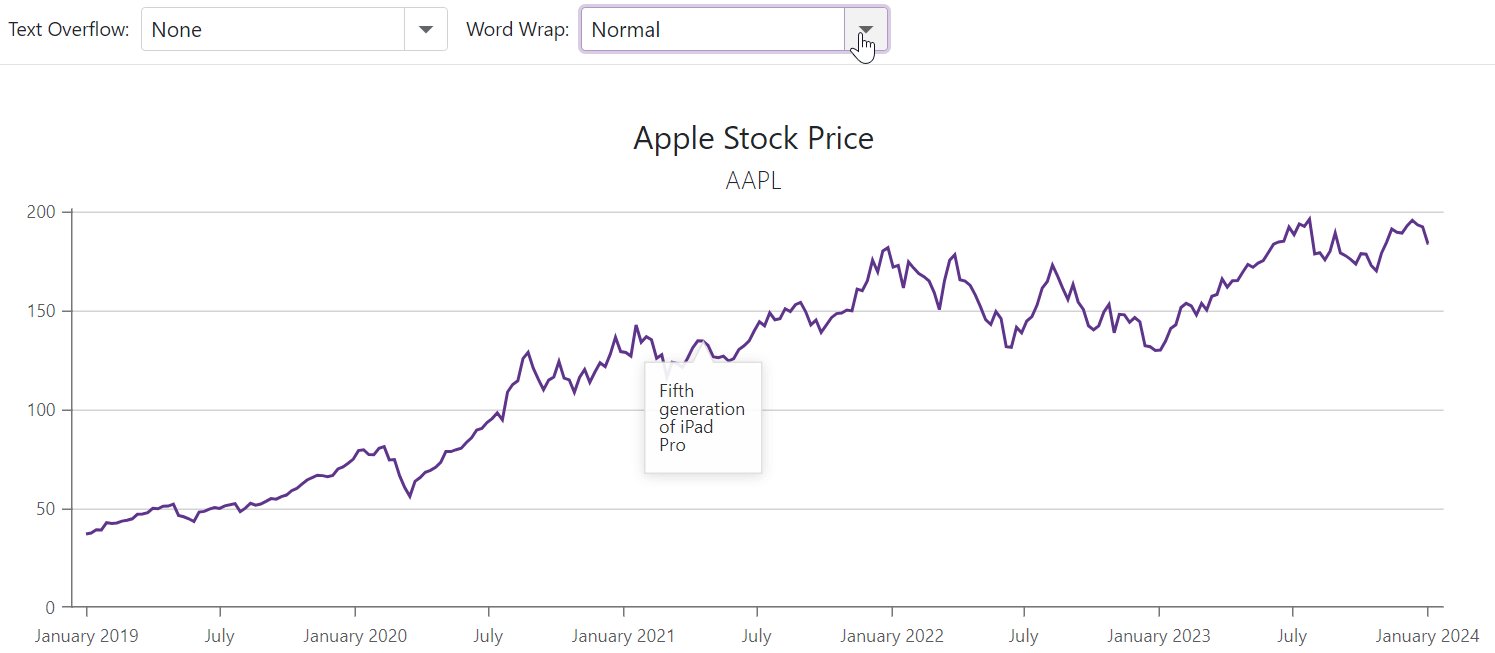
Use the TextOverflow property to define how the chart displays the annotation text that overflows the content area. This property value applies when the Type property is set to Text.
The following example uses drop-down menus to choose how to display the annotation’s text:
<DxChart Data="@DataSource">
@* ... *@
<DxChartLineSeries ValueField="@((ApplePrice i) => i.Close)"
ArgumentField="@((ApplePrice i) => i.Date)"
Name="AAPL" />
<DxChartAnnotation Argument="new DateTime(2021, 4, 20)"
Series="AAPL"
Text="Fifth generation of iPad Pro"
TextOverflow="@CurrentTextOverflow"
WordWrap="@CurrentWordWrap"
VerticalOffset="75"
Width="50"/>
</DxChart>
@code {
ChartTextOverflow CurrentTextOverflow = ChartTextOverflow.None;
ChartWordWrap CurrentWordWrap = ChartWordWrap.None;
// ...
}

Refer to the following section for more information about annotations: Annotations in Blazor Charts.
See Also