Layout
- 3 minutes to read
The ASPxImageGallery control can organize its items in different ways depending on the chosen layout mode.
- Table Layout - Organizes items in a table with a specified number of rows and columns.
- Flow Layout - Arranges data items one after another to occupy all the available space.
- Breakpoints - Reorganizes data items according to custom layout scenarios for different browser widths.
You can specify the layout mode by setting the ASPxImageGallery.Layout property to one of the Layout object values. The default layout is Table.
Table Layout
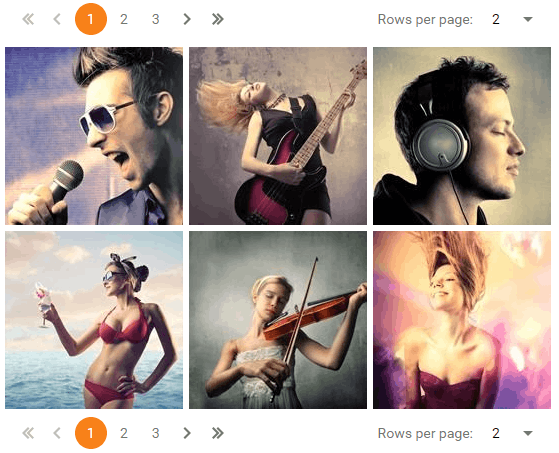
In Table layout mode, the control organizes its items in a table with the specified number of columns and rows.

The Image Gallery provides access to the Table layout mode settings using the ASPxImageGallery.SettingsTableLayout property, which is an object of the ImageGalleryTableLayoutSettings type.
- DataViewTableLayoutSettings.RowsPerPage - Specifies the number of rows.
- ImageGalleryTableLayoutSettings.ColumnCount - Specifies the number of columns.
The Image Gallery automatically defines an item size based on the control’s size and provided table settings (number of columns and rows). Changing the control’s size (e.g., by window resizing) recalculates the item size.
In Table layout mode, the control calculates the number of items displayed on a single page according to the specified table dimensions (RowsPerPage and ColumnCount properties). If an end-user changes the page size using the pager UI, it affects the number of rows. The number of columns can be changed only programmatically.
Flow Layout
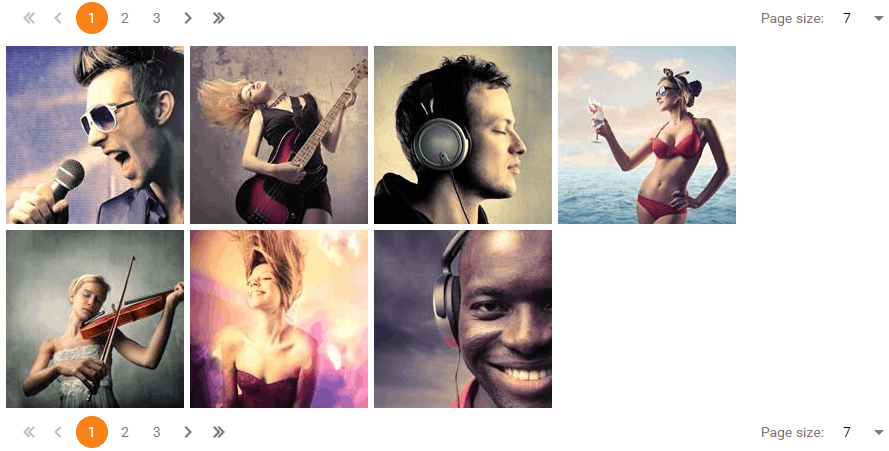
In Flow layout mode, items flow one after another to fill the available area.

The Image Gallery provides access to the Flow layout mode settings using the ASPxImageGallery.SettingsFlowLayout object of the ImageGalleryFlowLayoutSettings type. The DataViewDivBasedLayoutSettings.ItemsPerPage property allows you to set the number of items displayed on a single page.
Adaptive Grid Layout (Breakpoints)
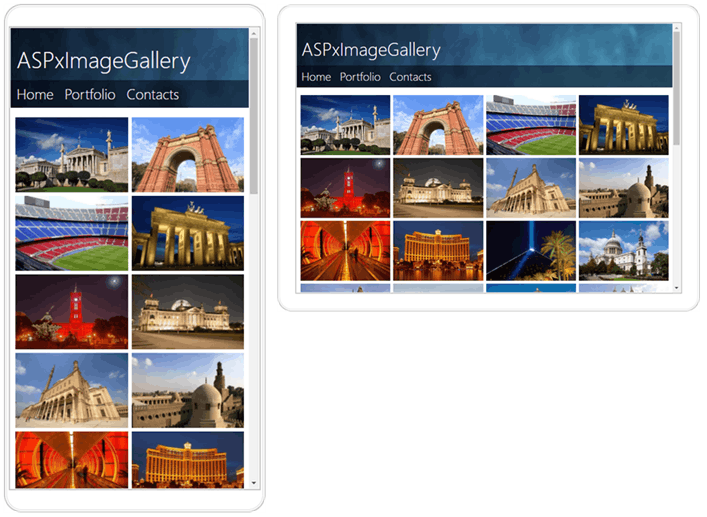
In this mode, the Image Gallery reorganizes its data items according to custom layout scenarios for different browser widths. It allows you to display, for example, three items in a row for smaller screens and five items in a row for larger screens.

