Binding to Folder
To bind the FileManager extension to a physical file system, pass the path to the root folder to the FileManagerExtension.BindToFolder property as a parameter.
The code sample below demonstrates how to add a FileManager to a project, and then bind it to a folder.
using System.Web.Mvc;
using DevExpress.Web.Mvc;
namespace MyApplication.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[ValidateInput(false)]
public ActionResult FileManagerPartial()
{
return PartialView("_FileManagerPartial", @"~\Content\Files");
}
}
}
@using (Html.BeginForm())
{
@Html.Action("FileManagerPartial")
}
@model string
@Html.DevExpress().FileManager(settings =>
{
settings.Name = "FileManager";
settings.CallbackRouteValues = new { Controller = "Home", Action = "FileManagerPartial" };
//...
}).BindToFolder(Model).GetHtml()
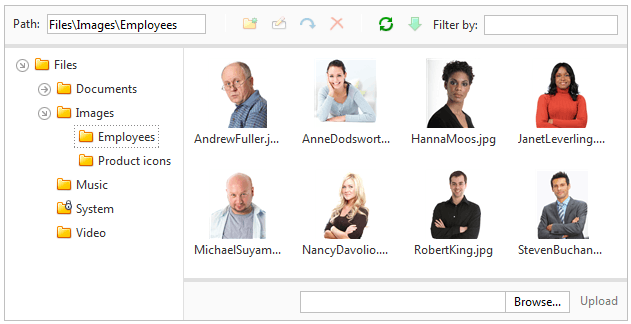
The code result is demonstrated in the image below.

See Also