Fixed Columns
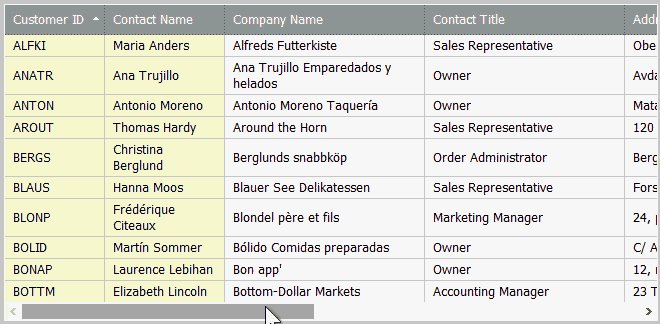
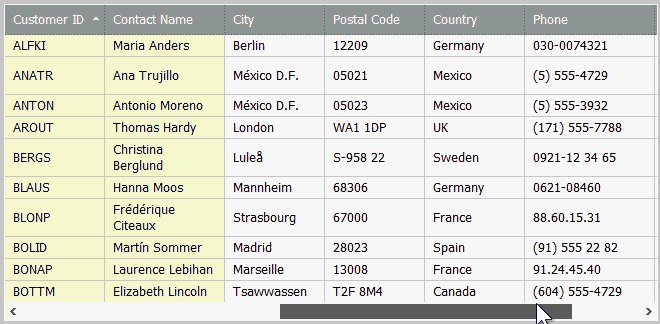
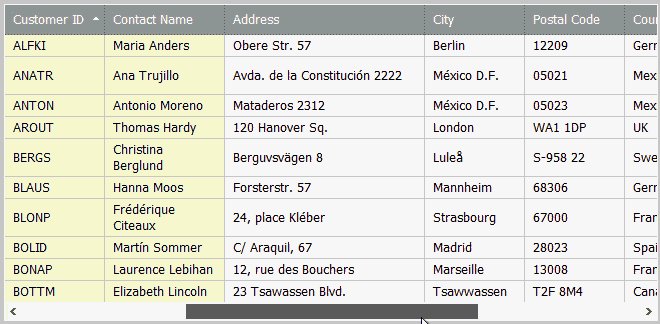
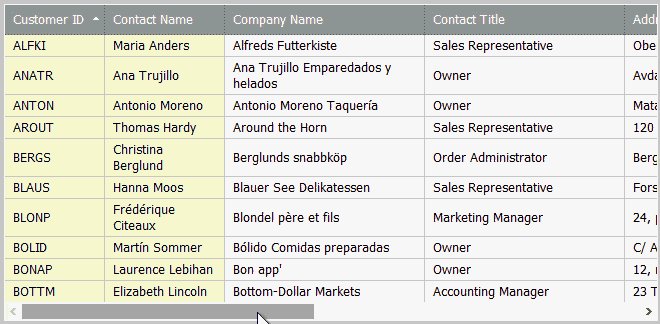
The ASP.NET MVC GridView extension allows you to anchor columns to its left edge. When horizontal scrolling is allowed, fixed columns are not horizontally scrolled. This can be useful if you need a particular column (or columns) to always be visible onscreen, regardless of scrolling.
To freeze a column, set its GridViewColumn.FixedStyle property to GridViewColumnFixedStyle.Left.

Example:
The code sample below demonstrates how to anchor two columns to the left edge, as shown in the image above.
@Html.DevExpress().GridView(settings => {
settings.Name = "GridView";
settings.CallbackRouteValues = new { Controller = "Home", Action = "GridViewPartial" };
// ...
settings.KeyFieldName = "CustomerID";
// The "CustomerID" and "ContactName" columns will be anchored to the left edge and visible regardless of scrolling.
settings.Columns.Add("CustomerID").FixedStyle = GridViewColumnFixedStyle.Left;
settings.Columns.Add("ContactName").FixedStyle = GridViewColumnFixedStyle.Left;
settings.Columns.Add("CompanyName");
settings.Columns.Add("ContactTitle");
settings.Columns.Add("Address");
settings.Columns.Add("City");
settings.Columns.Add("PostalCode");
settings.Columns.Add("Country");
settings.Columns.Add("Phone");
settings.Columns.Add("Fax");
settings.Settings.HorizontalScrollBarMode = ScrollBarMode.Visible;
settings.Width = 650;
}).Bind(Model).GetHtml()