Floating Action Button
- 3 minutes to read
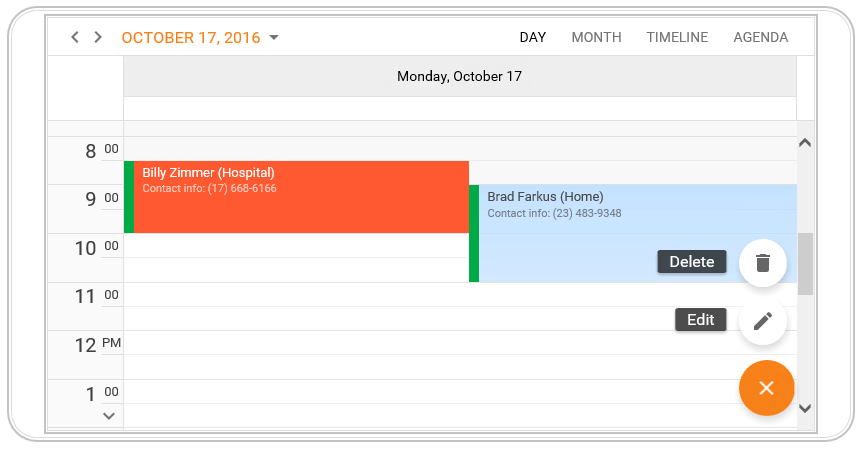
The Floating Action Button (FAB) is a circular button with an image that appears in front of the scheduler’s content and provides access to the most frequently used actions. The floating action button’s actions depend on the triggered element in the scheduler. For example, the floating action button provides the “Open”, “Edit”, and “Delete” actions if a user selects an appointment or provides the “Create new Appointment” action if a user selects a time cell.

Concept
The floating action button provides two types of actions.
- Action - Executes the action once an end-user clicks the floating action button.
- Action group - The floating action button serves as a container for multiple actions. When pressed, the floating action button expands nested actions.

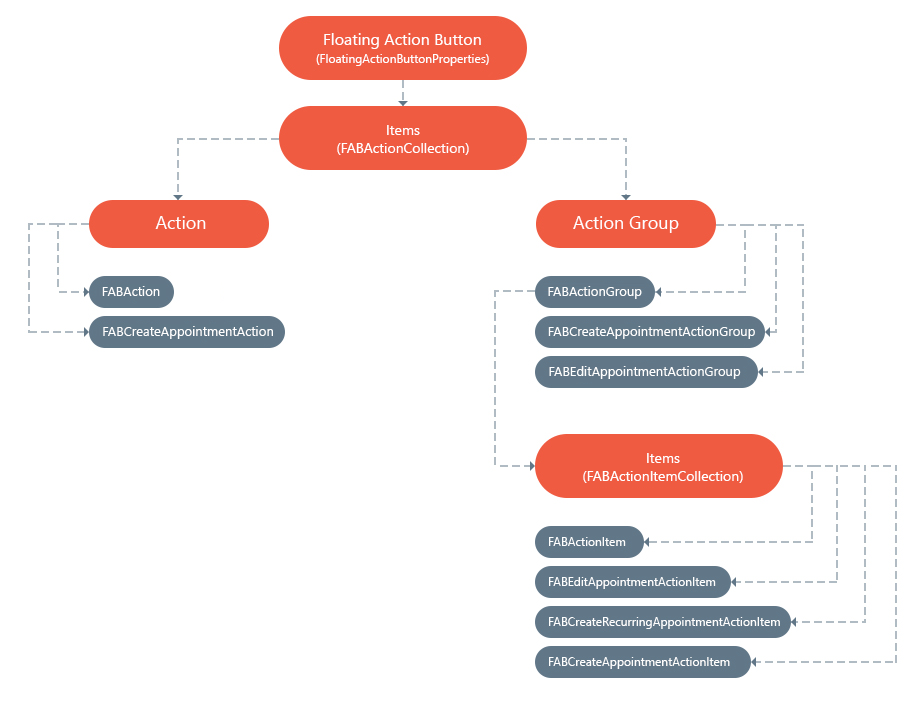
Floating Action Button Object
The scheduler stores the floating action button’s settings in the FloatingActionButtonProperties object that is accessed by the SchedulerSettings.FloatingActionButton property.
| Property | Description |
|---|---|
| FloatingActionButtonProperties.TextVisibilityMode | Specifies whether the floating action button’s text should be displayed. |
| FloatingActionButtonProperties.HorizontalMargin | Specifies the floating action button element’s horizontal margin. |
| FloatingActionButtonProperties.VerticalMargin | Specifies the floating action button element’s vertical margin. |
The floating action button stores its items in the FloatingActionButtonProperties.Items collection that is accessed at the FloatingActionButtonProperties object level.
Action
The following types of actions are available.
| Object | Description |
|---|---|
| FABAction | Represents a custom action. |
| FABCreateAppointmentAction | Represents the “Create an appointment” action. |
Use the following settings to customize an action.
| Property | Description |
|---|---|
| FABCollectionItemBase.ActionName | Specifies the action name. |
| FABActionBase.ContextName | Specifies the context name. |
| FABCollectionItemBase.Text | Specifies the floating action button’s text. |
| FABAction.Image | Provides access to the floating action button’s image settings. |
Action Group
The following types of an action group are available.
| Object | Description |
|---|---|
| FABActionGroup | Represents a custom group of actions. |
| FABCreateAppointmentActionGroup | Represents a group of action items that allow you to create an appointment. |
| FABEditAppointmentActionGroup | Represents a group of action items that allow you to edit an appointment. |
Use the following settings to customize an action group.
| Property | Description |
|---|---|
| FABActionGroup.ActionName | Specifies the action group’s name. |
| FABActionBase.ContextName | Specifies the context name. |
| FABCollectionItemBase.Text | Specifies the action group’s text. |
| FABActionGroup.CollapseImage | Provides access to the collapse image settings. |
| FABActionGroup.ExpandImage | Provides access to the expand image settings. |
| FABCollectionItemBase.CssClass | Specifies the cascading style sheet’s (CSS) class name that specifies the action group’s style. |
Action Item
Each action group stores its action items in the Items collection. An action item can be an instance of the following type.
| Object | Description |
|---|---|
| FABActionItem | Represents a custom action item. |
| FABEditAppointmentActionItem | Represents an action item that allows you to edit an appointment. |
| FABDeleteAppointmentActionItem | Represents an action item that allows you to delete an appointment. |
| FABCreateRecurringAppointmentActionItem | Represents an action item that allows you to create a recurring appointment. |
| FABCreateAppointmentActionItem | Represents an action item that allows you to create an appointment. |
You can change the following characteristics of an individual action item.
| Property | Description |
|---|---|
| FABCollectionItemBase.ActionName | Specifies the action item’s name. |
| FABCollectionItemBase.Text | Specifies the action item’s text. |
| FABActionItem.Image | Provides access to the action item’s image settings. |
| FABCollectionItemBase.CssClass | Specifies the cascading style sheet’s (CSS) class name that specifies the action item’s style. |