ValidationSettings.Display Property
Gets or sets a value that specifies the render style of the error message displayed along the editor if its value has not passed the validation criteria specified.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v21.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Display | Static | One of the Display enumeration values. |
Available values:
| Name | Description |
|---|---|
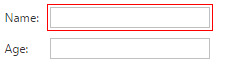
| Static | Specifies that an error frame is displayed around the validated editor, preserving its position. An empty space for the error message is initially rendered near the editor.
|
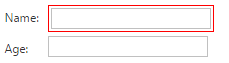
| Dynamic | Specifies that an error frame is displayed at the validated editor’s position, shifting the editor itself. The error message is rendered dynamically at the moment the editor fails validation.
|
| None | No error message is displayed. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to Display |
|---|---|---|
| ASP.NET Bootstrap Controls | BootstrapSchedulerDateNavigatorProperties |
|
| ASP.NET Web Forms Controls | ASPxEdit |
|
| EditProperties |
|
Remarks
Use the Display property to control the manner in which the error message is displayed along the editor. Settings this property value to None hides the error message. The other values of this property affect the layout differently, depending on the ValidationSettings.ErrorDisplayMode property value.
If the ValidationSettings.ErrorDisplayMode is set to None (the error frame mode), the Display property controls the way in which the error frame is displayed around the editor.
- In Dynamic mode, the frame is displayed at the editor’s position, shifting the editor itself.
- In Static mode, the error frame is displayed around the editor, preserving its position.
- In all other cases (when the ValidationSettings.ErrorDisplayMode property is set to ImageWithText, ImageWithTooltip or Text), the Display property value doesn’t affect the actual layout. The only difference is that in Static mode, a space for the error message is initially rendered along with the editor, while in Dynamic mode it is generated dynamically when necessary.
Note
When a grid-based control is in Batch Edit mode, set the Display property to Dynamic, so as not to render the empty space (the validation error element) near the edit cell.
Web Forms:
...
<dx:GridViewDataSpinEditColumn FieldName="UnitPrice">
<PropertiesSpinEdit DisplayFormatString="c" DisplayFormatInEditMode="true" MinValue="0" MaxValue="60000">
<ValidationSettings Display="Dynamic" RequiredField-IsRequired="true" />
</PropertiesSpinEdit>
</dx:GridViewDataSpinEditColumn>
...
MVC:
settings.CellEditorInitialize = (s, e) => {
ASPxEdit editor = (ASPxEdit)e.Editor;
editor.ValidationSettings.Display = Display.Dynamic;
};
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Display property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.