DxToolbarItemBase.IconCssClass Property
Specifies an item icon’s CSS class.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string IconCssClass { get; set; }Property Value
| Type | Description |
|---|---|
| String | The item icon’s CSS class. |
Remarks
DevExpress Blazor components support pre-defined icon sets (such as Iconic or Bootstrap-recommended libraries) and custom icon libraries. Refer to Icons for more information.
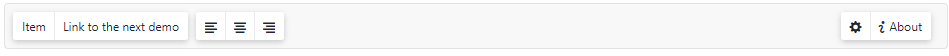
The code below uses the IconCssClass property to specify icons for toolbar items.
<div class="card p-2 bg-transparent">
<DxToolbar>
<DxToolbarItem Text="Item" />
<DxToolbarItem Text="Link to the next demo"
NavigateUrl="https://demos.devexpress.com/blazor/Toolbar#DropDown" />
<DxToolbarItem BeginGroup="true" IconCssClass="oi oi-align-left" />
<DxToolbarItem IconCssClass="oi oi-align-center" />
<DxToolbarItem IconCssClass="oi oi-align-right" />
<DxToolbarItem IconCssClass="oi oi-cog"
Alignment="ToolbarItemAlignment.Right"
BeginGroup="true" />
<DxToolbarItem Text="About" IconCssClass="oi oi-info" />
</DxToolbar>
</div>

You can also use the IconCssClass property to specify an icon for the Data Grid’s Column Chooser. Note that this icon overrides the Column Chooser’s predefined icon.
<DxDataGrid Data="@DataSource">
<HeaderTemplate>
<DxToolbar>
<DxDataGridColumnChooserToolbarItem Alignment="ToolbarItemAlignment.Right" IconCssClass="oi oi-browser" />
</DxToolbar>
</HeaderTemplate>
<Columns>
<DxDataGridColumn Field="@nameof(Employee.FirstName)" />
<DxDataGridColumn Field="@nameof(Employee.LastName)" />
<DxDataGridColumn Field="@nameof(Employee.Position)" />
<DxDataGridColumn Field="@nameof(Employee.HireDate)" />
<DxDataGridColumn Field="@nameof(Employee.BirthDate)" Visible="false" />
<DxDataGridColumn Field="@nameof(Employee.Title)" Visible="false" />
<DxDataGridColumn Field="@nameof(Employee.Notes)" Visible="false" />
</Columns>
</DxDataGrid>
See Also