DxCalendar<T>.CustomDisabledDate Event
Allows you to disable selection of individual dates in the DxCalendar<T> component based on custom logic.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public Action<CalendarCustomDisabledDateEventArgs> CustomDisabledDate { get; set; }Event Data
The CustomDisabledDate event's data class is CalendarCustomDisabledDateEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Date | Gets a DateTime object that corresponds to the processed date. |
| IsDisabled | Specifies whether the processed date can be selected. |
Remarks
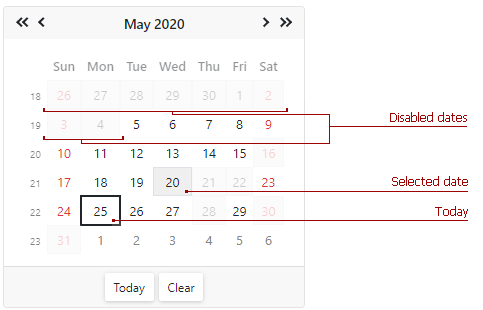
The CustomDisabledDate event is raised each time a day cell is rendered. You can use the Date event argument’s property to determine the processed day. The IsDisabled property specifies whether the processed date is available for selection.
<DxCalendar T="DateTime" CustomDisabledDate="@OnCustomDisabledDate">
</DxCalendar>
@code {
void OnCustomDisabledDate(CalendarCustomDisabledDateEventArgs args) {
args.IsDisabled = args.Date < DateTime.Today.AddDays(-20) || GetDisabledDates().Exists(d => DaysEqual(d, args.Date));
}
bool DaysEqual(DateTime date1, DateTime date2) {
return (date1.Year == date2.Year && date1.DayOfYear == date2.DayOfYear);
}
List<DateTime> GetDisabledDates() {
DateTime baseDate = DateTime.Today;
return new List<DateTime>() { baseDate.AddDays(-9), baseDate.AddDays(-4), baseDate.AddDays(-3), baseDate.AddDays(3), baseDate.AddDays(5), baseDate.AddDays(6), baseDate.AddDays(15) };
}
//...
}

See Also