Filtering Data
- 2 minutes to read
This topic describes how to filter chart data at the chart control level (instead of the data source level).
When you apply filter criteria to a chart’s underlying data, only data records that meet this criteria are displayed. You can use the SeriesBase.DataFilters property to create a complex data filter based on as many criteria as required.
Note
If you use large data sources, we recommend that you filter and sort your data source at the data source level.
After you bind your chart to a data source, and define the SeriesBase.ArgumentDataMember and SeriesBase.ValueDataMembers properties of a series, define the data column to be used as the filter criteria, the logical condition, and the value upon which this condition should be applied to the data field.
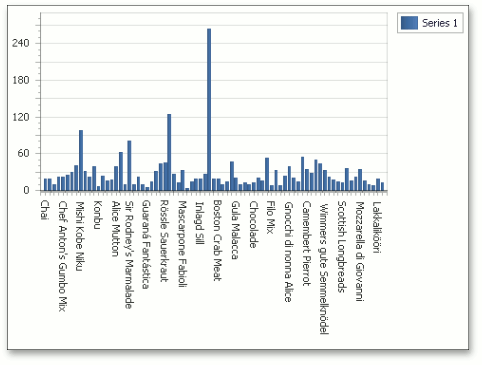
As an example, we’ll use the chart created in Lesson 3 - Bind Chart Series to Data, with the series view type set to the Bar. The initial, unfiltered chart is shown in the following image.

Now, let’s only show data for 4 points.
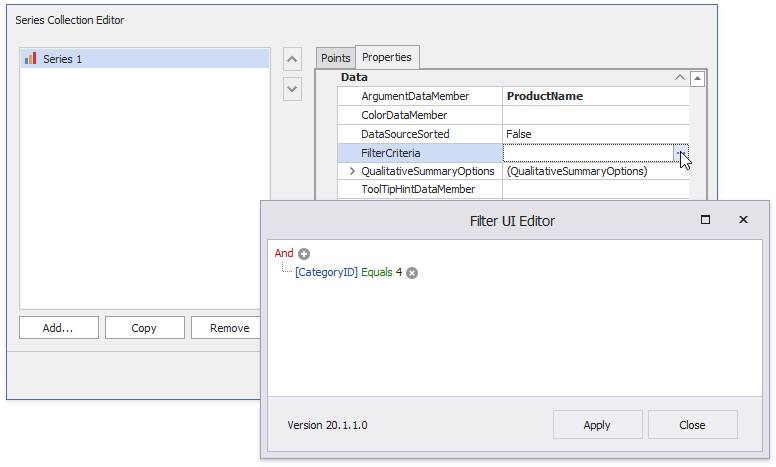
To limit the number of data points in the series, click the ellipsis button for the SeriesBase.DataFilters property.
In the invoked Filter UI Editor, click Add, and for the created filtering criterion, set its DataFilter.ColumnName to CategoryID and DataFilter.Value to 4. And leave the DataFilter.Condition property set to its default value (Equal).

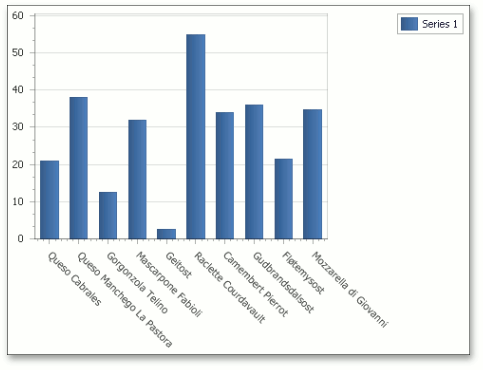
To apply the changes and quit the dialog, click Close. The result is shown in the following image.

To learn how to apply a filter expression to chart data at runtime, refer to the following help topic: How to: Filter Data.
If you use the date-time scale type, you can exclude holidays and weekends from an axis scale. To learn more, refer to the following help topic: Data Aggregation.