Grouping Overview
- 2 minutes to read
To apply grouping, end-users can drag a column header and drop it on the Group Panel. Column GridDataColumnSettings.AllowSort and GridViewDataColumnSettings.AllowGroup options must be set to ‘True’, just as the ASPxGridViewSettings.ShowGroupPanel property must also be set to true. Otherwise, end-users will not be permitted to group data.
Note
If column AllowSort and AllowGroup properties are set to Default, column behavior is controlled by ASPxGridView. In this case, grouping is allowed if the ASPxGridViewBehaviorSettings.AllowGroup and ASPxGridBehaviorSettings.AllowSort options are enabled.
When ASPxGridView data is grouped by a single column, data rows that have identical values in this column are arranged into groups. Each group is identified by a group row. Expand the group to access its underlying data rows.

If ASPxGridView is grouped by another column, data rows within each group are arranged into second level groups based on the values of the new grouping column.

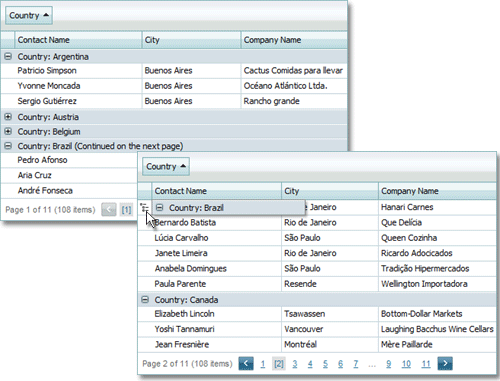
Rows that belong to one group can be displayed on different pages. This occurs when the number of rows contained within a group exceeds the maximum number of rows that can be displayed on a page. In this instance, the  image is displayed within the top data row(s) to indicate that rows belong to a group. Hovering over this image displays parent group rows.
image is displayed within the top data row(s) to indicate that rows belong to a group. Hovering over this image displays parent group rows.

ASPxGridView allows you to replace this image with a custom one. To do this, use the GridViewImages.ParentGroupRows property.
The number of columns used to group data is returned by the ASPxGridView.GroupCount property.
Data rows are always sorted against grouping columns. If data is grouped against a column that isn’t sorted, ASPxGridView automatically applies sorting in ascending order to the column.
The style settings used to paint group rows can be accessed and customized using the GridViewStyles.GroupRow property.
To create a custom layout for group rows, create a template and assign it to the GridViewTemplates.GroupRow or GridViewTemplates.GroupRowContent property. For more information on templates, see Templates.