ASPxClientGantt.ContextMenuCustomization Event
Occurs before the built-in context menu is rendered.
Declaration
ContextMenuCustomization: ASPxClientEvent<ASPxClientGanttContextMenuCustomizationEventHandler<ASPxClientGantt>>Event Data
The ContextMenuCustomization event's data class is ASPxClientGanttContextMenuCustomizationEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| cancel | Specifies whether to cancel the related action (for example, row edit, export). Inherited from ASPxClientCancelEventArgs. |
| menuItems | Gets the collection of context menu items. |
Remarks
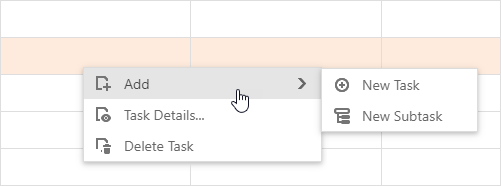
The built-in context menu contains a set of default items:
Add a task/subtask.
Open the edit dialog.
Delete a task.

Use the menuItems property to access and manage the collection of items. To remove predefined items from the context menu, call the Clear method.
To create a custom context menu, set the ContextMenuCustomization event’s e.cancel parameter to true and handle the ContextMenu event.
Add an Item
Create a ASPxClientGanttContextMenuItem object, specify its text and name properties, and add this object to the following collections:
menuItems - Gets the collection of regular context menu items.
GetSubItems - Gets the collection of an item’s subitems.
Use the CustomCommand event to handle clicks on custom items.
<dx:ASPxGantt ID="Gantt" ClientInstanceName="clientGantt" >
//...
<ClientSideEvents
ContextMenuCustomization="function(s, e) {
...
// Creates an item
var customItem = new ASPxClientGanttContextMenuItem();
customItem.name = 'Item1';
customItem.text = 'Item1';
customItem.beginGroup = true;
// Adds the item to the context menu items
e.menuItems.Add(customItem);
// Creates a subitem
var customSubItem = new ASPxClientGanttContextMenuItem();
customSubItem.name = 'Subitem1';
customSubItem.text = 'Subitem1';
// Adds the subitem to the parent item.
customItem.GetSubItems().Add(customSubItem);
}
CustomCommand="function(s, e) {
// Handles an item click
if(e.commandName == 'Item1') {
// your code
}
}
/>
</dx:ASPxGantt>