CardViewTextColumn Class
Represents a data column used to display string values.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v21.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
The column editor’s settings can be accessed and customized using the CardViewTextColumn.PropertiesTextEdit property.
To learn more, see Data Columns.
Example
Web Forms approach:
Note
For a full example, see the CardView - Sorting (Web Forms) demo.
<dx:ASPxCardView ID="ASPxCardView1" runat="server" DataSourceID="HomesDataSource"
EnableCardsCache="false" Width="100%">
<Columns>
...
<dx:CardViewTextColumn FieldName="Price" SortOrder="Ascending">
<PropertiesTextEdit DisplayFormatString="c" />
</dx:CardViewTextColumn>
<dx:CardViewImageColumn FieldName="PhotoUrl" Settings-AllowSort="False">
<PropertiesImage ImageWidth="250" />
</dx:CardViewImageColumn>
</Columns>
<CardLayoutProperties ColCount="2">
<Items>
...
</Items>
</CardLayoutProperties>
</dx:ASPxCardView>
MVC approach:
Note
For a full example, see the CardView - Sorting (MVC) demo.
@Html.DevExpress().CardView( settings => {
settings.Name = "CardView";
...
settings.Columns.Add(c =>{
c.FieldName = "Price";
c.SortOrder = ColumnSortOrder.Ascending;
c.PropertiesEdit.DisplayFormatString = "c";
});
settings.Columns.Add(c => {
c.FieldName = "PhotoUrl";
c.ColumnType = MVCxCardViewColumnType.Image;
((ImageEditProperties)c.PropertiesEdit).ImageWidth = 250;
});
...
}).Bind(Model).GetHtml()
Online Example
Example
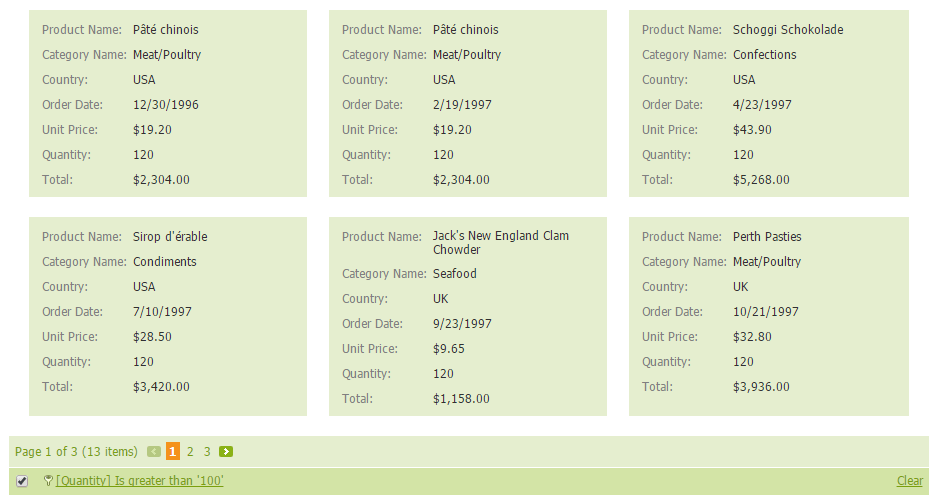
Assume that ASPxCardView is bound to a data table that contains the “UnitPrice” and “Quantity” fields. Since there is no field in the data source that represents the total sum, you can calculate it manually as follows: UnitPrice*Quantity. The following example adds an unbound column to the ASPxCardView control that displays each order’s total sum.
The image below shows the result.

protected void CardView_Init(object sender, EventArgs e)
{
CardViewTextColumn colTotal = new CardViewTextColumn();
colTotal.Caption = "Total";
colTotal.FieldName = "Total";
colTotal.UnboundType = DevExpress.Data.UnboundColumnType.Integer;
colTotal.VisibleIndex = CardView.Columns.Count;
colTotal.PropertiesTextEdit.DisplayFormatString = "c2";
CardView.Columns.Add(colTotal);
}
protected void CardView_CustomUnboundColumnData(object sender, ASPxCardViewColumnDataEventArgs e)
{
if (e.Column.FieldName == "Total") {
decimal unitPrice = Convert.ToDecimal(e.GetListSourceFieldValue("UnitPrice"));
int quantity = Convert.ToInt32(e.GetListSourceFieldValue("Quantity"));
e.Value = unitPrice * quantity;
}
}