Grid Designer
- 2 minutes to read
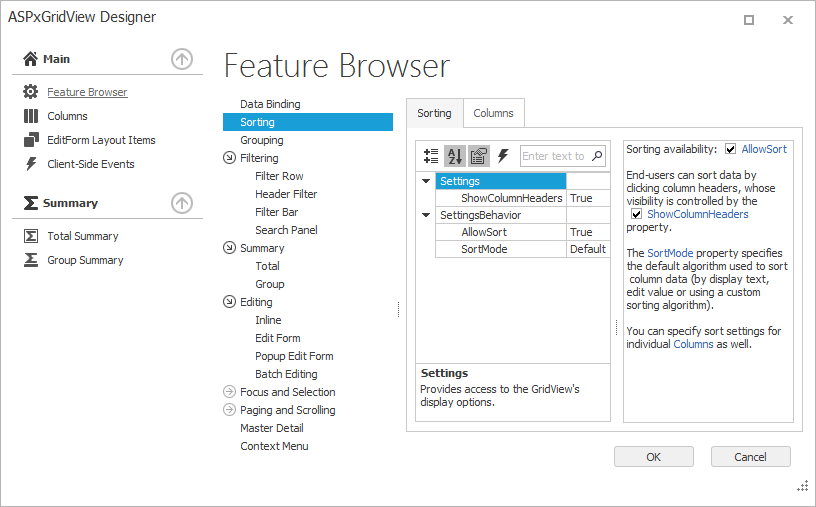
The ASPxGridView control provides a powerful design-time Designer tool that allows you to customize grid settings. The Designer provides access to the grid’s properties that are related to the most commonly used features.
The main benefits provided by the designer are listed below. They make the customization intuitive, convenient and quick.
Quick access to collections
A quick access to the grid’s internal collections (such as: columns, edit form layout items, summary items, etc.) editor.
Feature-related groups of settings
All listed settings are organized in logical groups related to the most often used grid features. This lets you find the necessary settings quickly and effectively.
Integrated descriptions
An interactive description of each feature group gets you familiar with the core concepts and provides context links to the important properties and related collections.

To invoke the designer, use one of the following approaches.
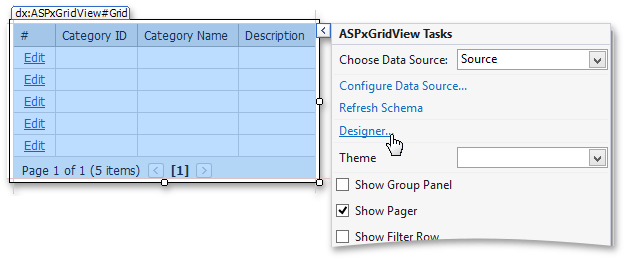
Smart Tag command
Open your grid’s smart tag and click the Designer command.

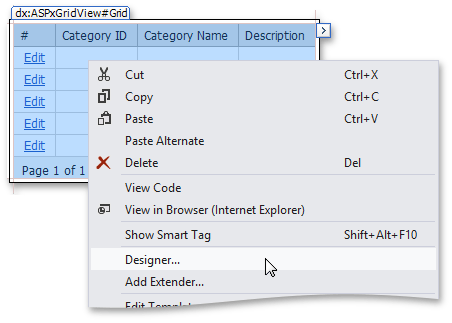
Context Menu command
Right-click the grid and click Designer

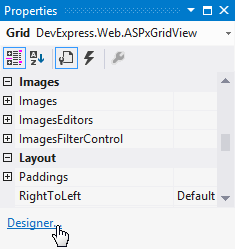
Properties Window command
In the Properties window, click the Designer command.

Note
The Designer does not apply changes until you click the OK button. You can also click Cancel to discard all modifications and exit