ASPxGridView.Columns Property
Provides access to a GridView’s column collection.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v21.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| GridViewColumnCollection | null | A GridViewColumnCollection object that represents a collection of columns within the ASPxGridView control. |
Remarks
The Columns property stores a collection of GridViewColumn objects that represent columns. It provides methods that allow you to add new and remove existing columns. Individual columns can be accessed using indexed notation.
Concept
Example
Declaratively:
<dx:ASPxGridView ID="grid" ClientInstanceName="grid" runat="server" DataSourceID="SqlDataSource1" KeyFieldName="ProductID">
<Columns>
<dx:GridViewCommandColumn ShowSelectCheckbox="false" />
<dx:GridViewDataColumn FieldName="ProductID" />
<dx:GridViewDataColumn FieldName="ProductName" />
<dx:GridViewDataColumn FieldName="UnitPrice" />
</Columns>
</dx:ASPxGridView>
Programmatically:
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e) {
ASPxGridView grid1 = new ASPxGridView();
grid1.ID = "grid1";
grid1.AutoGenerateColumns = false;
grid1.DataSourceID = "SqlDataSource1";
grid1.KeyFieldName = "ProductID";
grid1.Columns.AddRange(new GridViewDataColumn[]{
new GridViewDataColumn { FieldName="ProductID", ReadOnly = true, VisibleIndex = 0},
new GridViewDataColumn() { FieldName = "ProductName", VisibleIndex = 1 },
new GridViewDataColumn() { FieldName = "UnitPrice", VisibleIndex = 2 },
});
Page.Form.Controls.Add(grid1);
}
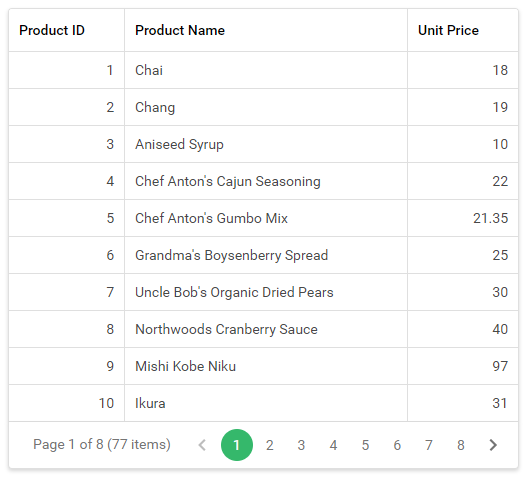
Result:

Online Demos
See Also