Drag and Drop
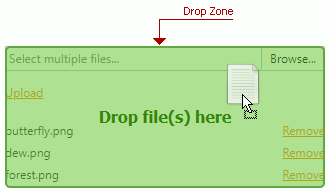
Users can drag files to ASPxUploadControl to add files to a list of files to be uploaded. The drag and drop functionality is initially disabled (the default setting). To enable it, set the ASPxUploadControl.UploadMode property to Advance and switch the UploadAdvancedModeSettings.EnableDragAndDrop property to true.
Note
The drag and drop functionality requires that browsers support HTML5 technology and the draggable attribute: IE10+, Safari 6+, Firefox 4+, Google Chrome, and Opera 12+.

You can use the UploadControlStyles.DropZone property to customize the drop zone style settings.
ASPxUploadControl allows you to define external zones (HTML elements) where users can drop a file to add it to the upload control file list. To specify upload control drop zones, list zone IDs in the UploadAdvancedModeSettings.ExternalDropZoneID property. When a file is being dragged over a drop zone, the following events are raised.
- The ASPxClientUploadControl.DropZoneEnter event fires if the mouse pointer enters a drop zone element when a user drags a file.
- The ASPxClientUploadControl.DropZoneLeave event fires if the mouse pointer leaves a drop zone element when a user drags a file.