GridViewStyles.HeaderPanel Property
Specifies the appearance of the Header Panel.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v21.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| GridViewHeaderPanelStyle | The style settings that specify the appearance of the Header Panel. |
Remarks
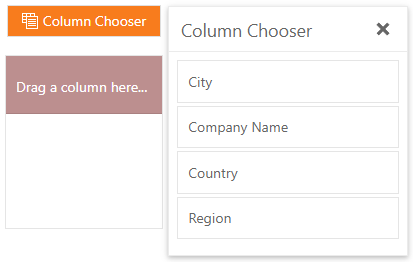
ASPxGridView displays the Header Panel when there are no visible columns within the grid. A user can drag a column to the Header Panel to make the column visible.

The HeaderPanel property allows you to specify the appearance of the Header Panel in markup and in a CSS class.
Markup Example
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" KeyFieldName="CustomerID">
<Toolbars>
<dx:GridViewToolbar>
<Items>
<dx:GridViewToolbarItem Command="ShowCustomizationWindow" />
</Items>
</dx:GridViewToolbar>
</Toolbars>
<Columns>
<dx:GridViewDataTextColumn FieldName="CompanyName" Visible="false" />
<dx:GridViewDataTextColumn FieldName="City" Visible="false" />
<dx:GridViewDataTextColumn FieldName="Region" Visible="false">
<dx:GridViewDataTextColumn FieldName="Country" Visible="false">
</Columns>
<Styles>
<HeaderPanel BackColor="RosyBrown" ForeColor="White" />
</Styles>
<SettingsBehavior EnableCustomizationWindow="true" />
</dx:ASPxGridView>
CSS Example
#ASPxGridView1 .headerPanelStyle {
background-color: rosybrown;
color: white;
}
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" KeyFieldName="CustomerID">
<Toolbars>
<dx:GridViewToolbar>
<Items>
<dx:GridViewToolbarItem Command="ShowCustomizationWindow" />
</Items>
</dx:GridViewToolbar>
</Toolbars>
<Columns>
<dx:GridViewDataTextColumn FieldName="CompanyName" Visible="false" />
<dx:GridViewDataTextColumn FieldName="City" Visible="false" />
<dx:GridViewDataTextColumn FieldName="Region" Visible="false">
<dx:GridViewDataTextColumn FieldName="Country" Visible="false">
</Columns>
<Styles>
<HeaderPanel CssClass="headerPanelStyle" />
</Styles>
<SettingsBehavior EnableCustomizationWindow="true" />
</dx:ASPxGridView>
See Also