BootstrapCalendar Class
Represents the calendar control.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v18.2.dll
Declaration
[ToolboxTabName("DX.18.2: Bootstrap Controls")]
[DXClientDocumentationProviderWeb("BootstrapCalendar")]
public class BootstrapCalendar :
ASPxCalendar,
ISimpleRenderControl,
IBootstrapEditorCssClassesOwnerRemarks
Note
The BootstrapCalendar control provides you with comprehensive client-side functionality implemented using JavaScript code:
- The control’s client-side equivalent is represented by the BootstrapClientCalendar object.
- On the client side, the client object can be accessed directly by the name specified via the ASPxEditBase.ClientInstanceName property.
- The available client events can be accessed by using the ASPxCalendar.ClientSideEvents property.
The control’s client-side API is enabled if the ASPxEditBase.EnableClientSideAPI property is set to true, or the ASPxEditBase.ClientInstanceName property is defined, or any client event is handled.
Example
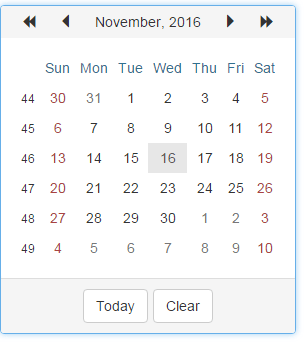
This example demonstrates the Calendar control with default settings.
- Initialize a new instance of the
BootstrapCalendarclass. - Use the ASPxCalendar.SelectedDate property to specify the date selected by default.
The image below shows the result:

<dx:BootstrapCalendar runat="server" SelectedDate="1.1.2017">
</dx:BootstrapCalendar>
Inheritance
See Also