GanttExtension Class
The Gantt extension.
Namespace: DevExpress.Web.Mvc
Assembly: DevExpress.Web.Mvc5.v25.1.dll
NuGet Package: DevExpress.Web.Mvc5
Declaration
Related API Members
The following members return GanttExtension objects:
Remarks
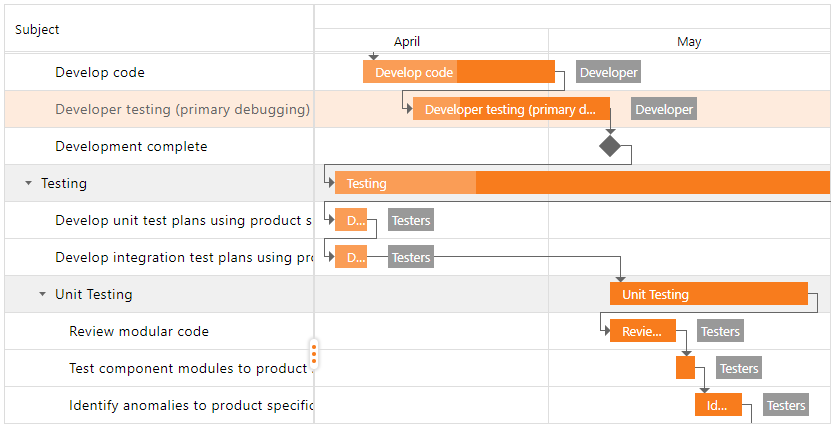
The Gantt allows you to display the task flow and dependencies between tasks.

Declaration
To declare the Gantt in a View, invoke the Gantt(GanttSettings) or Gantt(Action<GanttSettings>) helper methods. These methods return the Gantt extension that is implemented by the GanttExtension class.
To configure the Gantt extension, pass the GanttSettings object to the Gantt(GanttSettings) helper method as a parameter. The GanttSettings object contains all the Gantt extension settings.
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.CallbackRouteValues = new { Controller = "Gantt", Action = "FeaturesPartial" };
settings.Width = Unit.Percentage(100);
settings.KeyFieldName = "ID";
settings.ParentFieldName = "ParentID";
...
}).Bind(
GanttDataProvider.Tasks,
GanttDataProvider.Dependencies,
GanttDataProvider.Resources,
GanttDataProvider.ResourceAssignments
).GetHtml()
Data-Bound Mode
The Gantt extension can operate only in bound mode. Bind the extension to a data model that provides data for tasks. It supports standard data source types, including SqlDataSource, ObjectDataSource, XmlDataSource, AccessDataSource, and SiteMapDataSource.
The extension requires data tables for tasks, resources, resource assignments, and dependencies. Mappings (Mappings) specify which field in a data table corresponds to an object’s property (task, dependency, resource).
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.Mappings.Task.Key = "ID";
settings.Mappings.Task.ParentKey = "ParentID";
settings.Mappings.Task.Title = "Subject";
settings.Mappings.Task.Start = "StartDate";
settings.Mappings.Task.End = "EndDate";
settings.Mappings.Task.Progress = "PercentComplete";
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
public class Task {
public string ID { get; set; }
// Task fields
}
static List<Task> CreateTasks() {
var result = new List<Task>();
// ...
}
Column Types
You can add columns (Columns) to the Task List to display different data types.
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.SettingsTaskList.Columns.Add(new GanttTextColumn() {
FieldName = "DepartFrom"
});
settings.SettingsTaskList.Columns.Add(new GanttTimeEditColumn() {
FieldName = "FlightStart", Caption = "Depart At", Width = Unit.Pixel(70)
});
settings.SettingsTaskList.Columns.Add(new GanttCheckColumn() {
FieldName = "International", Width = Unit.Pixel(60)
});
settings.SettingsTaskList.Columns.Add(new GanttProgressBarColumn() {
FieldName = "Progress", Width = Unit.Pixel(80)
});
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
Edit Tasks
The following edit actions (SettingsEditing) are available in the Gantt:
- Resize and modify tasks.
- Modify resources.
- Add and remove dependencies between tasks and assignments.
- Edit cell values within the Tree List region. The control saves changes on the server and updates the Gantt chart when cell values change.
The Gantt stores changes made by end users and allows you to roll back the last change when necessary.
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.SettingsEditing.Enabled = false;
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
Validation
You can recalculate the duration and progress of parent tasks (EnableDependencyValidation), and validate relationships between all tasks (AutoUpdateParentTasks), when a task is modified.
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.SettingsValidation.EnableDependencyValidation = true;
settings.SettingsValidation.AutoUpdateParentTasks = true;
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
Strip Lines
Use strip lines (StripLine) to highlight specific times (or time intervals) in the Gantt chart.
@Html.DevExpress().Gantt(settings => {
settings.SettingsStripLine.StripLines.Add(new StripLine() {
Start = GanttDataProvider.Tasks.Find(t => t.Subject == "Testing").StartDate,
End = GanttDataProvider.Tasks.Find(t => t.Subject == "Testing").EndDate,
Title = "Testing"
});
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
Scale Tasks
Use the ViewType property or SetViewType(viewType) method to switch between display types: Ten Minutes, Thirty Minutes, Hours, Days, Weeks, Months, and Years. It allows you to change date intervals on a timescale. Hold the CTRL key and rotate your mouse’s scroll wheel to zoom.
