Gantt
- 3 minutes to read
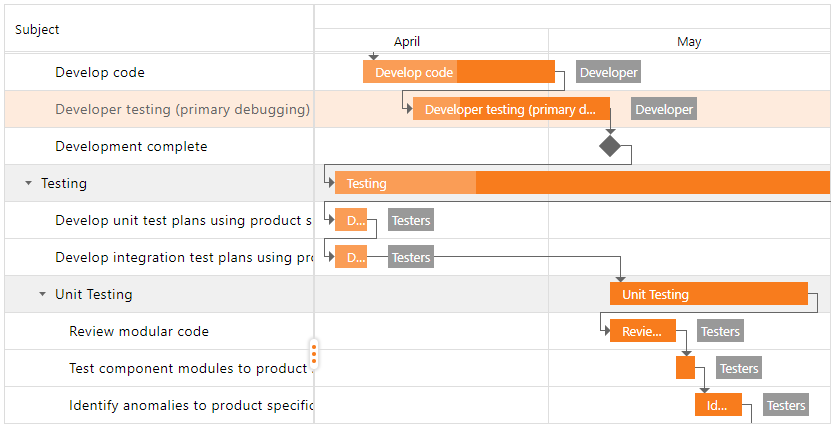
The Gantt (GanttExtension) visualizes the task flow.

Features
Data-Bound Mode (More details | See demo)
You should bind the Gantt to a data model that provides data for tasks. The Gantt supports standard data source types including SqlDataSource, ObjectDataSource, XmlDataSource, AccessDataSource, and SiteMapDataSource.
Edit Tasks (More details | See demo)
The Gantt supports the following edit operations:
Resize and modify tasks.
Modify resources.
Add and remove dependencies between tasks and assignments.
Edit cell values within the Task List region. The control saves changes on the server and updates the Gantt chart when cell values change.
The Gantt stores changes made by end users and allows you to roll back the last change when necessary.
Export To PDF (More details)
The Gantt control allows you to export Gantt chart data to a PDF document.
Column Types (More details | See demo)
You can add columns (Columns) to the Task List to display display different data types.
Scale Tasks (More details | See demo)
Use the ViewType property or SetViewType(viewType) method to switch between display types: Ten Minutes, Thirty Minutes, Hours, Days, Weeks, and Months. It allows you to change date intervals on a timescale. Hold the CTRL key and rotate your mouse’s scroll wheel to zoom.
Custom Work Time (More details | See demo)
You can specify the work time, workdays, and holidays.
Custom Tooltip Content More details | See demo
You can display custom content within task tooltips.
Task Template (More details) | See demo
The Gantt extension allows you to display custom content for a task.
Custom Context Menu (More details | See demo)
The Gantt extension allows you to create a custom context menu and customize items of the built-in context menu.
Validation (More details | See demo)
You can recalculate the duration and progress of parent tasks (EnableDependencyValidation), and validate relationships between all tasks (AutoUpdateParentTasks), when a task is modified.
Strip Lines (More details | See demo)
Use strip lines (StripLine) to highlight specific times (or time intervals) in the Gantt chart.
Toolbar (More details | See demo)
The toolbar (Visible) can display frequently used commands.
Add a Gantt to a View
Use the Gantt(GanttSettings) helper method to add the Gantt (GanttExtension) extension to a view. The Gantt(GanttSettings) method’s parameter provides access to the Gantt’s settings (GanttSettings).
View code (Razor):
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.SettingsGanttView.ViewType = GanttViewType.Weeks;
settings.Mappings.Task.Key = "ID";
settings.Mappings.Task.ParentKey = "ParentID";
//...
settings.SettingsTaskList.Columns.Add(
new GanttTextColumn() {
FieldName = "Subject",
Caption = "Title",
Width = Unit.Pixel(360)
}
);
//...
}).Bind(GanttDataProvider.Tasks, GanttDataProvider.Dependencies, GanttDataProvider.Resources, GanttDataProvider.ResourceAssignments).GetHtml()
Note
The Partial View should contain only the extension’s code.