This functionality is based on specifying the browser widths (breakpoints) at which the Image Gallery shifts and resizes its items.
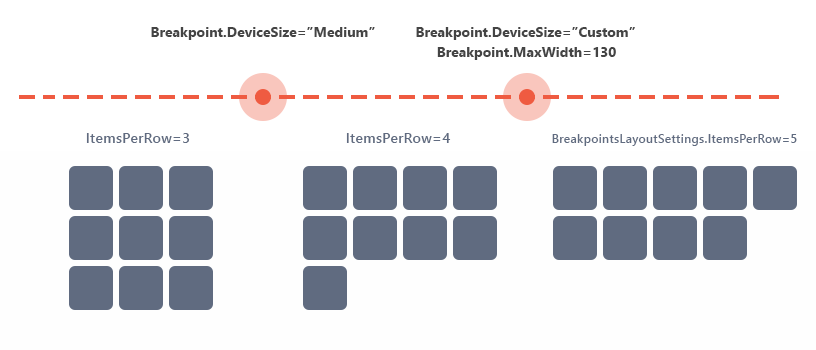
ASPxImageGallery stores breakpoints in the BreakpointsLayoutCollection<T> object that is accessed at the ImageGalleryBreakpointsLayoutSettings object level. Each breakpoint is a ImageGalleryBreakpoint class instance. You can change the following characteristics of individual breakpoints.
| Property | Description |
|---|---|
| BreakpointsLayoutBreakpoint.DeviceSize | Specifies the device size (“Small”, “Medium”, “Large”). |
| DataViewBreakpoint.ItemsPerRow, DataViewBreakpointsLayoutSettingsBase.ItemsPerRow | Specifies the number of items the Image Gallery displays in a row. |
| BreakpointsLayoutBreakpoint.MaxWidth | Specifies the maximum browser width at which the control rearranges its items when the BreakpointsLayoutBreakpoint.DeviceSize property is set to BreakpointsLayoutDeviceSizes.Custom. |
Creating a ImageGalleryBreakpoint object declares a range of browser widths between 0 and BreakpointsLayoutBreakpoint.DeviceSize/BreakpointsLayoutBreakpoint.MaxWidth property value (if there are no breakpoints with a lower DeviceSize/MaxWidth property value) where the Image Gallery arranges the specified number of items in a row (DataViewBreakpoint.ItemsPerRow).
Use the DataViewBreakpointsLayoutSettingsBase.ItemsPerRow property to define how many items the Image Gallery displays in a row if there are no specified breakpoints for a given browser’s width.
Online Demo
Image Gallery - Adaptive Layout
Example
The following example illustrates the programmatic and declarative approaches for implementing three different layout scenarios for different browser sizes (Small, Medium, Large):

Declarative approach:
<dx:ASPxImageGallery ID="ASPxImageGallery1" runat="server" Layout="Breakpoints" ThumbnailHeight="178px" ThumbnailWidth="178px">
<SettingsBreakpointsLayout ItemsPerPage="30" ItemsPerRow="5">
<Breakpoints>
<dx:ImageGalleryBreakpoint DeviceSize="Medium" ItemsPerRow="3" />
<dx:ImageGalleryBreakpoint DeviceSize="Custom" MaxWidth="1300" ItemsPerRow="4" />
</Breakpoints>
</SettingsBreakpointsLayout>
...
</dx:ASPxImageGallery>
Programmatic approach:
ImageGallery.Layout = Layout.Breakpoints;
ImageGallery.SettingsBreakpointsLayout.ItemsPerRow = 5;
ImageGallery.SettingsBreakpointsLayout.Breakpoints.AddRange(new List<ImageGalleryBreakpoint>(){
new ImageGalleryBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Medium, ItemsPerRow = 3 },
new ImageGalleryBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, ItemsPerRow = 4 },
});