@Html.DevExpress().Gantt(settings => {
settings.SettingsGanttView.ViewType = GanttViewType.Hours;
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
The StartDateRange and EndDateRange properties to specify a visible data range.
@Html.DevExpress().Gantt(settings => {
settings.SettingsGanttView.StartDateRange = new DateTime(2018, 01, 01);
settings.SettingsGanttView.EndDateRange = new DateTime(2020, 01, 01);
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
Zooming
The client-side API (ZoomIn and ZoomOut) and toolbar items (GanttZoomInToolbarItem and GanttZoomOutToolbarItem) allow you to zoom the Gantt chart.
To limit zoom range, use the ViewTypeRangeMin and ViewTypeRangeMax properties.
@Html.DevExpress().Gantt(settings => {
settings.SettingsToolbar.Items.Add(new GanttZoomInToolbarItem() { Text = "Zoom In" });
settings.SettingsToolbar.Items.Add(new GanttZoomOutToolbarItem() { Text = "Zoom Out" });
settings.SettingsGanttView.ViewTypeRangeMin = GanttViewType.Days;
settings.SettingsGanttView.ViewTypeRangeMax = GanttViewType.Months;
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
Data Export
You can use the predefined toolbar or context menu item to export the contents of your Gantt to PDF or call the ExportToPdf(options) method.
@Html.DevExpress().Gantt(settings => {
settings.SettingsToolbar.Items.AddCustomItem(i =>
{
i.CommandName = "ExportToPdf";
i.Image.Url = "../Content/pdf.svg";
i.Image.Height = Unit.Pixel(16);
i.Image.Width = Unit.Pixel(16);
});
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
var exportOptions = {
format: "A4",
landscape: true,
exportMode: "chart",
dateRange: "visible"
};
function exportGantt() {
gantt.ExportToPdf(exportOptions);
}
Task Template
The Gantt extension allows you to display custom content for the task (TaskShowing).
@Html.DevExpress().Gantt(settings => {
settings.ClientSideEvents.TaskShowing = "onShowTask";
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
function onShowTask(s, e) {
var customContainer = document.createElement("div");
customContainer.classList.add("custom-task");
customContainer.setAttribute("style", "width:" + e.item.taskSize.width + "px;");
customContainer.textContent = e.item.taskData["Subject"];
e.container.appendChild(customContainer);
}
Custom Tooltip Content
You can display custom content within task tooltips (TooltipShowing).
@Html.DevExpress().Gantt(settings => {
settings.ClientSideEvents.TooltipShowing = "onShowTooltip";
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
function onShowTooltip(s, e) {
var customTooltip = document.createElement("div");
customTooltip.setAttribute("class", "custom-task-edit-tooltip");
var titleContainer = document.createElement("div");
//...
customTooltip.appendChild(titleContainer);
var estimateContainer = document.createElement("div");
//...
customTooltip.appendChild(estimateContainer);
var timeLeftConateiner = document.createElement("div");
//...
customTooltip.appendChild(timeLeftConateiner);
}
Custom Work Time
You can specify the work and non-work time intervals, as well as custom workdays and holidays. The work time settings are stored in the WorkTimeRules collection. The following rules are available:
Each rule can contain work time ranges and recurrence settings.
@Html.DevExpress().Gantt(settings => {
var dailyRule = new DailyRule();
dailyRule.WorkTimeRanges.Add(new WorkTimeRange() { Start = new TimeSpan(8, 0, 0), End = new TimeSpan(11, 55, 00) });
dailyRule.WorkTimeRanges.Add(new WorkTimeRange() { Start = new TimeSpan(13, 0, 0), End = new TimeSpan(17, 00, 00) });
settings.WorkTimeRules.Add(dailyRule);
var weeklyRule = new WeeklyRule() { IsWorkDay = false };
weeklyRule.Recurrence.DayOfWeek = DayOfWeek.Saturday;
settings.WorkTimeRules.Add(weeklyRule);
yearlyRule = new YearlyRule() { IsWorkDay = false };
yearlyRule.Recurrence.Month = Month.February;
yearlyRule.Recurrence.Day = 14;
settings.WorkTimeRules.Add(yearlyRule);
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
Toolbar
The toolbar (Visible) can display frequently used commands.
@Html.DevExpress().Gantt(settings => {
settings.SettingsToolbar.Items.Add(new GanttZoomInToolbarItem() { Text = "Zoom In" });
settings.SettingsToolbar.Items.Add(new GanttZoomOutToolbarItem() { Text = "Zoom Out" });
settings.SettingsToolbar.Items.AddCustomItem(i => {
i.Text = "About";
i.CommandName = "About";
i.BeginGroup = true;
i.Image.IconID = "iconbuilder_actions_info_svg_gray_16x16";
});
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
Context Menu
The Gantt extension allows you to create a custom context menu and customize items of the built-in context menu.
@Html.DevExpress().Gantt(settings => {
settings.ClientSideEvents.ContextMenuCustomization = "ContextMenuCustomization";
settings.ClientSideEvents.CustomCommand = "CustomCommand";
//...
}).Bind(GanttDataProvider.Tasks).GetHtml()
function ContextMenuCustomization(s,e) {
var customItem = new ASPxClientGanttContextMenuItem();
customItem.name = 'ToggleDisplayOfResources';
customItem.text = 'Toggle Display of Resources';
customItem.beginGroup=true;
e.menuItems.Add(customItem);
}
function CustomCommand(s,e) {
if(e.commandName=='ToggleDisplayOfResources') {
showResources = !showResources;
gantt.ShowResources(showResources);
}
}